

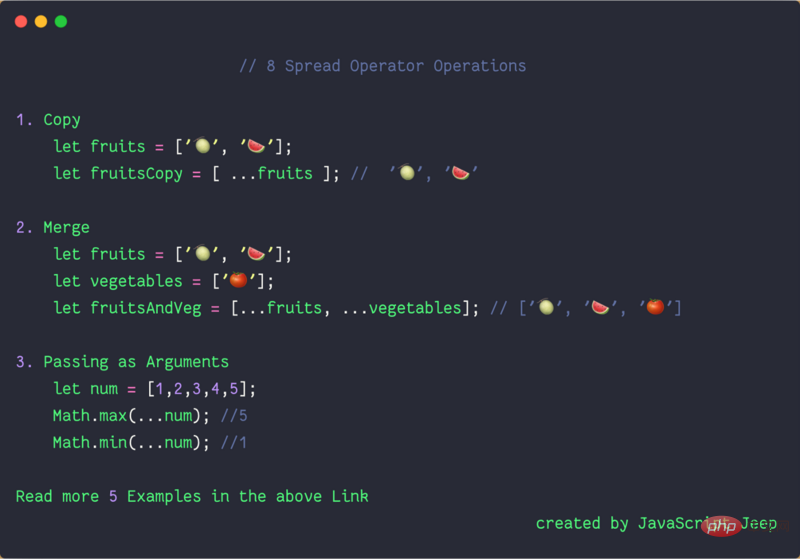
ES6中引入了延展操作运算符(...)。
延展操作运算符将可迭代的对象扩展为其单独的元素,可迭代对象是可以使用 for 循环进行循环的任何对象。
可迭代的示例:Array,String,Map,Set,DOM节点。
1.在log中使用延展操作运算符
你可以在 console.log 中对可迭代对象使用延展操作操作符

2.用延展操作运算符复制数组

复制对象
let user = {name : "John", age : 20 }
let userCopy = {...user}延展操作运算符不执行深度复制。
3.延展操作运算符合并

合并对象
合并对象时,如果已经存在某个键,则将其替换为具有相同键的最后一个对象。
let user1 = {name : "John", age : 20 };
let user2 = {name : "Ram", salary: '20K' };
let userCopy = {...user1, ...user2};
userCopy ; // {name : "Ram", age :20 , salary : '20K'};4.延展操作运算符作为参数传递
function sum(a, b) {
return a+b;
}
let num = [1,2];
sum(...num); // 3与 math 函数一起使用
let num = [5,9,3,5,7]; Math.min(...num); Math.max(...num);
5.延展操作运算符在解构变量中

解构对象
let user = {name : "Ram", age: 20, salary: '20K', job : "Tester" };
let { name, age, ...details } = user;
name; // Ram
age; // 20
details; // {salary: '20K', job : 'Tester'};6.将NodeList对象转换为数组
NodeList类似于数组,但是没有 Array 的所有方法,例如 forEach,map,filter 等。
let nodeList = document.querySelectorAll('.class') var nodeArray = [...nodeList]
7.将字符串转换为字符
字符串也是可迭代的对象,因此我们也可以使用 ... 来字符串。
let name = "Ram"; let chars = [...name]; // ["R", "a", "m"]
8.从数组中删除重复项
let num = [1, 3, 1, 3, 3, 1]; let uniqueNum = [...new Set(num)]; uniqueNum; //[ 1, 3 ]
原文地址:https://medium.com/javascript-in-plain-english/8-ways-to-use-spread-operator-in-javascript-b66fcf016efe
作者:Javascript Jeep
转载自:https://segmentfault.com/a/1190000023023909
相关教程推荐:JavaScript视频教程
Atas ialah kandungan terperinci JavaScript中如何使用Spread运算符(...)?8种方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!