分享5款好用又好玩的vscode插件

推荐几个有用的插件,会提高你的开发效率!走过路过不要错过
一、koroFileHeader
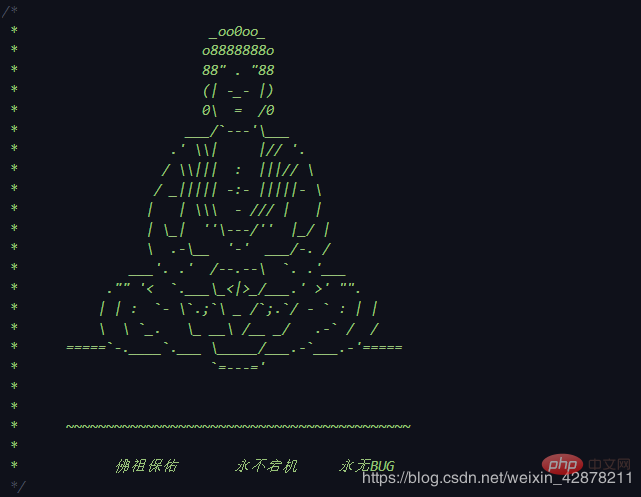
先来一个镇场子的!
一键生成佛祖保佑!!!
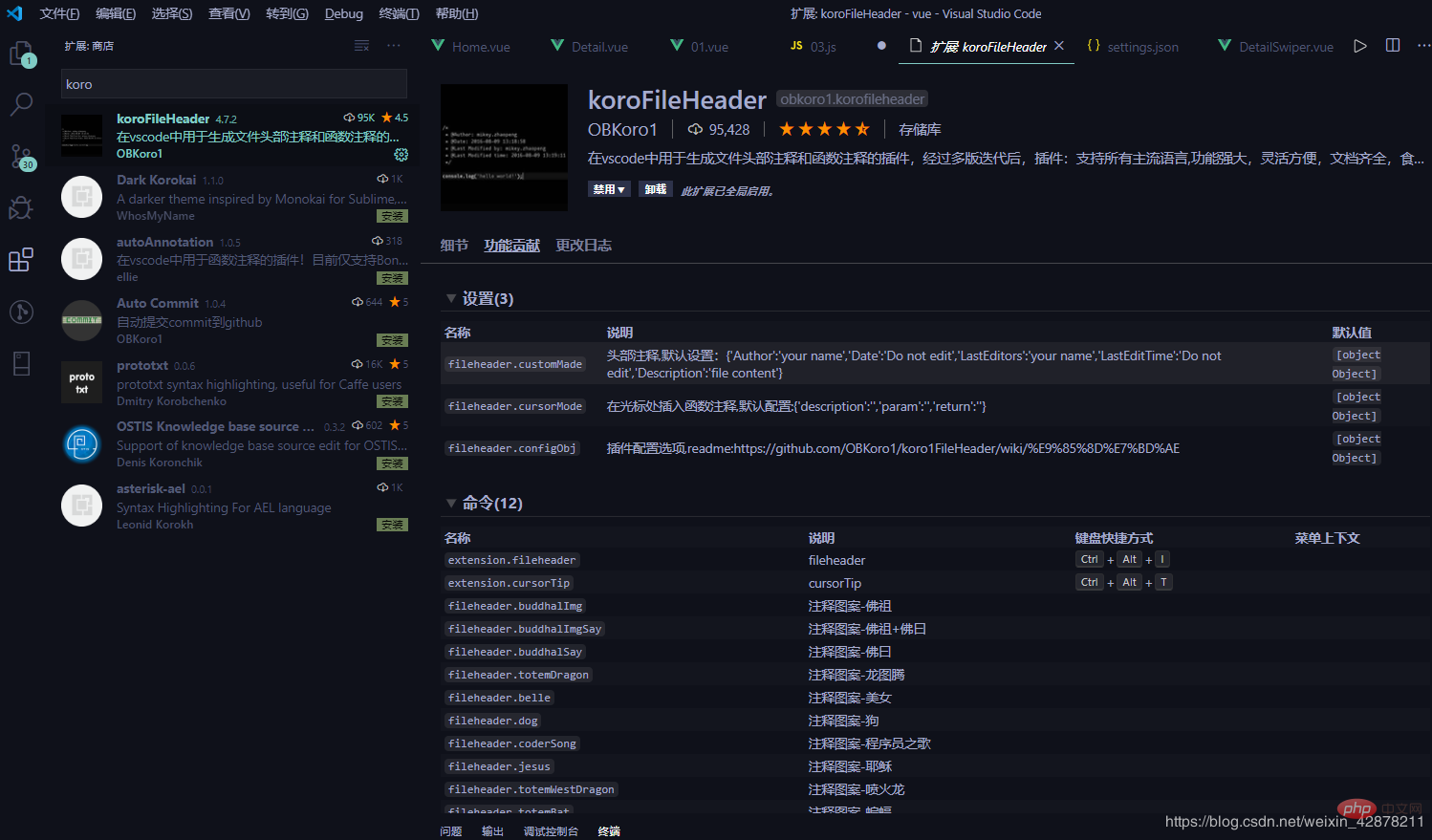
下载koroFileHeader插件

