版本控制工具Git——分支管理
分支是Git的一个杀手级应用,和其他版本控制工具不一样的是,git创建及切换分支的效率极其高效。
分支简介
何为分支呢?我们从一个我们非常熟悉的场景来讲述,一个已经上线的产品,现在需要新增一个功能。这个时候,如果我们在原分支上继续开发的话,就很不方便,因为是一个已经上线的应用了,肯定需要先测试完毕后才能够上线。一般我们的做法是,建立一个新的分支,在这个新的分支上开发新的功能,测试完毕后,再合并到主分支上。
分支的创建、切换
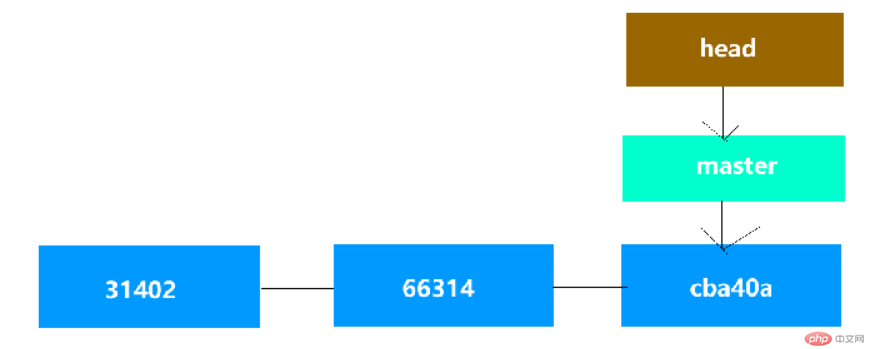
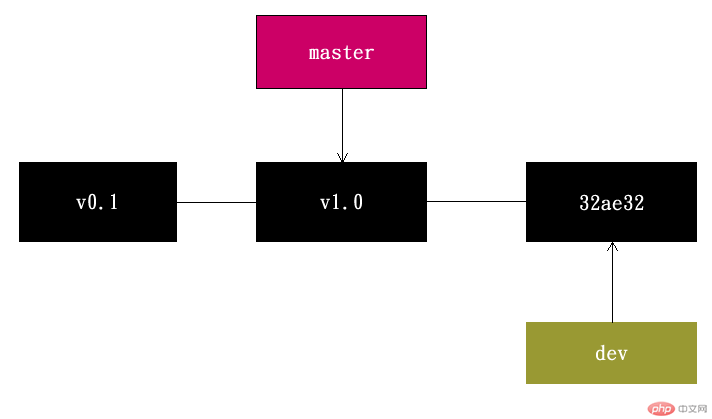
目前我的版本库分支情况如下:

创建分支
现在我们创建一个新的分支,dev。创建分支的及查看分支命令如下:
git branch 分支名 git branch # git branch dev # git branch dev * master
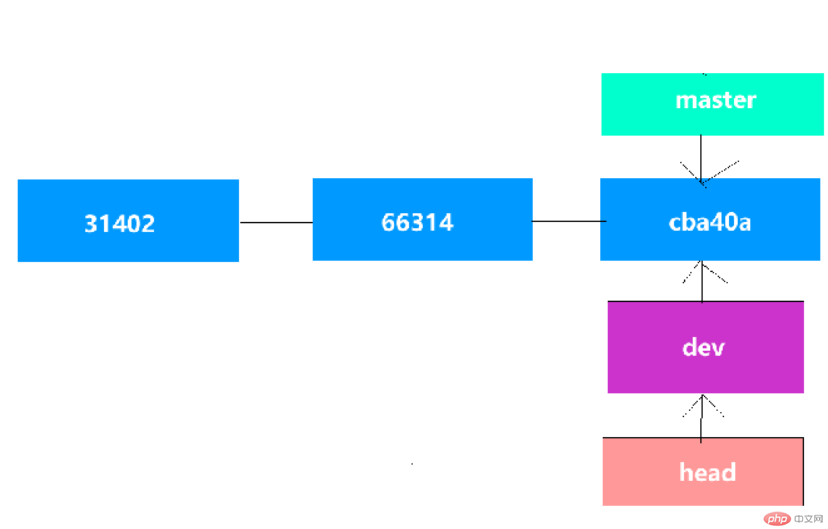
切换分支
分支已经建立成功了。现在我们来切换到新的分支,切换分支的命令如下git checkout 分支名
# git checkout dev Switched to branch 'dev'

现在,我们在新的分支做一些修改,然后提交,然后切换到master分支上做点修改并提交。然后,我们看看分支的状态。
git vim config.php # 修改config.php文件 git add . && git commit -m 'add config.php' git checkout master # 切换到主分支 git vim config.php git add . && git commit -m 'change config.php'

