自定义Sublime Text3主题、背景色、前景色等样式
下面由sublime教程栏目给大家介绍自定义Sublime Text3主题,自定义背景色,前景色,选中颜色等字体样式(本人护眼色),希望对需要的朋友有所帮助!

之前有根据"如何优雅使用Sublime Text3(Sublime设置豆沙绿背景色和自定义主题)"这篇文章修改过主题样式,我把作者的主题放入我的包内,但是打开后发现,连侧边栏按键按钮其他的都是绿的,真的是啥都绿的不行,我改回原来的黑色主题,结果发现除了文本编辑区是黑色的,其他地方都还是绿的,我把那个主题从包里删掉了还是不行,搞得我只能重装软件,后来我发现配色的那几个配色方案也在这个包里,我就想能不能通过复制修改里面的文件来达到我要的效果,经过尝试后发现真的可以,以下是我的实现方法:
1.先放本人效果图

2.修改方式如下:
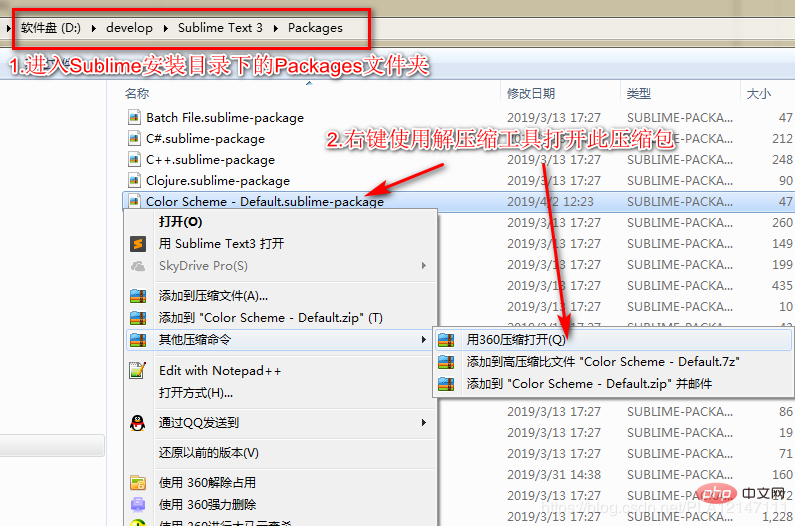
1.打开Sublime Text3/Packages目录下的Color Scheme - Default.sublime-package(以压缩包形式打开)

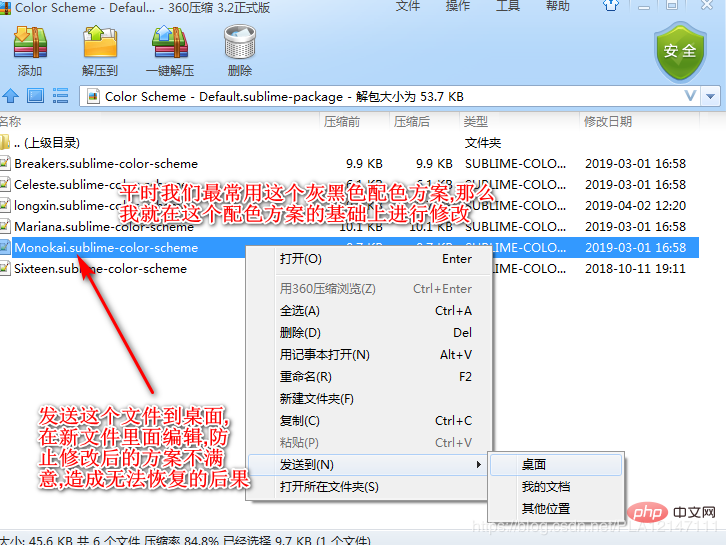
2.右键将Monokai.sublime-color-scheme文件,发送到/桌面

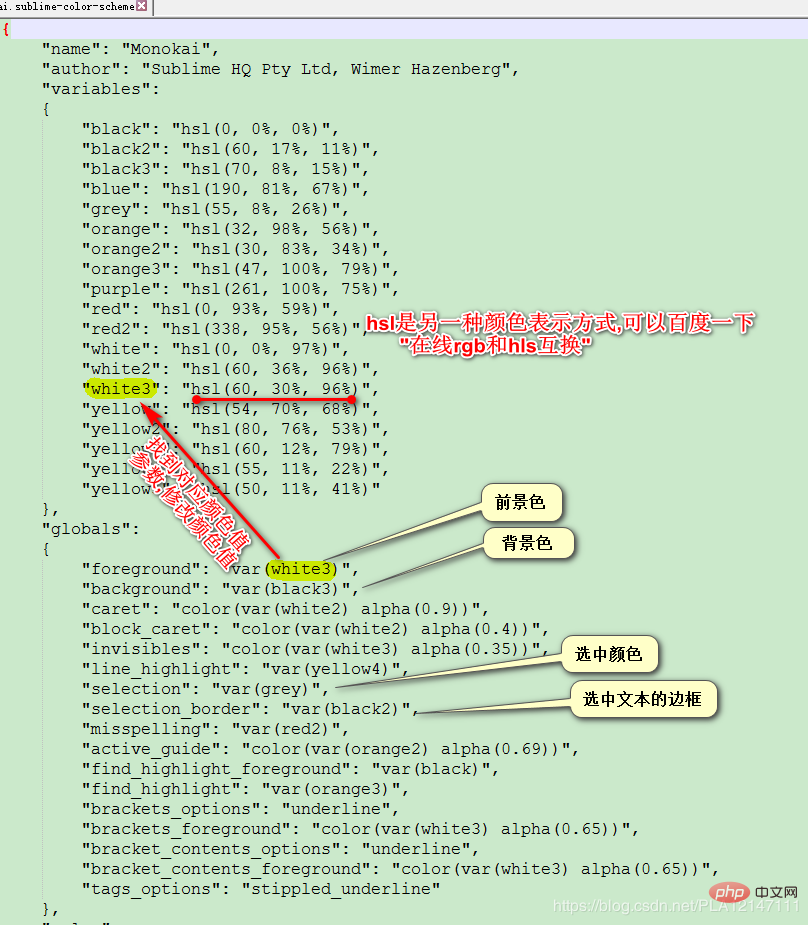
3.修改Monokai.sublime-color-scheme文件颜色参数值

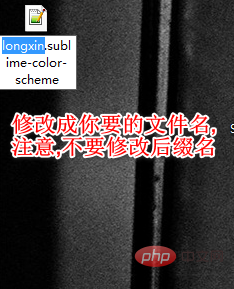
4.修改文件名

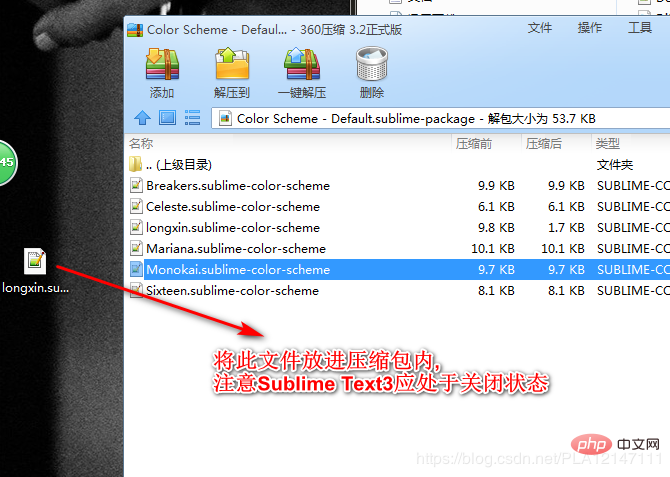
5.将修改后的Monokai.sublime-color-scheme文件放入Color Scheme - Default.sublime-package压缩包内

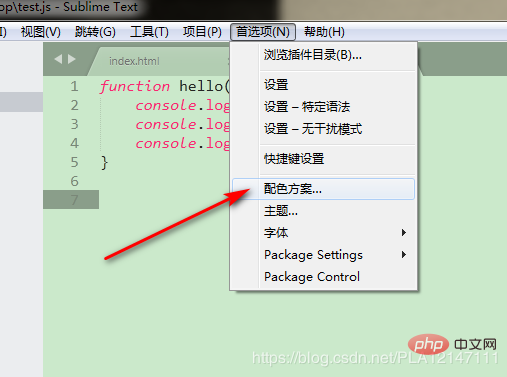
6.修改 首选项/配色方案

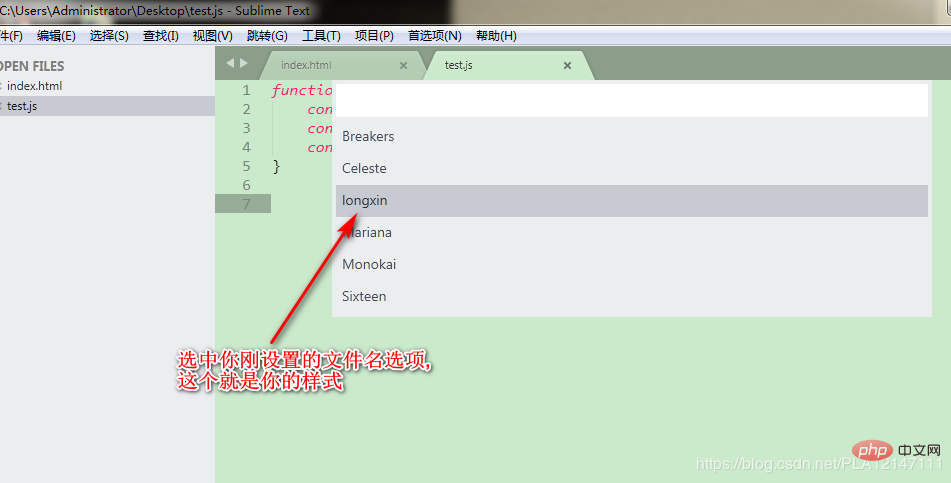
7.点击你的配色方案

8.我的配色方案配置文件内容
{
"name": "longxin",
"author": "Sublime HQ Pty Ltd, Wimer Hazenberg",
"variables":
{
"black": "hsl(0, 0%, 0%)",
"selection_border_color": "hsl(60, 17%, 11%)",
"background_color": "hsl(120°, 40.5%, 85.5%)",
"blue": "hsl(338°, 94.6%, 56.3%)",
"selection_color": "hsl(120°, 9.3%, 58.0%)",
"orange": "hsl(32, 98%, 56%)",
"orange2": "hsl(30, 83%, 34%)",
"orange3": "hsl(47, 100%, 79%)",
"purple": "hsl(261, 100%, 75%)",
"red": "hsl(0, 93%, 59%)",
"red2": "hsl(338, 95%, 56%)",
"white": "hsl(0, 0%, 97%)",
"white2": "hsl(60, 36%, 96%)",
"white3": "hsl(0°, 6.5%, 15.1%)",
"yellow": "hsl(0°, 0.0%, 50.2%)",
"yellow2": "hsl(0°, 0.0%, 14.1%)",
"yellow3": "hsl(60, 12%, 79%)",
"yellow4": "hsl(120°, 9.3%, 58.0%)",
"yellow5": "hsl(50, 11%, 41%)"
},
"globals":
{
"foreground": "var(white3)",
"background": "var(background_color)",
"caret": "color(var(white2) alpha(0.9))",
"block_caret": "color(var(white2) alpha(0.4))",
"invisibles": "color(var(white3) alpha(0.35))",
"line_highlight": "var(yellow4)",
"selection": "var(selection_color)",
