微信小程序生成带参数的二维码以及小程序码
微信小程序生成带参数的二维码
官方共给了三个接口调用,大家可以根据自己的实际情况来使用,我这里使用的是接口B和接口C。
业务需求:
扫描二维码进入指定商品页面,需要的参数为商品id(goods_id)。
一、先看效果图:


二、PHP代码实现
public function pathImg(){
$goods_id = '20'; //商品id
//配置APPID、APPSECRET
$APPID = "填写你的小程序appid";
$APPSECRET = "填写你的小程序APPSECRET";
//获取access_token
$access_token = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$APPID&secret=$APPSECRET";
$json = $this->httpRequest($access_token);
$json = json_decode($json,true);
$ACCESS_TOKEN = $json['access_token'];
//如果要获取小程序码,请求这个接口
$qcode ="https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=$ACCESS_TOKEN";
$param = json_encode(array("page"=>"pages/comm_details/comm_details","scene"=>$goods_id));
//如果要获取二维码,请求这个接口
// $qcode ="https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=$ACCESS_TOKEN";
// $param = json_encode(array("path"=>"pages/comm_details/comm_details?goods_id=19","width"=> 150));
//POST参数
$result = $this->httpRequest($qcode, $param, "POST");
//生成二维码
file_put_contents("qrcode.png", $result);
//qrcode.png这个就是你生成的二维码图片,可以存到你指定的路径,例如:/update/img/qrcode.png
$base64_image ="data:image/jpeg;base64,".base64_encode($result);
echo $base64_image;
}
//curl请求
public function httpRequest($url, $data='', $method='GET'){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($curl, CURLOPT_USERAGENT, $_SERVER['HTTP_USER_AGENT']);
curl_setopt($curl, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($curl, CURLOPT_AUTOREFERER, 1);
if($method=='POST'){
curl_setopt($curl, CURLOPT_POST, 1);
if ($data != ''){
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
}
curl_setopt($curl, CURLOPT_TIMEOUT, 30);
curl_setopt($curl, CURLOPT_HEADER, 0);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($curl);
curl_close($curl);
return $result;
}注:微信小程序js文件中接收scene所带的参数方法(小程序码需要这么接收)
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
var scene = decodeURIComponent(options.scene)
console.log(scene)
}
})1、前端接收scene值解析:
你在php代码中scene传的什么,接收到的就是上面,我这里scene传的20,打印出来就是20,如果scene传的goods_id=20, 那么前端打印出来就是goods_id=20
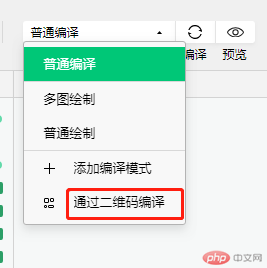
2、微信开发者工具里面有一个通过二维码编译选项,也可以用这个测试你的生成的码,见下图:

3、手机扫描二维码或者小程序码默认进入线上版本,具体能不能设置为访问开发版本或者体验版本,我也不知道。
Atas ialah kandungan terperinci 微信小程序生成带参数的二维码以及小程序码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52