$ git log --oneline --decorate --graph --all * ca4589c (HEAD -> master) add config file | * 43a5a8f (dev) add config.php |/ * 19e3186 add index.php * 9cc82f9 first commit
一条命令完成分支的创建及切换分支
git checkout -b 新分支名
分支的合并
首先引入一个场景,该场景非常的常见:
一个系统已经上线
该系统需要更新一个新的功能,所以你新建了一个分支(dev)并在此分支上开展工作。
此时,系统突然出现的一个问题,需要紧急排查处理。
那么,这时候你需要先切换到线上版本(master),然后新建立一个分支(fixbug),在新的分支上修正错误
完成测试后,切换到线上分支,然后来合并fixbug分支,再将改动推到线上的分支。
最后,我们就可以切换到dev分支来继续工作了。
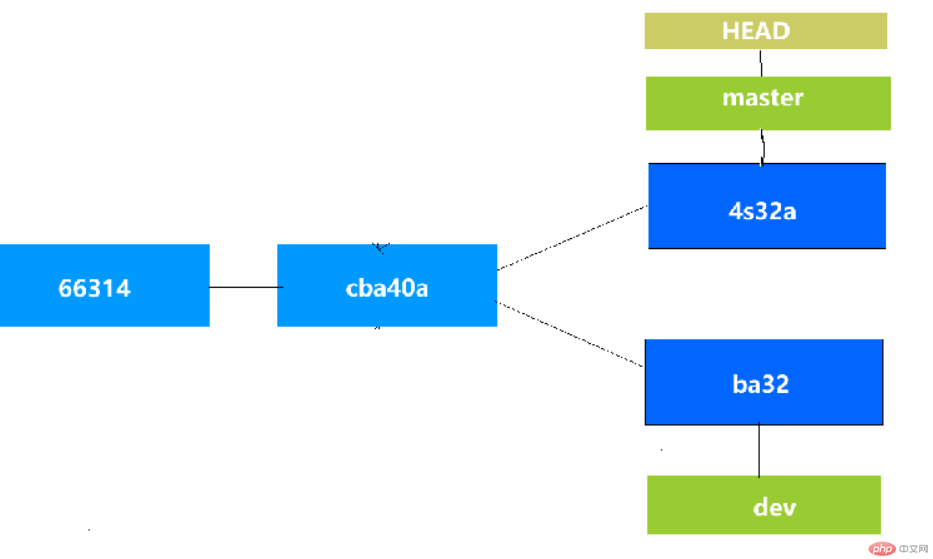
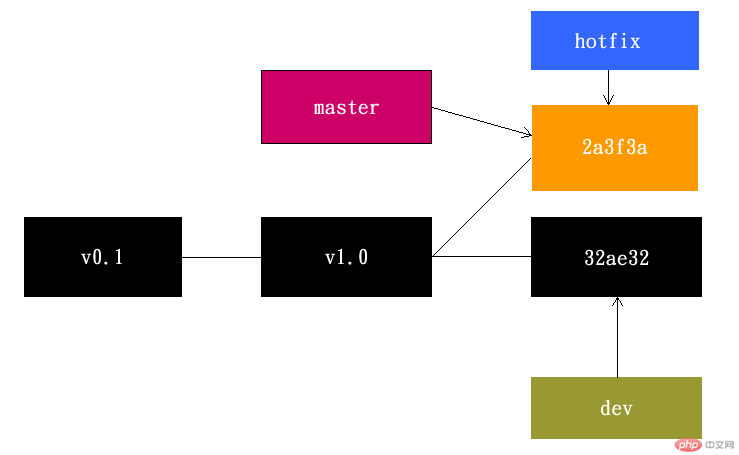
目前,我们版本库状态如下:

现在,需要新建一个新分支,在新分支上添加新的功能。
git checkout -b dev
然后在新的分支上做一些修改。

此时,发现线上出现了一个严重的bug,需要紧急处理。那么,首先我需要切换到master分支。但在切换的时候发生了一个错误
$ git checkout master
error: Your local changes to the following files would be overwritten by checkout:
login.php
Please commit your changes or stash them before you switch branches.