"selection_border": "var(selection_border_color)",
"misspelling": "var(red2)",
"active_guide": "color(var(orange2) alpha(0.69))",
"find_highlight_foreground": "var(black)",
"find_highlight": "var(orange3)",
"brackets_options": "underline",
"brackets_foreground": "color(var(white3) alpha(0.65))",
"bracket_contents_options": "underline",
"bracket_contents_foreground": "color(var(white3) alpha(0.65))",
"tags_options": "stippled_underline"
},
"rules":
[
{
"name": "Comment",
"scope": "comment",
"foreground": "var(yellow5)"
},
{
"name": "String",
"scope": "string",
"foreground": "var(yellow)"
},
{
"name": "Number",
"scope": "constant.numeric",
"foreground": "var(purple)"
},
{
"name": "Built-in constant",
"scope": "constant.language",
"foreground": "var(purple)"
},
{
"name": "User-defined constant",
"scope": "constant.character, constant.other",
"foreground": "var(purple)"
},
{
"name": "Variable",
"scope": "variable"
},
{
"name": "Keyword",
"scope": "keyword - (source.c keyword.operator | source.c++ keyword.operator | source.objc keyword.operator | source.objc++ keyword.operator), keyword.operator.word",
"foreground": "var(red2)"
},
{
"name": "Annotation Punctuation",
"scope": "punctuation.definition.annotation",
"foreground": "var(red2)"
},
{
"name": "JavaScript Dollar",
"scope": "variable.other.dollar.only.js",
"foreground": "var(red2)"
},
{
"name": "Storage",
"scope": "storage",
"foreground": "var(red2)"
},
{
"name": "Storage type",
"scope": "storage.type",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Entity name",
"scope": "entity.name - (entity.name.filename | entity.name.section | entity.name.tag | entity.name.label)",
"foreground": "var(yellow2)"
},
{
"name": "Inherited class",
"scope": "entity.other.inherited-class",
"foreground": "var(yellow2)",
"font_style": "italic underline"
},
{
"name": "Function argument",
"scope": "variable.parameter - (source.c | source.c++ | source.objc | source.objc++)",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Language variable",
