CSS Flex 布局 space-between 最后一行左对齐

首先看代码和效果
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
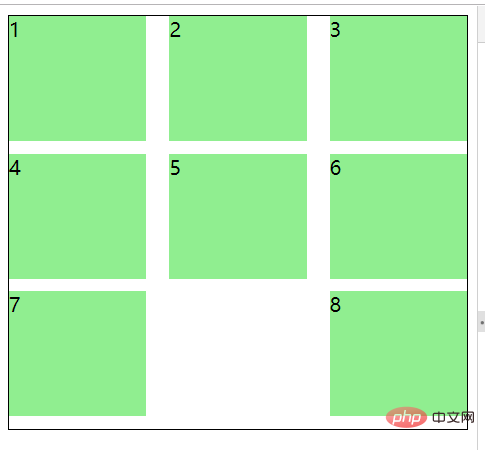
可以看到最后一个p并没有在中间,而是在最后了
因为我们设置了justify-content为space-between,意思就是两边贴边
这时候我们可以给最外层p设置个伪元素,宽度和里面的p宽度一样就好了
只需要两行css就可以
.main:after {
content: "";
width: 100px;
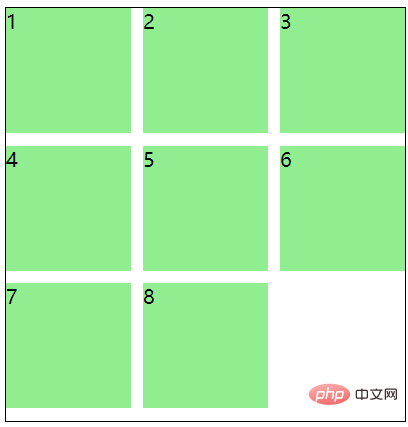
}这时候看效果

其实原理就是最后一个伪元素把他挤过来了
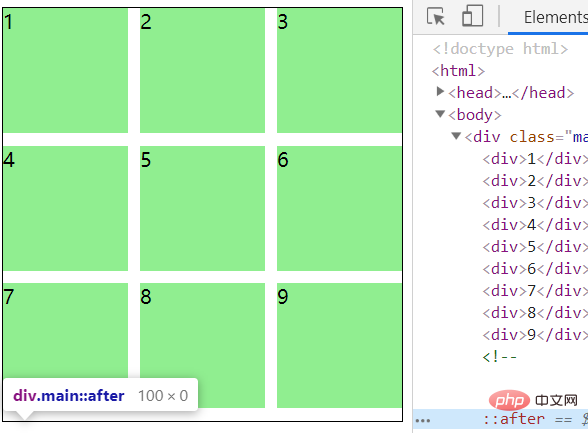
就算有9个也没影响,因为他的高度是0,看下图↓

