教你使用宝塔面板搭建WordPress站点
下面由宝塔安装教程栏目给大家介绍使用宝塔面板搭建WordPress站点的方法,希望对需要的朋友有所帮助!

使用宝塔面板搭建 WordPress 站点
此次建站的环境是阿里云轻量级服务器上的 Ubuntu 16.04 ,使用纯净的 Ubuntu 镜像初始化后下载宝塔面板的一键安装脚本安装即可。
WordPress 的部署
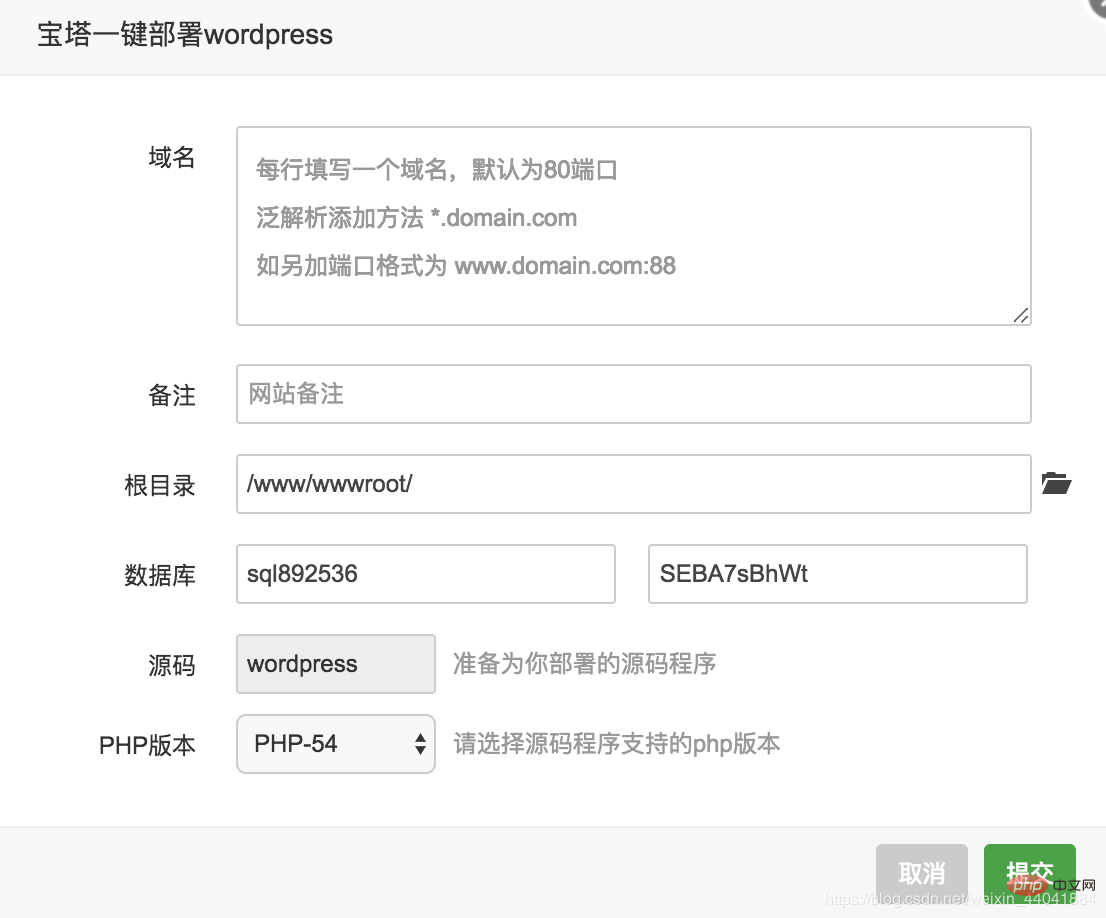
首先在软件管理中找到宝塔一键部署源码这个工具并安装,然后点击宝塔一键部署源码的设置,选中 WordPress 点击一键部署即可。随即会弹出如下图所示的界面:

在此次部署过程中,首先服务器上已经有另外的网站而且网站的域名通过宝塔面板设置为服务器 IP ,其次服务器只能通过 IP 访问,也就是没有绑定域名。下文在上述条件下继续讨论。
在上述需要填入域名的地方这样写:服务器IP:prot宝塔面板会提示域名冲突,因为已经被之前的网站占用,因此要填入其他的域名。
使用宝塔面板在一个 IP 下通过端口号部署多个站点
解决方式为在上述要填入域名的地方随便填入一个宝塔面板不报错的域名,点击提交稍后修改。
到宝塔面板的网站页面可以看到如下内容:

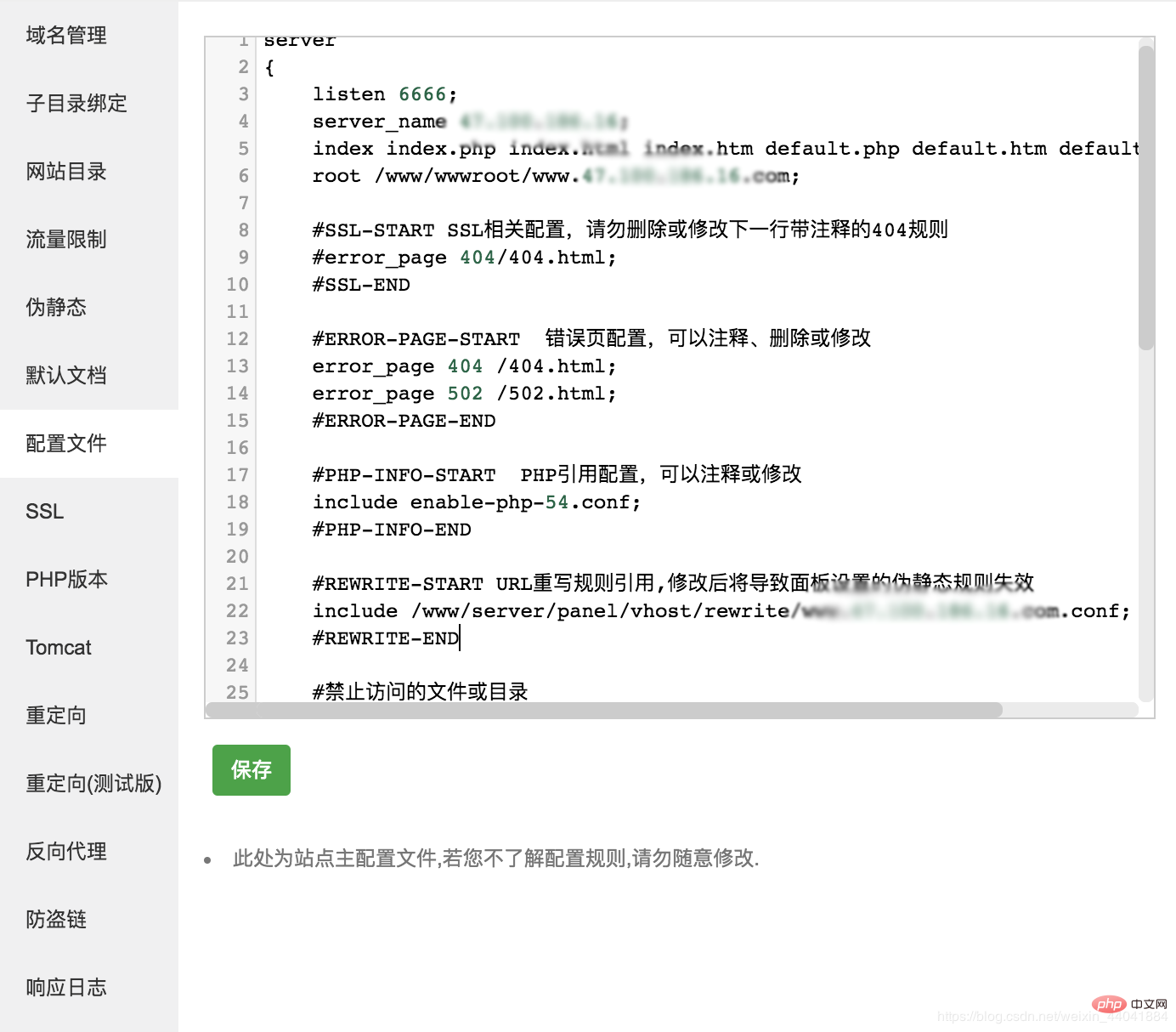