"scope": "variable.language",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Tag name",
"scope": "entity.name.tag",
"foreground": "var(red2)"
},
{
"name": "Tag attribute",
"scope": "entity.other.attribute-name",
"foreground": "var(yellow2)"
},
{
"name": "Function call",
"scope": "variable.function, variable.annotation",
"foreground": "var(blue)"
},
{
"name": "Library function",
"scope": "support.function, support.macro",
"foreground": "var(blue)"
},
{
"name": "Library constant",
"scope": "support.constant",
"foreground": "var(blue)"
},
{
"name": "Library class/type",
"scope": "support.type, support.class",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Library variable",
"scope": "support.other.variable"
},
{
"name": "Invalid",
"scope": "invalid",
"foreground": "var(white2)",
"background": "var(red2)"
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"foreground": "var(white2)",
"background": "var(purple)"
},
{
"name": "JSON String",
"scope": "meta.structure.dictionary.json string.quoted.double.json",
"foreground": "var(yellow3)"
},
{
"name": "YAML String",
"scope": "string.unquoted.yaml",
"foreground": "var(white3)"
},
{
"name": "diff.header",
"scope": "meta.diff, meta.diff.header",
"foreground": "var(yellow5)"
},
{
"name": "markup headings",
"scope": "markup.heading",
"font_style": "bold"
},
{
"name": "markup headings",
"scope": "markup.heading punctuation.definition.heading",
"foreground": "var(orange)"
},
{
"name": "markup h1",
"scope": "markup.heading.1 punctuation.definition.heading",
"foreground": "var(red2)"
},
{
"name": "markup links",
"scope": "markup.underline.link",
"foreground": "var(blue)"
},
{
"name": "markup bold",
"scope": "markup.bold",
"font_style": "bold"
},
{
"name": "markup italic",
"scope": "markup.italic",
"font_style": "italic"
},
{
"name": "markup bold/italic",
"scope": "markup.italic markup.bold | markup.bold markup.italic",
"font_style": "bold italic"
},
{
"name": "markup hr",