Aborting以上错误我们经常会碰到,这是因为在合并分支的时候,工作区和暂存区必须是“干净”的。有两种方法可以达到上述要求
提交修改
暂存
我们这里使用暂存的方法来演示
$ git stash $ git checkout master Switched to branch 'master'
当你切换分支的时候,Git 会重置你的工作目录,使其看起来像回到了你在那个分支上最后一次提交的样子。
现在,我们新建fixbug分支,在这个分支上修复bug。
$ git checkout -b fixbug
合并分支
修复完成且测试通过时,就可以把它合并到master上了。合并使用git merge 分支名
$ git checkout master Switched to branch 'master' $ git merge fixbug
删除分支
这个时候,fixbug功能已经完成了,可以将它给删除掉了。
$ git branch -d fixbug Deleted branch fixbug (was cca73bb).
现在,我们可以继续在dev分支上工作了。我们需要把之前暂存的内容取出来。
$ git checkout dev
$ git stash pop
On branch dev
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: login.php
no changes added to commit (use "git add" and/or "git commit -a")
Dropped refs/stash@{0} (2f8476defbaa813e31f3e1b081f5b88416b2ff50)新功能完成后,提交到版本库。

冲突解决
现在我们新的功能完成了,那么就可以把它合并到master分支上了。现在我们来演示合并时遇到冲突时,如何去解决。
$ git checkout master Switched to branch 'master' $ git merge dev Auto-merging index.php CONFLICT (content): Merge conflict in index.php Automatic merge failed; fix conflicts and then commit the result.
提示我index.php合并的时候有冲突,我们来看看该文件
$ cat index.php <?php <<<<<<< HEAD echo 'hello world'; ======= echo 'version 1.1 finished'; >>>>>>> dev
<br/>
$ cat index.php <?php echo 'version 1.1 finished';
然后再add并提交,最后在提交
$ git commit -m 'merge dev'
这个时候就合并成功了,现在就去删除dev分支吧。
$ git branch -d dev
Atas ialah kandungan terperinci 版本控制工具Git——分支管理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Halaman H5 perlu dikekalkan secara berterusan, kerana faktor -faktor seperti kelemahan kod, keserasian pelayar, pengoptimuman prestasi, kemas kini keselamatan dan peningkatan pengalaman pengguna. Kaedah penyelenggaraan yang berkesan termasuk mewujudkan sistem ujian lengkap, menggunakan alat kawalan versi, kerap memantau prestasi halaman, mengumpul maklum balas pengguna dan merumuskan pelan penyelenggaraan.
 Bolehkah anda belajar bagaimana membuat halaman H5 sendiri?
Apr 06, 2025 am 06:36 AM
Bolehkah anda belajar bagaimana membuat halaman H5 sendiri?
Apr 06, 2025 am 06:36 AM
Ia boleh dilaksanakan untuk pengeluaran halaman H5 belajar sendiri, tetapi ia bukan kejayaan yang cepat. Ia memerlukan menguasai HTML, CSS, dan JavaScript, yang melibatkan reka bentuk, pembangunan front-end, dan logik interaksi back-end. Amalan adalah kunci, dan belajar dengan melengkapkan tutorial, mengkaji semula bahan, dan mengambil bahagian dalam projek sumber terbuka. Pengoptimuman prestasi juga penting, memerlukan pengoptimuman imej, mengurangkan permintaan HTTP dan menggunakan rangka kerja yang sesuai. Jalan untuk belajar sendiri panjang dan memerlukan pembelajaran dan komunikasi yang berterusan.