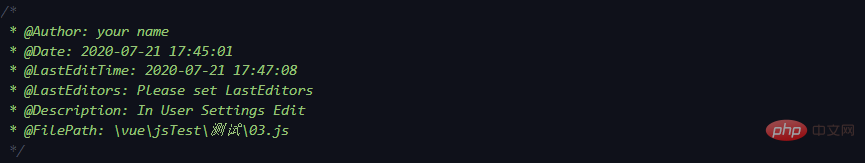
安装之后,新建一个文件

这时候会自动生成一个模板,显示作者的相关信息,当然,这个模板是可以自定义的,先上重头戏,然后再说怎么自定义!
codeDesign
按下快捷键,ctrl+shift+p 输入codeDesign
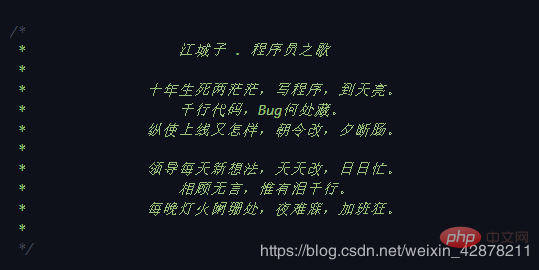
下面喜欢哪一个点击即可使用!
比如佛祖模板


哈哈,是不是还是挺有意思的!
下面的我就不再展示啦,可以自己去试一下!
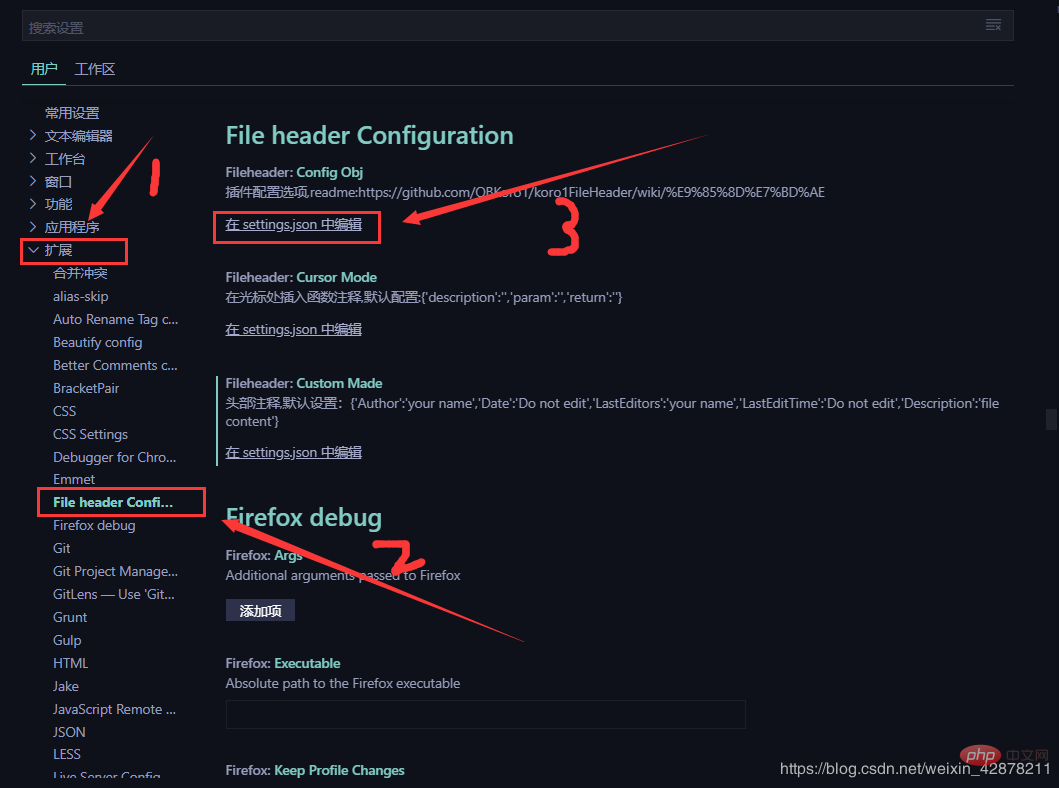
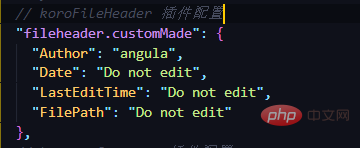
自定义作者模板

