js基础知识
js基础概念
js的局部变量和全局变量

js的数据类型
var是弱数据类型, 但js是能识别他的数据类型的
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function abc(){
var a=1;
var b="张三";
var c=true;
var d=new Date();
alert("a的数据类型:"+typeof(a));
alert("b的数据类型:"+typeof(b));
alert("c的数据类型:"+typeof(c));
alert("d的数据类型:"+typeof(d));
}
</script>
</head>
<body>
<input type="button" name="" id="" value="js的数据类型" onclick="abc()"/>
</body>关于js的方法
方法的书写
<script type="text/javascript">
function test(){
console.log("不传参数");
}
function test1(a){
console.log("传1个参数"+a);
}
function test2(a,b){
console.log("传2个参数:" +a+"第二个参数:"+b);
}
function abc(a){
console.log("这是在abc的方法的值:"+a);
return a;
}
function test3(a){
var m=abc(a);
console.log("调用了别人的返回值的方法"+m)
}
</script>
<body>
<input type="button" name="" id="" value="不传参数的按钮" onclick="test()" /><br />
<input type="button" name="" id="" value="传1个参数" onclick="test1(12)" /><br />
<input type="button" name="" id="" value="传2个参数" onclick="test2(1,'张三')" /><br />
<input type="button" name="" id="" value="调用了一个有返回值的按钮" onclick="test3('张三')" /><br />
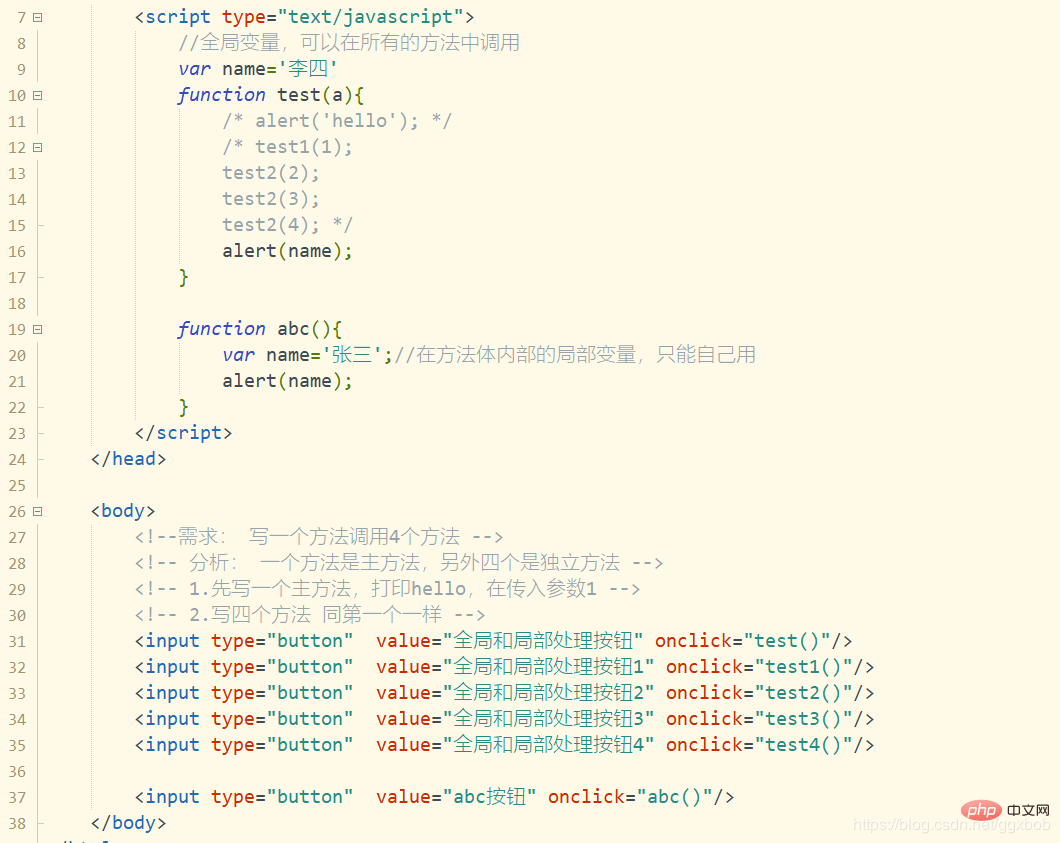
</body>方法覆盖
和Java不同,js中没有方法的重载,只有方法覆盖
只要方法名相同。无论是有多少个参数,js统一只会识别到最后一个方法(方法覆盖)
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function abc(a){
//var name='张三';//在方法体内部的局部变量,只能自己用
alert('这是第一个方法'+a);
}
function abc(){
alert('这是第二个方法');
}
function abc(){
alert('这是真的');
}
</script>
</head>
<body>
<!-- js中不会重载,只有方法覆盖啊 -->
<input type="button" value="方法重载和多态" onclick="abc(44)"/>
<!-- 输出:这是真的 -->
</body>js数据类型的转换
虽然js只有一个var来描述变量(弱数据类型),但系统可以识别他的数据类型,还可以进行数据类型的转换
<script type="text/javascript">
function test(){
var x='12.3';
console.log("x的数据类型是:"+typeof(x));
var m=parseInt(x);
console.log("x转换后的数据类型是:"+typeof(m)+"值是:"+m);
var y='12.111';
console.log("y的数据类型是:"+typeof(x));
var m1=parseFloat(y);
console.log("y转换后的数据类型是:"+typeof(m1)+"值是:"+m1);
var z='3*4';
console.log("z的数据类型是:"+typeof(z)+"z的值是:"+z);
var m2=eval(z);
console.log("z计算后的数据类型是:"+typeof(m2)+"值是:"+m2);
var l=true;
console.log("l的数据类型是:"+typeof(l)+"l的值是:"+l);
var m3=l.toString();
console.log("l转换后的数据类型是:"+typeof(m3)+"值是:"+m3);
}
</script>
<body>
<input type="button" name="" id="" value="数据类型的转换" onclick="test()"/>
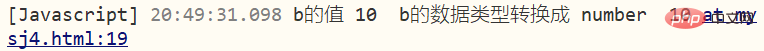
</body>js中的运算计算
js的运算规则和Java一样(但特别注意:x=+y)
function abc(){
var a='10';
var b='8';
console.log("b的值 "+b+" b的数据类型转换成 "+typeof(b)+" "+a)
/* =+ a先转换成number 再给a的值复制给b */
/* += 等价与 b+=a == b=b+a */
}
选择语句和循环语句
略:和java一样
js主要对象
window对象
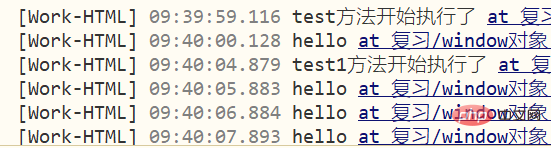
时间间隔器
<script type="text/javascript">
function test(){
console.log('test方法开始执行了');
/* 参数: 执行的方法, 等待的时间(毫秒单位) */