点击设置,然后选择配置文件可以看到如下内容:

在此将listen的端口改为要监听的端口,然后将server_name改为 IP 地址后点击保存即可。点击保存后到宝塔面板安全选项中为设定的端口添加过滤规则,此处的端口号为6666,完成后再在阿里云的防火墙设置中添加自定义过滤规则就完成了在同一个 IP 下通过不同的端口号访问不同的网站。
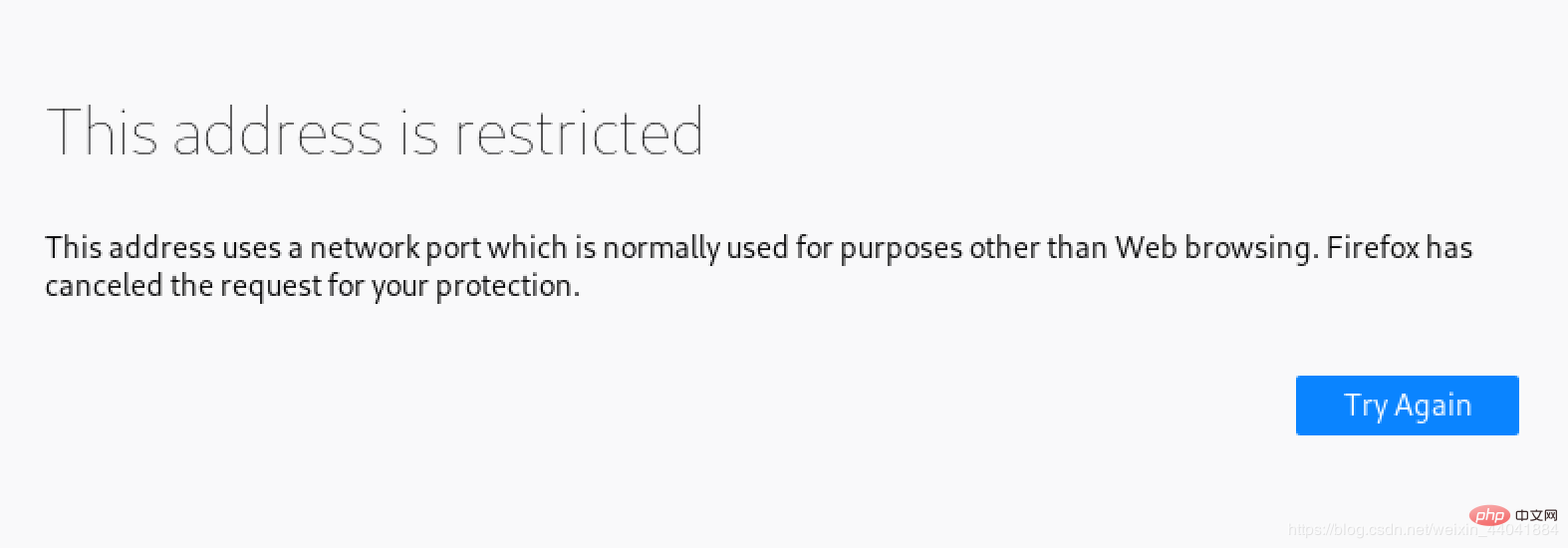
完成后通过浏览器访问IP:port结果浏览器显示访问不到页面:

通过 ssh 连接到服务器,使用lsof -i:6666来查看端口的状况,发现端口是被监听的。这就非常奇怪了,于是在内网中使用wget IP:port来访问 WordPress 的主页,发现可以下载得到 index.html 文件。
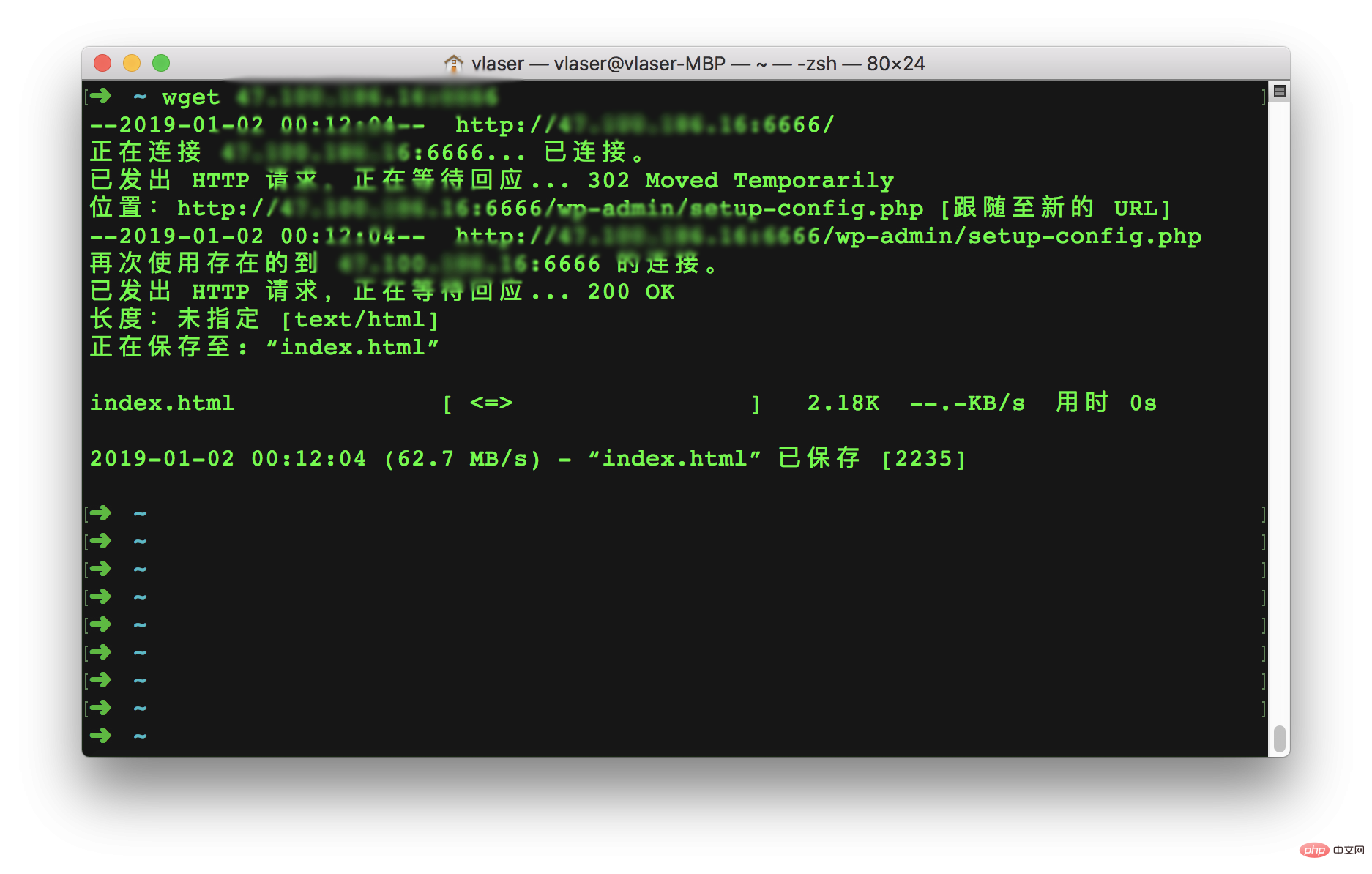
在本地再次使用wget来获取网页,发现也是可以获取成功的:
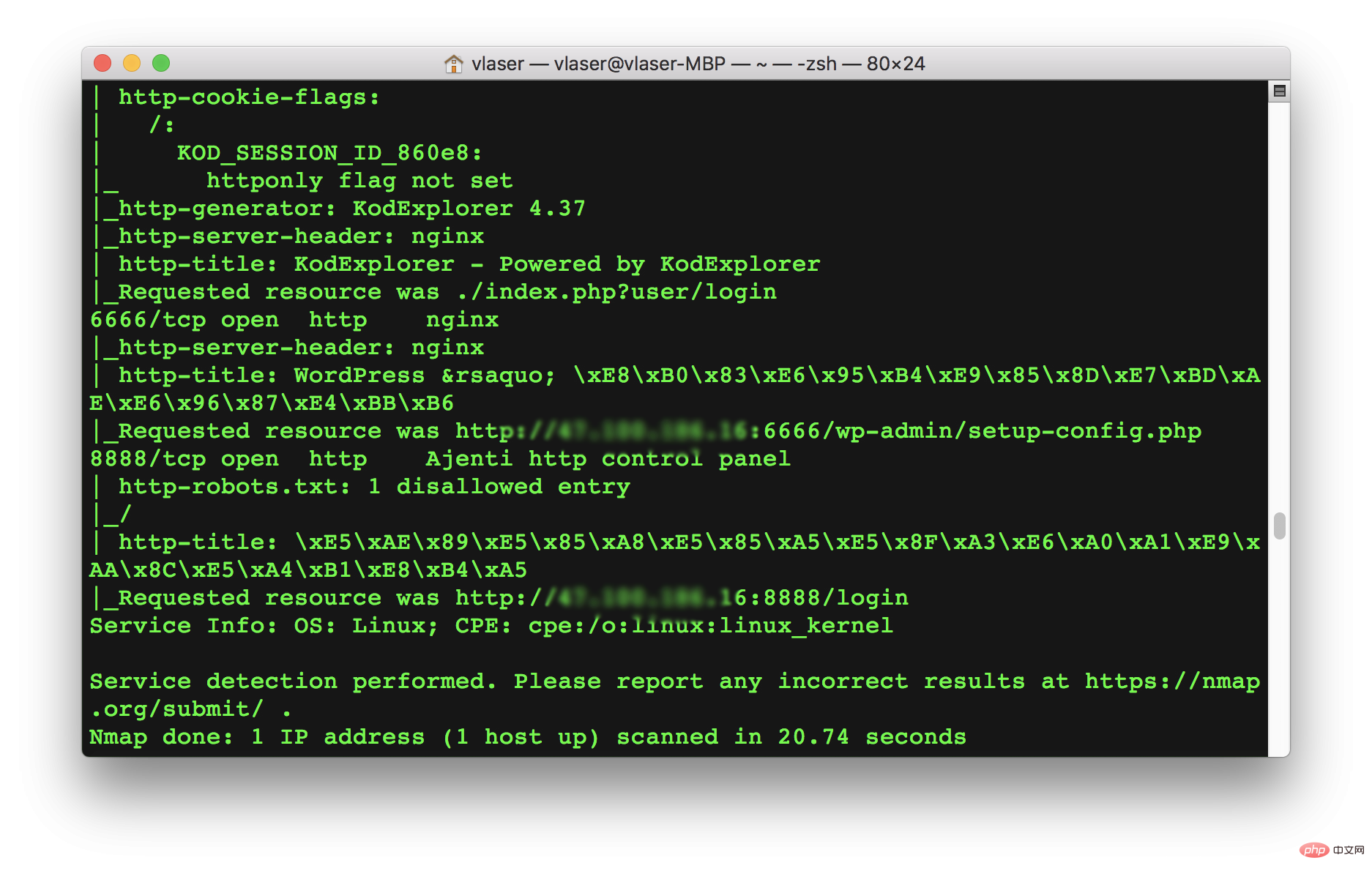
使用nmap扫描一下:
同样也可以正常访问,看来是浏览器的问题没跑了。
关于浏览器主动禁止访问某些端口
