composer如何查看全局配置
下面由composer教程栏目给大家介绍composer查看全局配置的方法,希望对需要的朋友有所帮助!

一、查看当前镜像地址
在命令行输入如下命令,即可查看镜像地址:
$ composer config -g repo.packagist
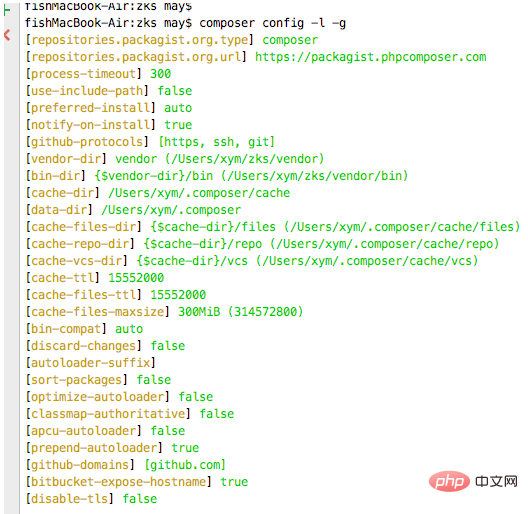
{"type":"composer","url":"https://packagist.org","allow_ssl_downgrade":true}也可以使用 composer config -l -g 查看所有全局配置
下面有把地址修改为中国镜像,如果中国镜像出现了问题,那么您可以还原成官方的默认地址,下面是详细。
二、启用中国全量镜像服务:
启用中国全量镜像服务有两种方式,具体配置方法如下:
1. 系统全局配置:
即将配置信息添加到 Composer 的全局配置文件 config.json 中。修改composer的全局配置文件(推荐方式),打开命令行并执行如下命令:
默认地址改为中国镜像地址:
composer config -g repo.packagist composer https://packagist.phpcomposer.com
中国镜像地址还原成默认地址:(注意:这个是将中国镜像还原)
composer config -g repo.packagist composer https://packagist.org
2. 单个项目配置:
即将将配置信息添加到某个项目的 composer.json 文件中。修改当前项目的composer.json配置文件有两种方式,最后都是向文件中添加如下配置信息:
"repositories": {
"packagist": {
"type": "composer",
"url": "https://packagist.phpcomposer.com"
}
}2.1 打开命令行并进入项目的根目录(也就是 composer.json 文件所在目录),执行如下命令:
默认地址改为中国镜像地址:
composer config repo.packagist composer https://packagist.phpcomposer.com
该命令将会在当前项目中的 composer.json 文件的末尾自动添加镜像的配置信息
中国镜像地址还原成默认地址:(注意:这个是将中国镜像还原)
composer config repo.packagist composer https://packagist.org
2.2 手动向composer.json文件中添加以上信息
默认地址改为中国镜像地址:
"repositories": {
"packagist": {
"type": "composer",
"url": "https://packagist.phpcomposer.com"
}
}中国镜像地址还原成默认地址:(注意:这个是将中国镜像还原)
将url的值改为:https://packagist.org
更多composer技术文章,请访问composer栏目!
Atas ialah kandungan terperinci composer如何查看全局配置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara Cepat Membina LaravelCMS Dengan Komposer: MKI-LABS/Espresso Pengalaman Praktikal
Apr 18, 2025 am 07:36 AM
Cara Cepat Membina LaravelCMS Dengan Komposer: MKI-LABS/Espresso Pengalaman Praktikal
Apr 18, 2025 am 07:36 AM
Saya menghadapi masalah yang rumit apabila membangunkan projek Laravel baru: Bagaimana untuk membina Sistem Pengurusan Kandungan (CMS) yang berfungsi sepenuhnya dan mudah diurus. Saya mencuba pelbagai penyelesaian, tetapi semua menyerah kerana konfigurasi kompleks dan penyelenggaraan yang tidak selesa. Sehingga saya menemui pakej LaravelCMS MKI-LABS/Espresso, yang bukan sahaja mudah dipasang, tetapi juga menyediakan fungsi yang kuat dan antara muka pengurusan intuitif, yang sepenuhnya menyelesaikan masalah saya.
 Pengalaman praktikal dalam mewujudkan antara muka baris arahan yang cekap menggunakan perpustakaan Symfony/Console
Apr 18, 2025 am 07:30 AM
Pengalaman praktikal dalam mewujudkan antara muka baris arahan yang cekap menggunakan perpustakaan Symfony/Console
Apr 18, 2025 am 07:30 AM
Dalam pembangunan projek, sering diperlukan untuk membuat alat baris arahan untuk memudahkan tugas harian atau mengautomasikan proses. Walau bagaimanapun, mewujudkan antara muka baris arahan yang cantik dan mudah diuji tidak mudah. Baru -baru ini, saya menghadapi masalah ini semasa membangunkan projek yang memerlukan alat baris arahan. Selepas beberapa penjelajahan, saya dapati perpustakaan Symfony/Console, yang sangat memudahkan proses penciptaan antara muka baris perintah.
 Menggunakan komposer untuk menyelesaikan suntikan ketergantungan: Penggunaan antara muka kontena PSR-11
Apr 18, 2025 am 07:39 AM
Menggunakan komposer untuk menyelesaikan suntikan ketergantungan: Penggunaan antara muka kontena PSR-11
Apr 18, 2025 am 07:39 AM
Saya menghadapi masalah yang biasa tetapi rumit apabila membangunkan projek PHP yang besar: bagaimana untuk mengurus dan menyuntik kebergantungan secara berkesan. Pada mulanya, saya cuba menggunakan pembolehubah global dan suntikan manual, tetapi ini bukan sahaja meningkatkan kerumitan kod, ia juga mudah membawa kepada kesilapan. Akhirnya, saya berjaya menyelesaikan masalah ini dengan menggunakan antara muka kontena PSR-11 dan dengan kuasa komposer.
