 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kod JS untuk melaksanakan kemahiran effect_javascript skrol skrin dwiklik
Kod JS untuk melaksanakan kemahiran effect_javascript skrol skrin dwiklik
Kod JS untuk melaksanakan kemahiran effect_javascript skrol skrin dwiklik
Contoh dalam artikel ini menerangkan kod JS untuk melaksanakan kesan tatal skrin klik dua kali. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
Berikut ialah demonstrasi cara melaksanakan kod kesan tatal dwiklik Saya tertanya-tanya jika sesiapa mendapati ia berguna Terdapat ramai orang yang masih menggunakan kesan istimewa ini di Internet.
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-db-click-src-scroll-style-codes/
Kod khusus adalah seperti berikut:
<html>
<SCRIPT language=JavaScript>
var currentpos,timer;
function initialize()
{
timer=setInterval("scrollwindow()",10);
}
function sc(){
clearInterval(timer);
}
function scrollwindow()
{
currentpos=document.body.scrollTop;
window.scroll(0,++currentpos);
if (currentpos != document.body.scrollTop)
sc();
}
document.onmousedown=sc
document.ondblclick=initialize
</script>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>双击滚屏</title>
<style>
<!--
body { color: #FFFFFF; font-family: Verdana; font-size: 9pt }
-->
</style>
</head>
<body bgcolor="#0496DC">
<p align="center">请双击</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</body>
</html>
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pan peta Baidu Map ialah platform perkhidmatan peta yang digunakan secara meluas, yang sering digunakan untuk memaparkan maklumat geografi, kedudukan dan fungsi lain dalam pembangunan web. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pan peta dan memberikan contoh kod khusus. 1. Persediaan Sebelum menggunakan API Peta Baidu, anda perlu memohon akaun pembangun pada Platform Terbuka Peta Baidu (http://lbsyun.baidu.com/) dan mencipta aplikasi. Penciptaan selesai
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Bagaimana untuk menyediakan skrin kunci klik dua kali pada Meizu 21pro?
Mar 18, 2024 pm 04:10 PM
Bagaimana untuk menyediakan skrin kunci klik dua kali pada Meizu 21pro?
Mar 18, 2024 pm 04:10 PM
Sistem pengendalian Meizu 21Pro Flyme juga menyediakan pelbagai pilihan pemperibadian, membolehkan pengguna menyesuaikan mengikut keutamaan dan tabiat mereka sendiri. Antaranya, fungsi skrin kunci klik dua kali adalah tetapan yang sangat praktikal yang membolehkan pengguna mengunci skrin dengan cepat dan melindungi keselamatan telefon. Seterusnya, kami akan memperkenalkan cara menyediakan fungsi skrin kunci dwiklik pada Meizu 21Pro untuk menjadikan telefon anda lebih mudah digunakan. Cara menetapkan skrin kunci klik dua kali pada Meizu 21pro 1. Masukkan [Settings]-[Accessibility]-[Gesture Wake], klik suis di sebelah kanan [Gesture Wake] untuk mengawal fungsi gerak isyarat skrin hitam hidup atau mati. 2. Pada desktop sistem-Tetapan-Cap Jari dan Keselamatan, tetapkan kata laluan skrin kunci atau masukkan cap jari Jika tiada fungsi buka kunci cap jari, pergi ke Tetapan-Keselamatan.
 Bagaimana untuk membuka fail format exe dalam win10? Apakah yang perlu saya lakukan jika klik dua kali gagal?_Bagaimana untuk membuka fail format exe dalam win10
Mar 27, 2024 pm 05:00 PM
Bagaimana untuk membuka fail format exe dalam win10? Apakah yang perlu saya lakukan jika klik dua kali gagal?_Bagaimana untuk membuka fail format exe dalam win10
Mar 27, 2024 pm 05:00 PM
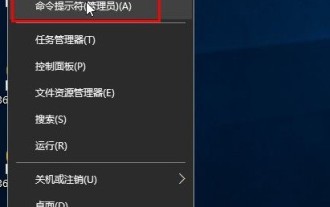
1. Mula-mula kita perlu membuat beberapa tetapan, dan kemudian cuba klik dua kali untuk membuka. Klik kanan menu mula dan pilih [Command Prompt (Administrator)] untuk membukanya. 2. Buka antara muka gesaan arahan pentadbir dan masukkan assoc.exe=exefile, seperti yang ditunjukkan dalam rajah. 3. Tekan Enter, exe=exefile muncul, seperti yang ditunjukkan dalam rajah. 4. Sekarang fail dengan nama akhiran exe boleh dibuka dengan mengklik dua kali tetikus. 5. Jika itu masih tidak berkesan, anda boleh menggunakan perisian anti-virus untuk mengimbas komputer untuk menolak sama ada ia disebabkan oleh virus.
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta Pengenalan: Dengan perkembangan pesat Internet dan peranti mudah alih, peta telah menjadi senario aplikasi biasa. Sebagai kaedah paparan visual, peta haba boleh membantu kami memahami pengedaran data dengan lebih intuitif. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta dan memberikan contoh kod khusus. Kerja penyediaan: Sebelum memulakan, anda perlu menyediakan item berikut: akaun pembangun Baidu, buat aplikasi dan dapatkan AP yang sepadan





