
php怎么实现联想搜索?
联想搜索
1.联想功能需要数据库,
2.每字联想还要ajax传值,
但是那,在这里咱们不用ajax,因为ajax的速度问题,所以我采用调用jquery.
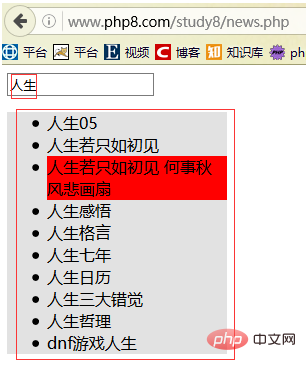
效果展示:

代码实现:
调用时先引进jquery才能实现
<meta charset="utf-8">
<input type="text" value="" id="wd">
<div style='background: #e1e1e1;width:220px;display:none;' id="rs">
<ul>
</ul>
</div>
<script src="jq.js"></script>
<script>
$(function(){
$("#wd").keyup(function(){
var word=$(this).val();
$.ajax({
url:'http://suggestion.baidu.com/su?wd='+word+'&cb=showli',
dataType:'jsonp',
jsonpCallback:'showli',
success:function(txt){
var arr=txt.s;
var li="";
$.each(arr,function(i,val){
li+="<li>"+val+"</li> ";
});
$("#rs ul").html(li);
$("#rs").slideDown('fast');
//鼠标经过元素的背景颜色改变
$("#rs ul li").bind('mouseenter',function(){$(this).css({'background':'yellow'})});
$("#rs ul li").bind('mouseleave',function(){$(this).css({'background':'#e1e1e1'})});
$("#rs ul li").bind('click',function(){
$("#wd").val($(this).html());
$("#rs").slideUp('fast');
});
}})
})
})
</script>Atas ialah kandungan terperinci php实现联想搜索,你会吗?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




