

如何设置小程序客服消息?
一、添加小程序客服按钮
①在小程序中添加客服按钮功能,需参考官方文档 (开发者通过一行代码,就能实现客服功能。)
②常见的客服按钮形式有2种:文字按钮 或 悬浮客服按钮(图片自定义)
二、打开客服自动回复API
提醒:打开客服回复,因小程序官方规则的更改,需用户主动发过消息,打开客服自动回复功能才能生效
通过客服API可以自由灵活的设置客服回复的内容和类型,以文字,网址,图片三种打开客服举例说明:
注意:sesion-from最大字符串长度为1024,超过1024会被截取,导致json出错
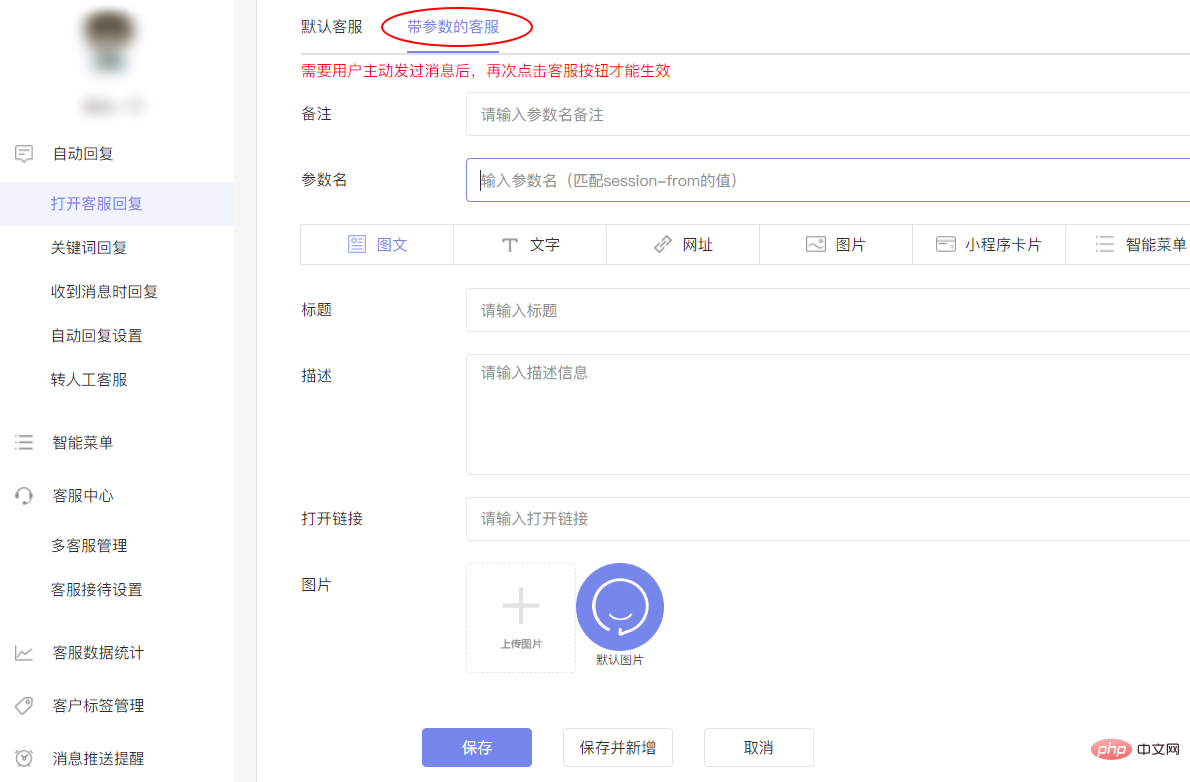
三、带参的打开客服自动回复
带参数的客服回复,需要使用的小程序客服消息参数:SessionFrom,即开发者在客服会话按钮设置的session-from属性
开发者可以根据不同的客服入口,设置不同的session-from。应用场景如:售前客服/售后客服;进入不同的店铺,可联系到不同的客服人员,方便运营管理,促进销售转化。
带参客服适合运营人员根据工程师的设置的客服按钮参,配置自动回复内容
使用步骤
1、在客服按钮上加参数名
注意:sesion-from最大字符串长度为1024,超过1024会被截取,导致json出错
open_param 对应的就是参数名,可以设置昵称和头像参数,如下图,设置为11,然后可以设定对应的回复内容
<button type='default' session-from='{"nickName":"test","avatarUrl":"http://t-1.tuzhan.com/bccb9e3e60c5/p-2/l/2013/10/28/17/bd83f0fa80744eb9bf9cf68cf04997aa.jpg","open_param":"11"}' open-type="contact" >客服带参回复(带头像)</button>以下代码 只能在设置为自动回复类型为网址的时候使用("params":"a=1&b=2")
<button type='default' session-from='{"nickName":"{{userInfo.nickName}}","avatarUrl":"{{userInfo.avatarUrl}}","open_param":"11","params":"a=1&b=2"}' open-type="contact" >客服带参回复(带头像)</button>
2、填入参数名和其他对应内容即可
相关推荐:小程序教程
Atas ialah kandungan terperinci 如何设置小程序客服消息. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Berapakah kos untuk menggantikan bateri telefon bimbit Apple?
Berapakah kos untuk menggantikan bateri telefon bimbit Apple?
 Apakah syiling fil?
Apakah syiling fil?
 Pengenalan kepada lokasi panel kawalan win10
Pengenalan kepada lokasi panel kawalan win10
 Huobi.com
Huobi.com
 Pengenalan kepada perisian kalkulator dalam talian
Pengenalan kepada perisian kalkulator dalam talian
 Mana yang lebih berbaloi untuk dipelajari, bahasa c atau python?
Mana yang lebih berbaloi untuk dipelajari, bahasa c atau python?
 Urutan keutamaan pengendali dalam bahasa c
Urutan keutamaan pengendali dalam bahasa c