点击进行配置
在最后面加上这些即可,不需要更改的只需要写“Do not edit”就不会改变啦!
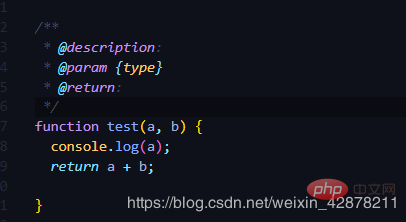
注释
简单的写一个函数,然后ctrl+alt+t,就会出现如图所示的注释啦!
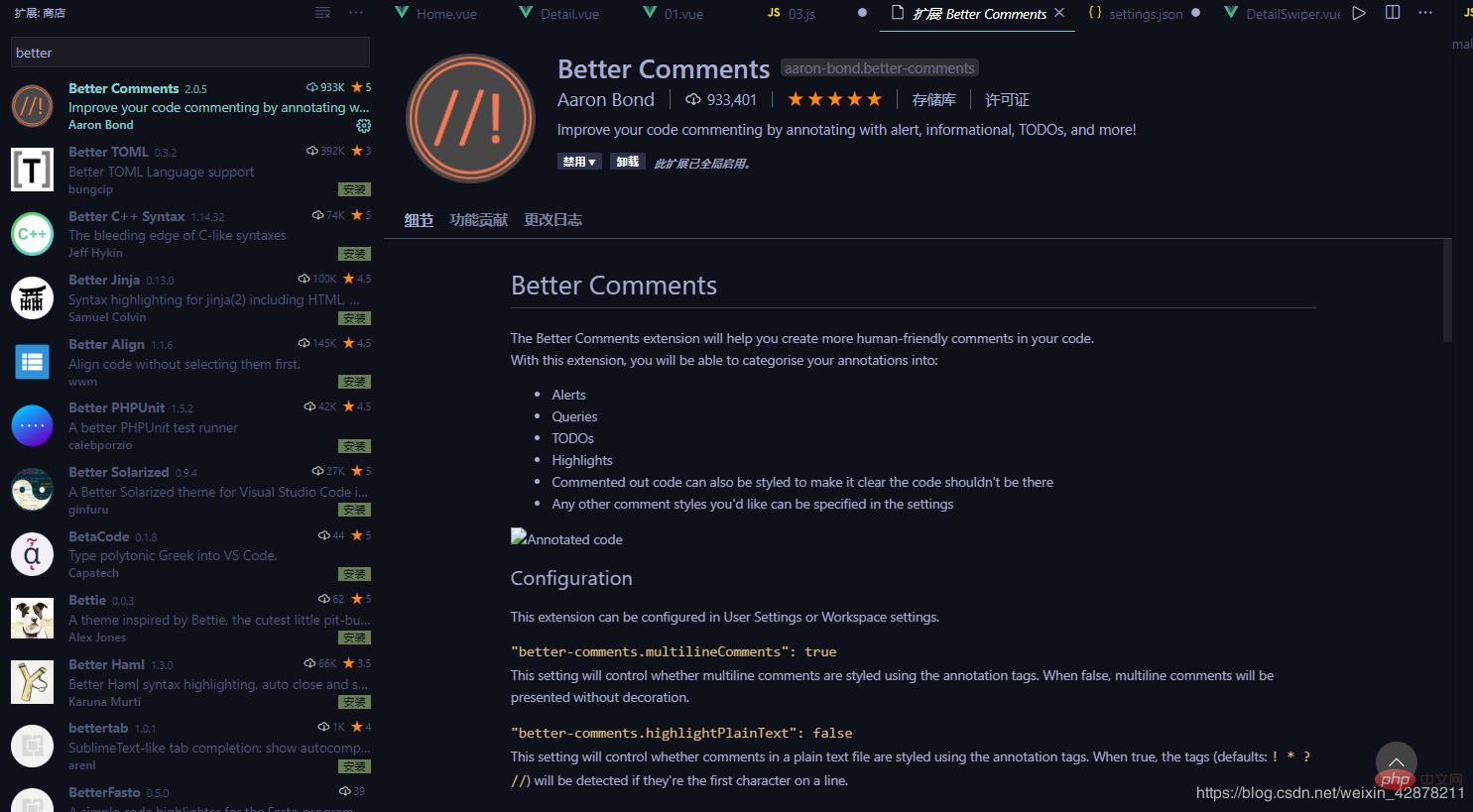
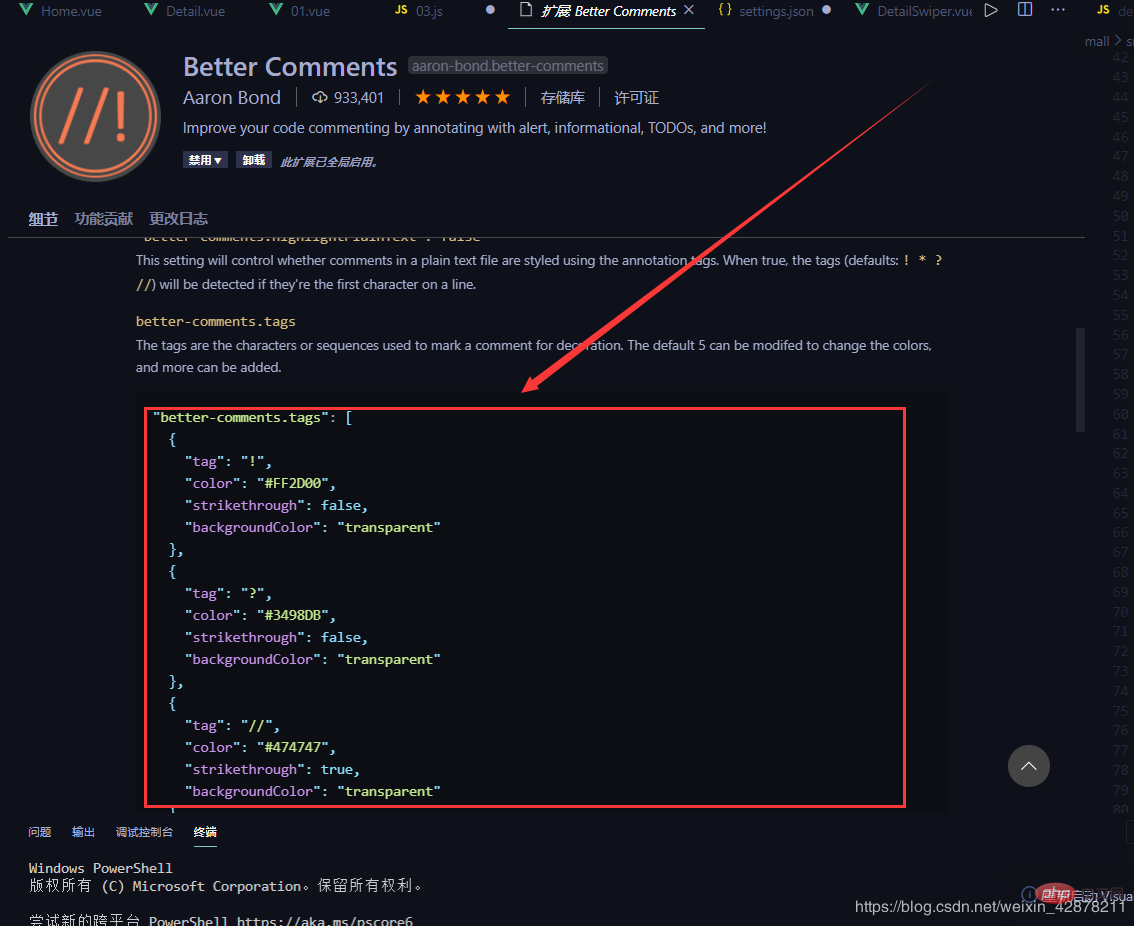
二、Better Comments
这个插件啊,主要就是美化你的注释!星星还是很多的,都是五星好评,一次付清!