"scope": "punctuation.definition.thematic-break",
"foreground": "var(yellow5)"
},
{
"name": "markup blockquote",
"scope": "markup.quote punctuation.definition.blockquote",
"foreground": "var(yellow5)"
},
{
"name": "markup bullets",
"scope": "markup.list.numbered.bullet",
"foreground": "var(purple)"
},
{
"name": "markup bullets",
"scope": "markup.list.unnumbered.bullet | (markup.list.numbered punctuation.definition)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup code",
"scope": "markup.raw",
"background": "color(var(white) alpha(0.094))"
},
{
"name": "markup punctuation",
"scope": "markup.raw punctuation.definition.raw",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup punctuation",
"scope": "text & (punctuation.definition.italic | punctuation.definition.bold | punctuation.definition.raw | punctuation.definition.link | punctuation.definition.metadata | punctuation.definition.image | punctuation.separator.table-cell | punctuation.section.table-header | punctuation.definition.constant)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"foreground": "var(red2)"
},
{
"name": "diff.inserted",
"scope": "markup.inserted",
"foreground": "var(yellow2)"
},
{
"name": "diff.changed",
"scope": "markup.changed",
"foreground": "var(yellow)"
},
{
"scope": "constant.numeric.line-number.find-in-files - match",
"foreground": "color(var(purple) alpha(0.63))"
},
{
"scope": "entity.name.filename",
"foreground": "var(yellow)"
},
{
"scope": "message.error",
"foreground": "var(red)"
},
{
"scope": "diff.deleted",
"background": "hsla(338, 50%, 56%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.deleted.char",
"background": "hsla(338, 65%, 56%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
{
"scope": "diff.inserted",
"background": "hsla(80, 50%, 53%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.inserted.char",
"background": "hsla(80, 65%, 53%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
]
}
8.很兴奋有木有,问题解决了吗?能用红包表示的,暂就不用多言语了....