推荐教程:《CSS教程》
Atas ialah kandungan terperinci CSS Flex 布局 space-between 最后一行左对齐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Membawa anda langkah demi langkah untuk melaksanakan dadu 3D menggunakan CSS Flex dan susun atur Grid (dengan kod)
Sep 23, 2022 am 09:58 AM
Membawa anda langkah demi langkah untuk melaksanakan dadu 3D menggunakan CSS Flex dan susun atur Grid (dengan kod)
Sep 23, 2022 am 09:58 AM
Dalam temu bual bahagian hadapan, kami sering ditanya bagaimana untuk melaksanakan susun atur dadu/mahjong menggunakan CSS. Artikel berikut akan memperkenalkan anda kepada kaedah menggunakan CSS untuk mencipta dadu 3D (lentur dan susun atur Grid untuk melaksanakan dadu 3D, saya harap ia akan membantu anda!
 Apakah sifat susun atur Flex yang biasa digunakan?
Feb 25, 2024 am 10:42 AM
Apakah sifat susun atur Flex yang biasa digunakan?
Feb 25, 2024 am 10:42 AM
Apakah sifat umum reka letak flex? Contoh kod khusus diperlukan untuk reka letak halaman web yang responsif. Ia memudahkan untuk mengawal susunan dan saiz elemen dalam halaman web dengan menggunakan set sifat yang fleksibel. Dalam artikel ini, saya akan memperkenalkan sifat umum susun atur Flex dan memberikan contoh kod khusus. paparan: Tetapkan mod paparan elemen kepada Flex. .container{display:flex;}flex-directi
 Artikel yang menerangkan secara terperinci kesan tiga sifat flex pada elemen
Aug 30, 2022 pm 07:50 PM
Artikel yang menerangkan secara terperinci kesan tiga sifat flex pada elemen
Aug 30, 2022 pm 07:50 PM
Semasa pembangunan, atribut flex sering digunakan untuk bertindak pada elemen anak kotak fleksibel, seperti: flex:1 atau flex: 1 1 auto Jadi bagaimana atribut ini mengawal kelakuan elemen? Apakah sebenarnya maksud flex:1? Biarkan artikel ini membawa anda melalui pemahaman menyeluruh tentang sifat flex!
 Membawa anda melalui tiga sifat reka letak Flex: flex-grow, flex-shrink, flex-basis
Dec 06, 2022 pm 08:37 PM
Membawa anda melalui tiga sifat reka letak Flex: flex-grow, flex-shrink, flex-basis
Dec 06, 2022 pm 08:37 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang tiga sifat susun atur CSS Flex: flex-grow, flex-shrink dan flex-basis Saya harap ia akan membantu anda.
 Bagaimana untuk mencapai kesan menu gelongsor melalui susun atur CSS Flex
Sep 26, 2023 pm 02:13 PM
Bagaimana untuk mencapai kesan menu gelongsor melalui susun atur CSS Flex
Sep 26, 2023 pm 02:13 PM
Bagaimana untuk mencapai kesan menu gelongsor melalui susun atur elastik CSSFlex Dalam reka bentuk web, menu gelongsor ialah kesan interaktif biasa, yang boleh menjadikan halaman web lebih lancar dan cantik. Artikel ini akan mengajar anda cara menggunakan reka letak elastik CSSFlex untuk mencapai kesan ini dan memberikan contoh kod khusus. CSSFlex ialah kaedah susun atur baharu yang boleh mencapai pelbagai kesan susun atur kompleks dengan mudah. Ia mengawal reka letak dengan menetapkan sifat kontena dan elemen anak, yang mana sifat flex merupakan salah satu sifat yang paling penting. Pertama, kita memerlukan a
 Petua pengoptimuman sifat reka letak adaptif CSS: flex dan grid
Oct 21, 2023 am 08:03 AM
Petua pengoptimuman sifat reka letak adaptif CSS: flex dan grid
Oct 21, 2023 am 08:03 AM
Petua pengoptimuman atribut reka letak adaptif CSS: flex dan grid Dalam pembangunan web moden, melaksanakan susun atur penyesuaian adalah tugas yang sangat penting. Dengan populariti peranti mudah alih dan kepelbagaian saiz skrin, adalah keperluan penting untuk memastikan tapak web boleh dipaparkan dengan baik pada pelbagai peranti dan menyesuaikan diri dengan saiz skrin yang berbeza. Nasib baik, CSS menyediakan beberapa sifat dan teknik yang berkuasa untuk melaksanakan reka letak penyesuaian. Artikel ini akan menumpukan pada dua sifat yang biasa digunakan: flex dan grid, dan memberikan contoh kod khusus.
 Penjelasan terperinci tentang jarak grid dan kaedah pemprosesan sempadan dalam susun atur fleksibel CSS Flex
Sep 26, 2023 am 10:31 AM
Penjelasan terperinci tentang jarak grid dan kaedah pemprosesan sempadan dalam susun atur fleksibel CSS Flex
Sep 26, 2023 am 10:31 AM
Tajuk: Penjelasan terperinci tentang jarak grid dan kaedah pemprosesan sempadan dalam susun atur elastik CSSFlex Pengenalan: Reka letak elastik CSSFlex ialah kaedah reka letak halaman moden yang membolehkan halaman web menyesuaikan secara automatik kepada saiz skrin yang berbeza dan fleksibel serta responsif. Apabila menggunakan reka letak fleksibel CSSFlex, kita sering menghadapi situasi di mana kita perlu menetapkan jarak grid dan sempadan. Artikel ini akan memperkenalkan secara terperinci jarak grid dan kaedah pemprosesan sempadan dalam susun atur fleksibel CSSFlex, dan memberikan contoh kod khusus. 1. Jarak grid
 Penjelasan terperinci mengenai susun atur Flex dalam CSS3
Nov 01, 2022 pm 07:29 PM
Penjelasan terperinci mengenai susun atur Flex dalam CSS3
Nov 01, 2022 pm 07:29 PM
Artikel ini akan membawa anda melalui susun atur Flex dalam CSS3, saya harap ia akan membantu anda!




