

不为人知的PS八个便捷小技巧
以下都是都是PS里的实用小技巧,主要还是写给刚玩PS的萌新看,大佬们可以默默爬过了哈哈哈。
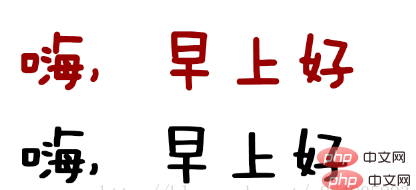
1.文字的加粗,斜体也可以自己做,还能有更好的效果。

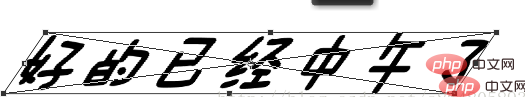
上面的字是PS里自带的加粗,下面的字是复制文字图层然后向右下移动2像素左右,这样既能控制加粗宽度,还能做出更多的样式。斜体同理,在将文本转换为智能对象后,Ctrl+T点击斜切,就可以自己控制字体斜度啦( ̄▽ ̄)ブ。

2.有关web界面文字的几个常用值
a.段落文字 行高 为1.5-2倍视觉效果会最好(段间距一般小于行高)。

b.小字体主流为12号(小文)-14号(正文) 宋体 不带任何抗锯齿效果。
大字体主流为 微软雅黑 加抗锯齿效果。
c.文本一行的 字数 一般为40-80字。

d.英文不管大小一般Arail字体会很和谐。
3.关于转换为“智能对象”这一功能,真是设计人员的小棉袄!!!
总结下它的一些优点,不怂(′д` ),一定要适当的多用智能对象:
a.缩小后再放大图片不会影响图片质量(不转换成智能对象缩小图片后,会丢失一定的图片信息,再放大就会模糊了)
b.给图片加了滤镜后,如果后期不满意,不用删除重做,可以直接智能更改滤镜(一般来说滤镜加了都是没法更改的),这个就不放图啦大家可以自己试试。
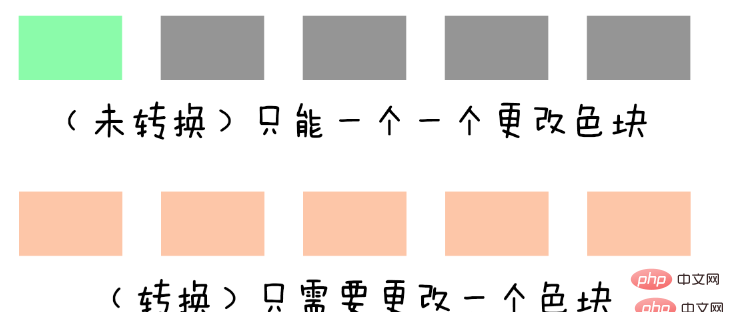
c.具有联动效应,Emmm…m这个对于网页重复模块的更改真的是不能再方便了,大致就是只需更改一个智能对象,从智能对象复制出去的对象就会全部被更改(●’◡’●)。(后期做大规模的电商网页的效果图更改时,这就是个逆天辅助了)
d.还有就是做各种更改后,不用担心是否原图信息产生了丢失(PS里不损坏性是很大一个原则),反正都能进入智能对象内部进行更改。大家多多使用就好。
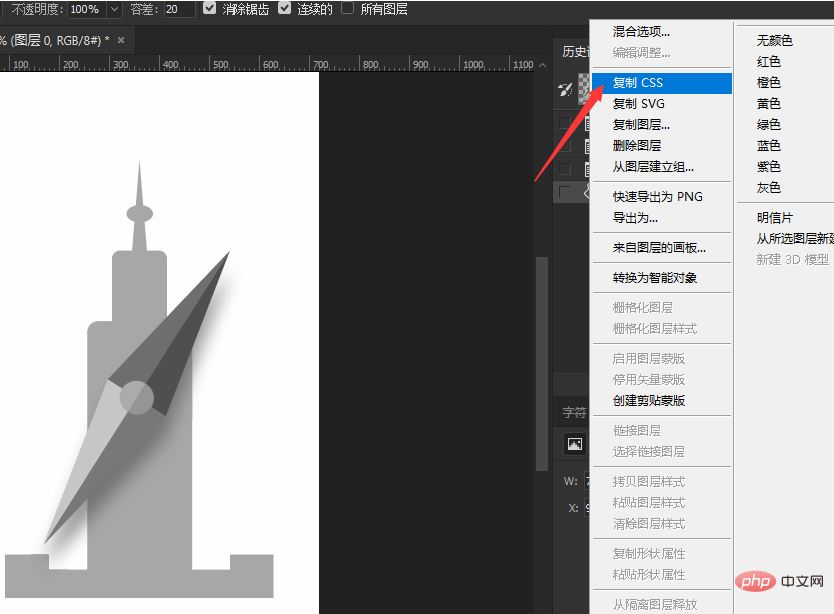
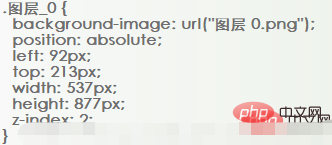
4.“复制CSS”不背锅(lll¬ω¬)

很多刚玩PS的同学,右击图层可能会不小心点到一个“复制CSS”按键,点了后瑟瑟发抖等待了半天也没什么神奇的变化,其实你再在文本框里右键粘贴就会发现出现一段很神奇的代码啦o( ̄▽ ̄)ブ。
代码同学的福利吼