Atas ialah kandungan terperinci 自定义Sublime Text3主题、背景色、前景色等样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Di manakah tema terletak dalam Windows 11?
Aug 01, 2023 am 09:29 AM
Di manakah tema terletak dalam Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 mempunyai begitu banyak pilihan penyesuaian, termasuk pelbagai tema dan kertas dinding. Walaupun tema ini adalah estetik dengan cara mereka sendiri, sesetengah pengguna masih tertanya-tanya di mana mereka berada di latar belakang pada Windows 11. Panduan ini akan menunjukkan kepada anda cara berbeza untuk mengakses lokasi tema Windows 11 anda. Apakah tema lalai Windows 11? Latar belakang tema lalai Windows 11 ialah bunga biru diraja abstrak yang mekar dengan latar belakang biru langit. Latar belakang ini adalah salah satu yang paling popular, terima kasih kepada jangkaan sebelum keluaran sistem pengendalian. Walau bagaimanapun, sistem pengendalian juga dilengkapi dengan pelbagai latar belakang lain. Oleh itu, anda boleh menukar latar belakang tema desktop Windows 11 pada bila-bila masa. Tema disimpan dalam Windo
 Bagaimana untuk memperincikan lokasi folder tema win10
Dec 27, 2023 pm 09:37 PM
Bagaimana untuk memperincikan lokasi folder tema win10
Dec 27, 2023 pm 09:37 PM
Baru-baru ini, ramai rakan merasakan bahawa tema Win10 tidak memenuhi estetika mereka sendiri dan ingin menukar tema tersebut Setelah memuat turun secara dalam talian, mereka mendapati bahawa folder itu tidak dapat ditemui Tema Win10. Dalam folder manakah tema win10? 1. Lokasi laluan storan lalai bagi kertas dinding sistem Win10: 1. Microsoft menyimpan gambar ini dalam laluan C:\Windows\Web\Wallpaper Terdapat tiga simpanan lalai gambar dengan tema yang berbeza di bawahnya . Lokasi, 2, bunga dan gambar tema garis dan warna juga disimpan dalam folder dengan nama yang sama! Prinsip penamaan ialah imgXXX Kita hanya perlu mengikut prinsip ini untuk menukar nama imej berkaitan yang ingin kita tetapkan dan tampalkan imej tersebut
 Bagaimana untuk menyahgunakan tema (tukar atau alih keluar) dalam Windows 11
Sep 30, 2023 pm 03:53 PM
Bagaimana untuk menyahgunakan tema (tukar atau alih keluar) dalam Windows 11
Sep 30, 2023 pm 03:53 PM
Tema memainkan peranan penting untuk pengguna yang ingin mengubah suai pengalaman Windows mereka. Ia mungkin menukar latar belakang desktop, animasi, skrin kunci, kursor tetikus, bunyi, ikon, dsb. Tetapi bagaimana jika anda ingin mengalih keluar tema dalam Windows 11? Ia sama mudah dan terdapat pilihan yang tersedia, baik untuk profil pengguna semasa dan untuk keseluruhan sistem, iaitu semua pengguna. Selain itu, anda juga boleh memadamkan tema tersuai dalam Windows 11 jika ia tidak lagi digunakan untuk tujuan itu. Bagaimanakah saya mencari topik semasa saya? Tekan + untuk membuka apl Tetapan > Pergi ke Pemperibadian dari anak tetingkap navigasi > Bagaimana pula dengan WindowsI
 lokasi imej latar belakang tema win10
Jan 05, 2024 pm 11:32 PM
lokasi imej latar belakang tema win10
Jan 05, 2024 pm 11:32 PM
