
元旦过后,新年第一篇。
初衷:很多的面试都会涉及到事件委托,前前后后也看过好多博文,写的都很不错,写的各有千秋,自己思前想后,为了以后自己的查看,也同时为现在找工作的前端小伙伴提供一个看似更全方位的解读事件委托的地方来认识了解他的原理,本篇文章汇总了两个版本的事件委托:javascript、jquery;
利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
在js中添加到页面上的事件处理程序的个数直接影响到网页的运行性能。因为每个事件处理函数都是一个对象,是对象就会占用内存,而内存中对象越多,导致的结果就是性能越差;而访问dom的次数越多,就会引起结构的重绘或者重排的次数也随之增多,会延迟整个页面的交互就绪时间;
对于在页面进行处理过后新增的dom元素,运用事件委托可以为新增的dom元素一并增减事件处理程序;
<body> <p id="nodes"> <P class="node_p">第一个p</P> <P class="node_p">第二个p</P> <P class="node_p">第三个p</P> <p id="childp"> <p>这是子集菜单</p> <p>我是子集的p <p>我是子集的p</p> </p> </p> </p> <button>点击加一</button> </body>
在js中不用事件委托的情况:获取页面中所有的p标签然后用for循环遍历给每一个元素增加事件处理函数
let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function() {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
console.log(ps);
};
for (let i= 0;i<ps.length;i++){
ps[i].onclick= function(){
this.style.background = 'red'
}
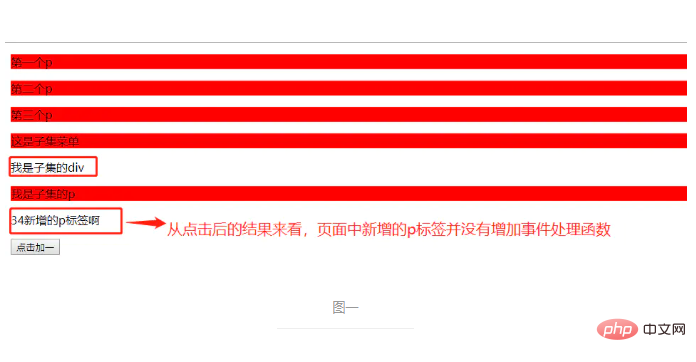
}这时候在浏览器中运行之后进行测试,发现如图一所示的结果;

那么js不用事件委托怎么给新增加的标签添加事件处理函数呢?解决方案如下:
let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function () {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
addEvent();//将新dom元素增加到页面后再执行循环函数
console.log(ps);
};
function addEvent() {
for (let i = 0; i < ps.length; i++) {
ps[i].onclick = function () {
this.style.background = 'red'
}
}
}
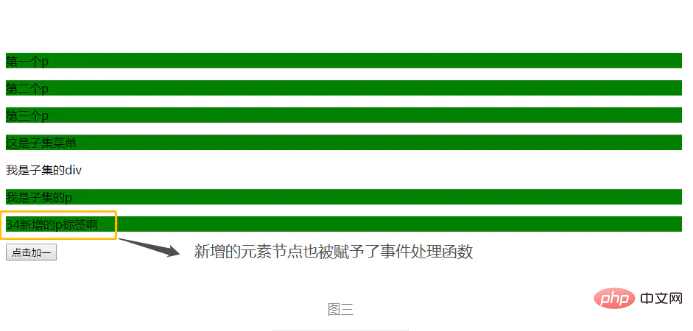
addEvent() //先执行一遍循环这时候浏览器中运行如图二所示:

这时候虽然解决了为新增dom元素增加事件处理函数的问题,但是仔细考虑他的性能却是比之前都有所下降,究其原因就是又增加了一个事件处理函数(对象),又一次占用了内存;所以,这个时候就会用到事件委托,这时候事件委托的优势也有所体现出来:
let nodes = document.getElementById("nodes");
let ps = document.getElementsByTagName("p");
console.log(ps);
let btn = document.getElementsByTagName("button")[0];
let inner = 33;
btn.onclick = function () {
inner++;
let p = document.createElement("p");
p.innerHTML = inner + "新增的p标签啊";
nodes.appendChild(p);
console.log(ps);
};
//事件委托,为nodes指定一个事件处理函数,处理nodes下为p标签的所有元素的cilck事件
nodes.onclick= function(e){
let ev = e || window.event
let target = ev.target || ev.srcElement //srcElement IE浏览器
//这里要判被处理元素节点的名字,也可以增加相应的判断条件 target.nodeName.toLowerCase() == 'p'||target.nodeName.toLowerCase() == 'span',但是要注意不要使用父级元素的名称,因为再点击子元素之间的空气的时候,由于事件冒泡他会给父级元素也增加相应的事件处理函数;因为返回的节点名称一般都是大写,所以这时要用toLowerCase()处理一下;
if(target.nodeName.toLowerCase() == 'p'){
target.style.background = 'green'
}
}这时候浏览器中运行的结果如图三所示:

相较于js事件委托,jquery事件委托的优势:执行事件委托的时候只有子元素会触发事件函数,而代为执行的父元素不会触发事件函数,因此不用去判断元素节点的名称;(注意这里的事件委托用的方法on,如果用bind方法父元素会触发事件函数)
这里nodes节点下所有标签为p的子节点都被赋予事件处理函数;这里的子节点还可以是多个类似' p,span',需要注意这里面也不可以写同nodes一样的标签,否则点击元素之间的间隔会给nodes下的p赋予事件处理函数;如例二:
例一:
let inner = 33;
//这里nodes节点下所有标签为p的子节点都被赋予事件处理函数;这里的子节点还可以是多个类似' p,span',需要注意这里面也不可以写同nodes一样的标签,否则点击元素之间的间隔会给nodes下的p赋予事件处理函数
$('#nodes').on('click','p',function(e){
let target = $(e.target)
target.css('backgroundColor','red')
})
$('button').click(()=>{
inner++;
$('#nodes').append($('<p>我是新增加的p标签'+inner+'</p>'))
})浏览器运行的效果如图四所示:

例二:
<body>
<p id="nodes">
<P class="node_p">第一个p</P>
<P class="node_p">第二个p</P>
<P class="node_p">第三个p</P>
<span class="node_p">span</span>
<p id="childp">
<p>这是子集菜单</p>
<p>我是子集的p
<p>我是子集的p</p>
</p>
</p>
</p>
<button>点击加一</button>
</body>
<script>
let inner =33;
$('#nodes').on('click','p,p,span',function(e){
let target = $(e.target)
target.css('backgroundColor','red')
})
$('button').click(()=>{
inner++;
$('#nodes').append($('<p>我是新增加的p标签'+inner+'</p>'))
})
</script>浏览器运行效果如图五所示:

<body>
<p id="events">
<input type="button" id='addHandle' value='增加'>
<input type="button" id='deleteHandle' value='减少'>
</p>
<p id="content">
</p>
</body>
<script src='http://code.jquery.com/jquery-2.1.1.min.js'></script>
<script>
let events = document.getElementById('events');
let content = document.getElementById('content');
events.onclick=function(e){
let ev = e || window.event;
let target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase()=='input'){
switch(target.id){
case 'addHandle':
return addEvent();
break
case 'deleteHandle':
return deleteEvent();
break
}
}
}
function addEvent(){
let add = document.createElement('p')
add.innerHTML = '这是增加按钮'
content.appendChild(add)
}
function deleteEvent(){
let del = document.createElement('p')
del.innerHTML = '这是删除按钮'
content.appendChild(del)
}
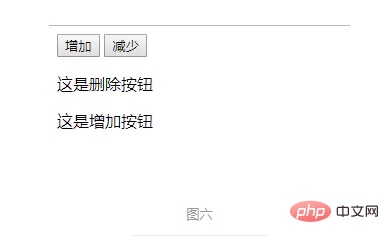
</script>浏览器中的效果如图六所示:

$('#events').on('click','input',(e)=>{
let target = $(e.target);
switch(target[0].id){
case 'addHandle':
return addEvent();
break
case 'deleteHandle':
return deleteEvent();
break
}
})
function addEvent(){
$('#content').append($('<p>这是增加按钮</p>'))
}
function deleteEvent(){
$('#content').append($('<p>这是删除按钮</p>'))
}浏览器中的效果如图七所示:

本文如有不实之处,还望大神指点一二,欢迎讨论!
推荐教程:《JS教程》
Atas ialah kandungan terperinci javascript事件委托和jquery事件委托. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!