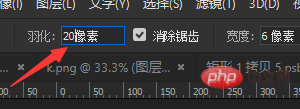
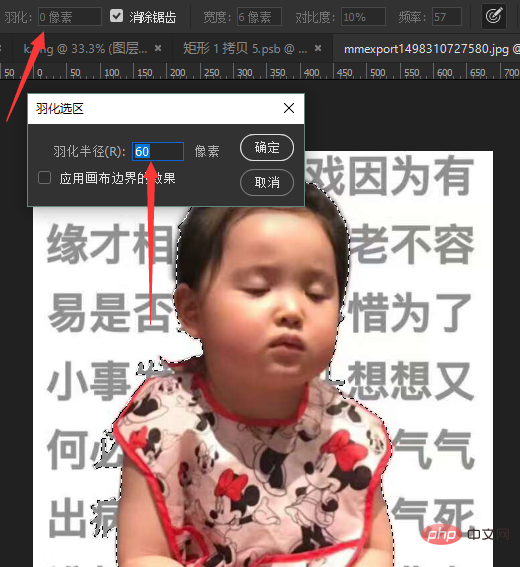
5.关于羽化顺序
顺便一提两种羽化的顺序,在获得选区前设置羽化值,是直接在上方窗口设置大家应该都知道。

然而很多萌新获得选取后才发现未设置羽化值,或者是羽化值设置的不满意,但又无法更改,这个时候按快捷键Shift+F6,就可以在获得选区后设置羽化值了。

6.不要在图标里做无用的内、外边距。
边距什么的,CSS就可以实现啦,代码实现还很精确,方便统一化管理,更改的时候也不用在PS里反复移动还容易出错了。
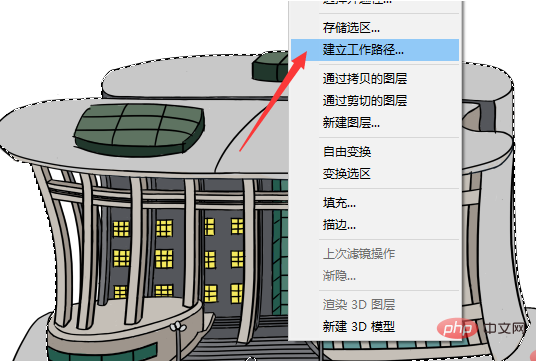
7.选取和路径的相互转换
钢笔工具还不会用的话,有一个比较快捷的生成路径的操作。
先用各种工具生成选区,快速选择,磁性套索,矩形选框啊只要能生成选区的都行。选好区后右键点击建立工作路径,容差值越小,自动生成的锚点越密。
至于路径的好处大家应该都知道的,因为是经过锚点运算,所以精确而且做出来的矢量图占用空间小。并且用路径做的剪切蒙版用于抠图,是以后做各种抠图的必备技能之一。

至于路径转为选区我一般还是用来抠图的,其他的作用欢迎大大们补充o( ̄▽ ̄)ブ
8.最后总结下三种蒙版的优点和使用
a.图层蒙版(针对单个对象)
类似于在原图(组)上罩了一层外衣,对该蒙版进行操作会发现,纯白表示显示,纯黑表示不显示(根据灰度值改变显示的透明度),用久了你就会发现这比橡皮方便多了,因为这不是真正的对原图进行擦除,不满意的可以直接用白色画笔进行复原。

b.矢量蒙版(针对单个对象)
大致也是罩了个外衣,但矢量蒙版是基于路径的,必须是在有路径的前提下才能生成矢量蒙版,与图层蒙版对应的是,它没有灰度(无法对透明度进行表达),但是它相当精确,而且修改时只用对锚点进行操作,便能达到想要的效果。


c.剪切蒙版(针对两个对象)
最后的剪切蒙版应该是最容易理解的,下面的图层看作容器,上面的图层看作填充物,当做好剪切蒙版后,填充物便只能在容器内显示了。

可以在两图层交界处按下Alt键,点击后生成剪切蒙版。


最后说一下,前两个蒙版结合起来用于抠图一般情况下是无敌了,矢量蒙版抠出精确边界,图层蒙版控制透明度。而且其他方面的应用也很多啦,大家可以多试验下。
Emmm…m,今天的摸鱼到此结束,下次可以做个抠图专题的再介绍下通道吼!!!(。・∀・)ノ゙
本文转自:https://blog.csdn.net/a864805893/article/details/78223432
推荐教程:《ps教程》
Atas ialah kandungan terperinci 不为人知的PS八个便捷小技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Disambungkan ke wifi tetapi tidak dapat mengakses Internet
Disambungkan ke wifi tetapi tidak dapat mengakses Internet
 Pangkalan data tiga paradigma
Pangkalan data tiga paradigma
 Penggunaan fungsi fclose
Penggunaan fungsi fclose
 Apakah keutamaan gangguan?
Apakah keutamaan gangguan?
 Semak lokasi maya di DingTalk
Semak lokasi maya di DingTalk
 Bagaimana untuk mengkonfigurasi pembolehubah persekitaran JDK
Bagaimana untuk mengkonfigurasi pembolehubah persekitaran JDK
 apakah maksud facebook
apakah maksud facebook
 Perisian mesin maya
Perisian mesin maya
 teknologi pengkomputeran awan
teknologi pengkomputeran awan