 Cara menggunakan komposer untuk menyelesaikan masalah pemprosesan batch data di bawah rangka kerja YII
Apr 18, 2025 am 07:54 AM
Cara menggunakan komposer untuk menyelesaikan masalah pemprosesan batch data di bawah rangka kerja YII
Apr 18, 2025 am 07:54 AM
Apabila membangunkan projek rangka kerja YII, anda sering menghadapi situasi di mana anda perlu mendapatkan sejumlah besar data dari pangkalan data. Jika langkah -langkah yang sesuai tidak diambil, secara langsung memperoleh semua data boleh menyebabkan limpahan memori dan mempengaruhi prestasi program. Baru-baru ini, ketika saya berurusan dengan projek di platform e-dagang yang besar, saya menghadapi masalah ini. Selepas beberapa penyelidikan dan percubaan, saya akhirnya menyelesaikan masalah melalui perpustakaan lanjutan Pavle/Yii-batch-result.
 Cara Menggunakan Komposer Untuk Menyelesaikan Isu Permintaan HTTP: Panduan Praktikal ke Perpustakaan Yiche/HTTP
Apr 18, 2025 am 08:06 AM
Cara Menggunakan Komposer Untuk Menyelesaikan Isu Permintaan HTTP: Panduan Praktikal ke Perpustakaan Yiche/HTTP
Apr 18, 2025 am 08:06 AM
Semasa pembangunan, permintaan HTTP sering diperlukan, yang mungkin untuk mendapatkan data, menghantar data, atau berinteraksi dengan API luaran. Walau bagaimanapun, apabila berhadapan dengan persekitaran rangkaian yang kompleks dan keperluan permintaan yang berubah -ubah, bagaimana untuk mengendalikan permintaan HTTP dengan cekap menjadi cabaran. Saya telah menghadapi masalah dalam projek: Saya perlu menghantar permintaan kepada API yang berbeza dengan kerap, dan log permintaan untuk memudahkan debugging dan analisis berikutnya. Selepas mencuba beberapa kaedah, saya dapati perpustakaan Yiche/HTTP. Ia bukan sahaja memudahkan pemprosesan permintaan HTTP, tetapi juga menyediakan fungsi pembalakan dinamik, meningkatkan kecekapan pembangunan.
 Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Apabila membangunkan laman web yang menggunakan CraftCMS, anda sering menghadapi masalah caching fail sumber, terutamanya apabila anda sering mengemas kini fail CSS dan JavaScript, versi lama fail mungkin masih di -cache oleh penyemak imbas, menyebabkan pengguna tidak melihat perubahan terkini dalam masa. Masalah ini bukan sahaja memberi kesan kepada pengalaman pengguna, tetapi juga meningkatkan kesukaran pembangunan dan debugging. Baru-baru ini, saya menghadapi masalah yang sama dalam projek saya, dan selepas beberapa penjelajahan, saya dapati plugin Wiejeben/Craft-Laravel-Mix, yang sempurna menyelesaikan masalah caching saya.
 Tingkatkan Kebolehcapaian Laman Web Silverstripe: Pemasangan dan Penggunaan Modul Fokus Terbang
Apr 18, 2025 am 08:09 AM
Tingkatkan Kebolehcapaian Laman Web Silverstripe: Pemasangan dan Penggunaan Modul Fokus Terbang
Apr 18, 2025 am 08:09 AM
Apabila membangunkan projek laman web kerajaan, saya menghadapi masalah yang sukar: bagaimana untuk meningkatkan kebolehcapaian laman web untuk memenuhi keperluan pengguna yang berbeza, terutamanya untuk pengguna yang cacat penglihatan, menavigasi dan mengendalikan laman web ini boleh menjadi sangat sukar. Selepas mencuba pelbagai kaedah, saya dapati sebuah perpustakaan JavaScript yang dipanggil FlyingFocus yang secara signifikan meningkatkan kebolehcapaian laman web. Walau bagaimanapun, mengintegrasikannya ke laman web Silverstripe adalah satu cabaran. Mujurlah, saya dapati modul-fokus-fokus Dia-NZ/Silverstripe, yang mempermudahkan proses integrasi FlyingFocus dan menyelesaikan teka-teki saya.
 Cara menyelesaikan masalah pengendalian ralat JavaScript menggunakan komposer
Apr 18, 2025 am 08:30 AM
Cara menyelesaikan masalah pengendalian ralat JavaScript menggunakan komposer
Apr 18, 2025 am 08:30 AM
Saya menghadapi masalah yang sukar apabila membangunkan aplikasi web yang kompleks: bagaimana untuk mengendalikan kesilapan JavaScript dengan berkesan dan log mereka. Saya mencuba beberapa kaedah, tetapi tiada seorang pun daripada mereka yang dapat memenuhi keperluan saya sehingga saya dapati perpustakaan ini dvasilenko/alterego_tools. Saya dengan mudah menyelesaikan masalah ini melalui pemasangan perpustakaan ini melalui komposer dan meningkatkan daya tahan dan kestabilan projek. Komposer dapat dipelajari melalui alamat berikut: Alamat Pembelajaran