Ada rakan yang ingin mencari gambar tema sistem mereka sendiri, tetapi mereka tidak tahu di mana gambar tema win10 disimpan sebenarnya, kita hanya perlu memasukkan folder Windows pada pemacu C untuk mencari lokasi gambar tema . Lokasi penyimpanan imej tema win10 A: Imej tema win10 disimpan dalam folder "tema" pemacu C. 1. Mula-mula, kita masukkan "This PC" 2. Kemudian buka "c drive" (system drive) 3. Kemudian masukkan folder "Windows" di dalamnya. 4. Cari dan buka folder "sumber". 5. Selepas masuk, buka folder "tema". 6. Anda boleh melihat gambar tema win10 dalam folder. Gambar tema Windows adalah dalam format khas,
 Bagaimana untuk melaraskan tema WordPress untuk mengelakkan paparan tidak sejajar
Mar 05, 2024 pm 02:03 PM
Bagaimana untuk melaraskan tema WordPress untuk mengelakkan paparan tidak sejajar
Mar 05, 2024 pm 02:03 PM
Cara melaraskan tema WordPress untuk mengelakkan paparan tidak sejajar memerlukan contoh kod khusus Sebagai sistem CMS yang berkuasa, WordPress disukai oleh banyak pembangun laman web dan juruweb. Walau bagaimanapun, apabila menggunakan WordPress untuk mencipta laman web, anda sering menghadapi masalah salah jajaran tema, yang menjejaskan pengalaman pengguna dan keindahan halaman. Oleh itu, adalah sangat penting untuk melaraskan tema WordPress anda dengan betul untuk mengelakkan paparan tidak sejajar. Artikel ini akan memperkenalkan cara melaraskan tema melalui contoh kod tertentu.
 Bagaimana untuk menyesuaikan WeChat kembali kepada tema hitam
Feb 05, 2024 pm 02:12 PM
Bagaimana untuk menyesuaikan WeChat kembali kepada tema hitam
Feb 05, 2024 pm 02:12 PM
Dalam perisian WeChat, kita boleh menggunakan mod tema hitam atau mod tema lalai Jadi WeChat sesetengah pengguna telah bertukar kepada tema hitam Bagaimana mereka mahu menukarnya semula? Sekarang mari kita lihat cara menukar WeChat kembali kepada tema hitam. 1. Mula-mula buka WeChat dan masukkan halaman utama, kemudian klik [Saya] di sudut kanan bawah 2. Kemudian klik [Settings] pada halaman Saya 3. Kemudian pergi ke halaman tetapan dan klik [Umum]; umum Klik [Mod Gelap] pada halaman 5. Akhir sekali, klik [Mod Biasa] pada halaman mod gelap;
 Cari lokasi folder tema win10
Jun 30, 2023 pm 12:57 PM
Cari lokasi folder tema win10
Jun 30, 2023 pm 12:57 PM
Dalam folder manakah saya dapati tema win10? Baru-baru ini, ramai rakan merasakan bahawa tema win10 tidak sesuai dengan estetika mereka sendiri tema folder menang ? Pengenalan terperinci ke folder mana tema win10 terletak 1. Lokasi laluan storan lalai bagi kertas dinding sistem Win10: 1. Microsoft menyimpan gambar ini dalam laluan C:WindowsWebWallpaper Di bawahnya adalah lokasi storan lalai untuk gambar dengan tiga tema berbeza . Gambar bertema Bunga dan Garis dan Warna juga disimpan dalam folder dengan nama yang sama! Prinsip penamaan ialah imgXXX Kami hanya perlu menukar tetapan yang ingin kami tetapkan mengikut prinsip ini.
 Tetapan VSCode Cina: Peribadikan editor anda
Mar 25, 2024 pm 05:00 PM
Tetapan VSCode Cina: Peribadikan editor anda
Mar 25, 2024 pm 05:00 PM
Tajuk: Tetapan Bahasa Cina VSCode: Peribadikan editor anda Dalam kerja pengaturcara hari ini, editor kod yang berkuasa, fleksibel dan diperibadikan ialah alat penting. Kod Visual Studio (pendek kata VSCode), sebagai penyunting kod moden sumber terbuka dan percuma, disukai oleh majoriti pembangun. Seperti kebanyakan perisian, VSCode juga menyokong berbilang bahasa, termasuk bahasa Cina. Artikel ini akan memperkenalkan cara menyediakan persekitaran Cina dalam VSCode untuk menjadikan editor anda lebih banyak