window.setTimeout("hello()",1000);
}
function hello(){
console.log('hello');
}
function test1(){
console.log('test1方法开始执行了');
window.setInterval("hello()",1000);
}
</script>
</head>
<body>
<input type="button" value="等待一定时间,再执行" onclick="test()" /><br />
<input type="button" name="" id="" value="每间隔一定时间,反复执行" onclick="test1()"/>
</body>
数组的使用
<script type="text/javascript">
function test(){
/* 第一种声明方式 */
var a=[1,2,3,4,5,6,7,8,9];
for (var i = 0; i < a.length; i++) {
console.log("当前数组的角标:"+i+"当前的值:"+a[i]);
}
}
function test1(){
/* 第二种声明方式 */
var a=new Array();
a[0]=[1,2,3];
a[1]=['张三','李四','王五'];
a[2]=[2,5,1,3,6];
for (var i = 0; i < a.length; i++) {
for (var j = 0; j < a[i].length; j++) {
console.log("当前数组的角标:"+i+", "+j+"当前位置的值:"+a[i][j]);
}
}
}
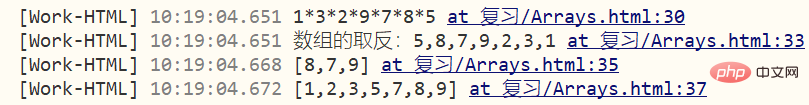
function test2(){
/* join(分隔符) 将数组元素中加分割符号后串接并返回一个字符串 */
var a=[1,3,2,9,7,8,5];
console.log(a.join("*"));
/* reverse() 将数组元素按照原先相反位置存放 */
console.log("数组的取反:"+a.reverse());
/* slice(始[,终) 返回一个子数组 (前包后不包)*/
console.log(a.slice(1,4));
/* sort() 按照字母排序 */
console.log(a.sort());
}
</script>
<body>
<input type="button" value="一维数组的遍历" onclick="test()"/>
<input type="button" value="二维数组的遍历" onclick="test1()"/>
<input type="button" value="数组的操作" onclick="test2()"/>
</body>
字符串的基础操作
<script type="text/javascript">
function test(){
var a="hello world";
var index_a=a.indexOf("o");//第一个字母的位置
var index_b=a.indexOf("p");//没有就返回-1
console.log("o的角标位置:"+index_a);
/* 字符截取(前包后不包) */
var new_a=a.substring(1,3);
console.log(new_a);
/* 根据特定字符,格式化字符串 */
var ip='192.168.0.1';
var ip_array=ip.split(".");
for (var i = 0; i < ip_array.length; i++) {
console.log(ip_array[i]);
}
/* 大小写转换 */
var b='abc';
console.log(b.toUpperCase());
var c='ABC';
console.log(c.toLowerCase());
}
</script>
<body>
<input type="button" value="字符串处理" onclick="test()"/>
</body>
js时间的格式化
<script src="../js/dateFormat.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
var date=new Date();
console.log(date);
//方法1:引入控件
var sdate=date.format('yyyy-MM-dd');
var stime=date.format('yyyy-MM-dd HH:mm:ss')
console.log(sdate);
console.log(stime);
//方法2:
var y=date.getFullYear();//年
var mon=date.getMonth()+1;//月
var d=date.getDate();//日
var h=date.getHours();//时
var m=date.getMinutes();//分
var s=date.getSeconds();//秒
var weeks=date.getDay();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
console.log(y+"年 "+mon+"月 "+d+"日 "+h+":"+m+":"+s+" "+weekday[weeks])
}
</script>
<body>
<input type="button" value="日期处理" onclick="test()" />
</body>
推荐教程:《JS教程》
Atas ialah kandungan terperinci js基础知识. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