 Cara Melihat Keputusan Selepas Bootstrap diubahsuai
Apr 07, 2025 am 10:03 AM
Cara Melihat Keputusan Selepas Bootstrap diubahsuai
Apr 07, 2025 am 10:03 AM
Langkah -langkah untuk melihat hasil bootstrap yang diubahsuai: Buka fail HTML secara langsung dalam penyemak imbas untuk memastikan bahawa fail bootstrap dirujuk dengan betul. Kosongkan cache penyemak imbas (CTRL Shift R). Jika anda menggunakan CDN, anda boleh mengubahsuai CSS secara langsung dalam alat pemaju untuk melihat kesannya dalam masa nyata. Jika anda mengubah suai kod sumber bootstrap, muat turun dan gantikan fail tempatan, atau pasang semula arahan binaan menggunakan alat binaan seperti Webpack.
 Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Pagination adalah teknologi yang memisahkan set data besar ke dalam halaman kecil untuk meningkatkan prestasi dan pengalaman pengguna. Di VUE, anda boleh menggunakan kaedah terbina dalam berikut untuk paging: Kirakan jumlah halaman: TotalPages () Traversal Page Number: V-For Directive Untuk menetapkan halaman semasa: CurrentPage Dapatkan data halaman semasa: CurrentPagedata ()
 Hadidb: Pangkalan data yang ringan dan berskala mendatar di Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Pangkalan data yang ringan dan berskala mendatar di Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Pangkalan data Python yang ringan, tinggi, Hadidb (Hadidb) adalah pangkalan data ringan yang ditulis dalam Python, dengan tahap skalabilitas yang tinggi. Pasang HadIdb menggunakan pemasangan PIP: Pengurusan Pengguna PipInstallHadidB Buat Pengguna: CreateUser () Kaedah untuk membuat pengguna baru. Kaedah pengesahan () mengesahkan identiti pengguna. dariHadidb.OperationImportuserer_Obj = user ("admin", "admin") user_obj.
 Pantau titisan mysql dan Mariadb dengan pengeksport prometheus mysql
Apr 08, 2025 pm 02:42 PM
Pantau titisan mysql dan Mariadb dengan pengeksport prometheus mysql
Apr 08, 2025 pm 02:42 PM
Pemantauan yang berkesan terhadap pangkalan data MySQL dan MariaDB adalah penting untuk mengekalkan prestasi yang optimum, mengenal pasti kemungkinan kesesakan, dan memastikan kebolehpercayaan sistem keseluruhan. Pengeksport Prometheus MySQL adalah alat yang berkuasa yang memberikan pandangan terperinci ke dalam metrik pangkalan data yang penting untuk pengurusan proaktif dan penyelesaian masalah.
 Cara melihat tingkah laku JavaScript bootstrap
Apr 07, 2025 am 10:33 AM
Cara melihat tingkah laku JavaScript bootstrap
Apr 07, 2025 am 10:33 AM
Bahagian JavaScript Bootstrap menyediakan komponen interaktif yang memberikan daya hidup halaman statik. Dengan melihat kod sumber terbuka, anda dapat memahami bagaimana ia berfungsi: Acara mengikat mencetuskan operasi DOM dan perubahan gaya. Penggunaan asas termasuk pengenalan fail JavaScript dan penggunaan API, dan penggunaan lanjutan melibatkan peristiwa tersuai dan keupayaan lanjutan. Soalan-soalan yang sering ditanya termasuk konflik versi dan konflik gaya CSS, yang dapat diselesaikan dengan menyemak semula kod. Petua Pengoptimuman Prestasi termasuk pemuatan dan pemampatan kod atas permintaan. Kunci untuk menguasai Bootstrap JavaScript adalah untuk memahami konsep reka bentuknya, menggabungkan aplikasi praktikal, dan menggunakan alat pemaju untuk debug dan meneroka.