以 浏览器禁止访问端口 为关键词搜索到了 CSDN 上的文章,通过这篇文章得知有特定端口被提前留下来作为其他用途,今天运气不好选择了6666来作为端口,结果端口被用作其他用途所以浏览器直接就禁止访问了,即使服务端是正常工作的。
在 Chrome 浏览器中更多的特殊端口定义如下:
static const int kRestrictedPorts[] = {
1, // tcpmux
7, // echo
9, // discard
11, // systat
13, // daytime
15, // netstat
17, // qotd
19, // chargen
20, // ftp data
21, // ftp access
22, // ssh
23, // telnet
25, // smtp
37, // time
42, // name
43, // nicname
53, // domain
77, // priv-rjs
79, // finger
87, // ttylink
95, // supdup
101, // hostriame
102, // iso-tsap
103, // gppitnp
104, // acr-nema
109, // pop2
110, // pop3
111, // sunrpc
113, // auth
115, // sftp
117, // uucp-path
119, // nntp
123, // NTP
135, // loc-srv /epmap
139, // netbios
143, // imap2
179, // BGP
389, // ldap
465, // smtp+ssl
512, // print / exec
513, // login
514, // shell
515, // printer
526, // tempo
530, // courier
531, // chat
532, // netnews
540, // uucp
556, // remotefs
563, // nntp+ssl
587, // stmp?
601, // ??
636, // ldap+ssl
993, // ldap+ssl
995, // pop3+ssl
2049, // nfs
3659, // apple-sasl / PasswordServer
4045, // lockd
6000, // X11
6665, // Alternate IRC [Apple addition]
6666, // Alternate IRC [Apple addition]
6667, // Standard IRC [Apple addition]
6668, // Alternate IRC [Apple addition]
6669, // Alternate IRC [Apple addition]
0xFFFF, // Used to block all invalid port numbers (see
// third_party/WebKit/Source/platform/weborigin/KURL.cpp,
// KURL::port())}回到修改配置文件端口的步骤,换用一个不冲突的端口后即可正常访问到页面了。
宝塔面板部署多个站点实现
来到/www/server/nginx/conf文件夹下找到 nginx.conf打开,翻到最后一行可以看到:
include /www/server/panel/vhost/nginx/*.conf;
可以知道宝塔面板通过设置vhost来实现一个站点多个网站的部署。
Nginx vhost配置,可实现基于ip、端口号、servername的虚拟主机,同时可避免直接修改主配置文件。
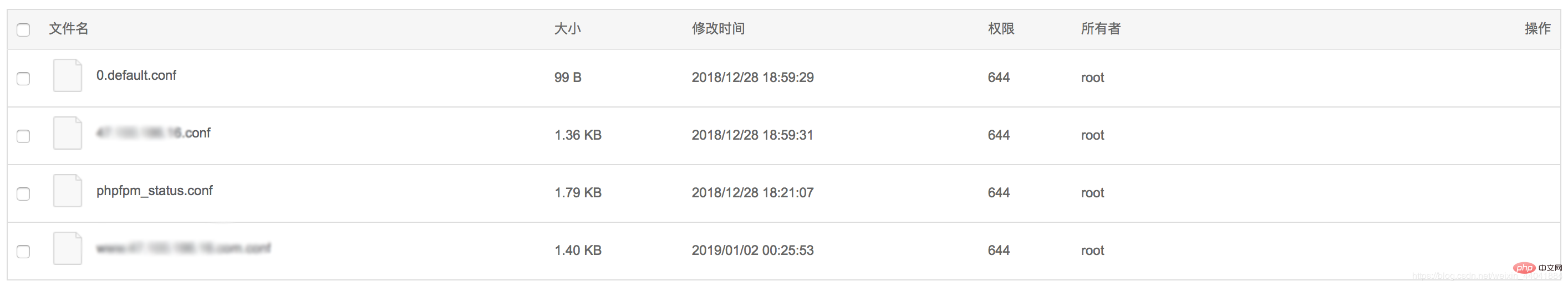
进入/www/server/panel/vhost/nginx可以看到如下文件:

上图中打码的配置文件即为在步骤 2 中看到的配置文件。
Atas ialah kandungan terperinci 教你使用宝塔面板搭建WordPress站点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Pilihan terbaik untuk pembangunan mudah alih
May 06, 2024 pm 10:45 PM
PHP dan Flutter ialah teknologi popular untuk pembangunan mudah alih. Flutter cemerlang dalam keupayaan merentas platform, prestasi dan antara muka pengguna, dan sesuai untuk aplikasi yang memerlukan prestasi tinggi, merentas platform dan UI tersuai. PHP sesuai untuk aplikasi sebelah pelayan dengan prestasi yang lebih rendah dan bukan merentas platform.
 Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Bagaimana untuk menukar lebar halaman dalam wordpress
Apr 16, 2024 am 01:03 AM
Anda boleh mengubah suai lebar halaman WordPress anda dengan mudah dengan mengedit fail style.css anda: Edit fail style.css anda dan tambahkan .site-content { max-width: [lebar pilihan anda]; Edit [lebar pilihan anda] untuk menetapkan lebar halaman. Simpan perubahan dan kosongkan cache (pilihan).
 Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Cara membuat halaman produk dalam wordpress
Apr 16, 2024 am 12:39 AM
Buat halaman produk dalam WordPress: 1. Buat produk (nama, penerangan, gambar); 4 . Buat variasi (warna, saiz yang berbeza);
 Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Dalam folder manakah artikel wordpress terletak?
Apr 16, 2024 am 10:29 AM
Catatan WordPress disimpan dalam folder /wp-content/uploads. Folder ini menggunakan subfolder untuk mengkategorikan pelbagai jenis muat naik, termasuk artikel yang disusun mengikut tahun, bulan dan ID artikel. Fail artikel disimpan dalam format teks biasa (.txt), dan nama fail biasanya termasuk ID dan tajuknya.
 Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Di manakah fail templat wordpress?
Apr 16, 2024 am 11:00 AM
Fail templat WordPress terletak dalam direktori /wp-content/themes/[theme name]/. Ia digunakan untuk menentukan penampilan dan kefungsian tapak web, termasuk pengepala (header.php), pengaki (footer.php), templat utama (index.php), artikel tunggal (single.php), halaman (page.php) , Arkib (archive.php), kategori (category.php), tag (tag.php), carian (search.php) dan halaman ralat 404 (404.php). Dengan mengedit dan mengubah suai fail ini, anda boleh menyesuaikan penampilan laman web WordPress anda
 Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Bagaimana untuk mencari pengarang dalam WordPress
Apr 16, 2024 am 01:18 AM
Cari pengarang dalam WordPress: 1. Setelah log masuk ke panel pentadbir anda, navigasi ke Catatan atau Halaman, masukkan nama pengarang menggunakan bar carian, dan pilih Pengarang dalam Penapis. 2. Petua lain: Gunakan kad bebas untuk meluaskan carian anda, gunakan operator untuk menggabungkan kriteria atau masukkan ID pengarang untuk mencari artikel.
 Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
Apakah bahasa yang digunakan untuk membangunkan WordPress?
Apr 16, 2024 am 12:03 AM
WordPress dibangunkan menggunakan bahasa PHP sebagai bahasa pengaturcaraan terasnya untuk mengendalikan interaksi pangkalan data, pemprosesan borang, penjanaan kandungan dinamik dan permintaan pengguna. PHP dipilih atas sebab termasuk keserasian merentas platform, kemudahan pembelajaran, komuniti aktif dan perpustakaan dan rangka kerja yang kaya. Selain daripada PHP, WordPress juga menggunakan bahasa seperti HTML, CSS, JavaScript, SQL, dll. untuk meningkatkan fungsinya.
 Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi wordpress yang manakah stabil?
Apr 16, 2024 am 10:54 AM
Versi WordPress yang paling stabil ialah versi terkini kerana ia mengandungi tampung keselamatan terkini, peningkatan prestasi dan memperkenalkan ciri dan penambahbaikan baharu. Untuk mengemas kini kepada versi terkini, log masuk ke papan pemuka WordPress anda, pergi ke halaman Kemas Kini dan klik Kemas Kini Sekarang.