在插件介绍页面会有一些标签

把它复制一下

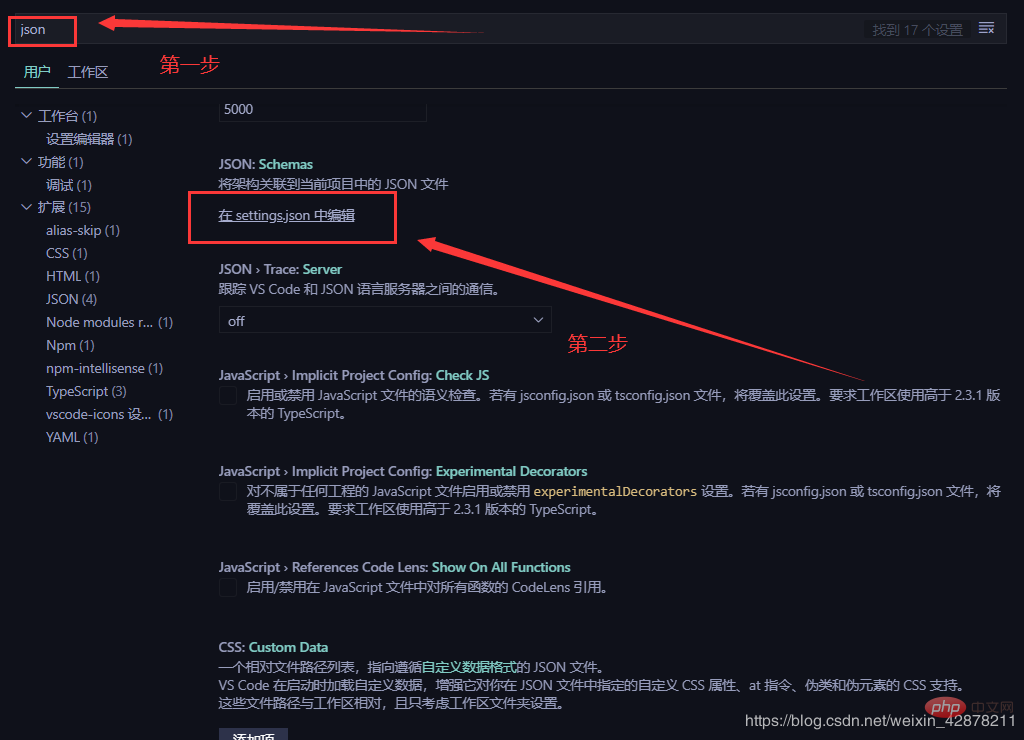
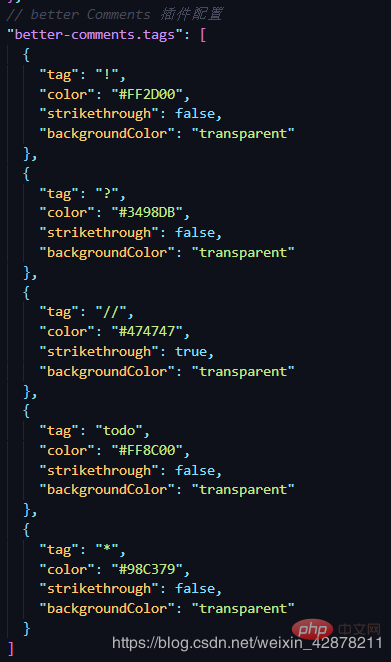
然后在里面进行配置,当然也可以在后面进行自定义,符合你自己的习惯!

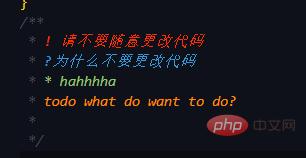
效果演示!里面的好处可以自行体会!

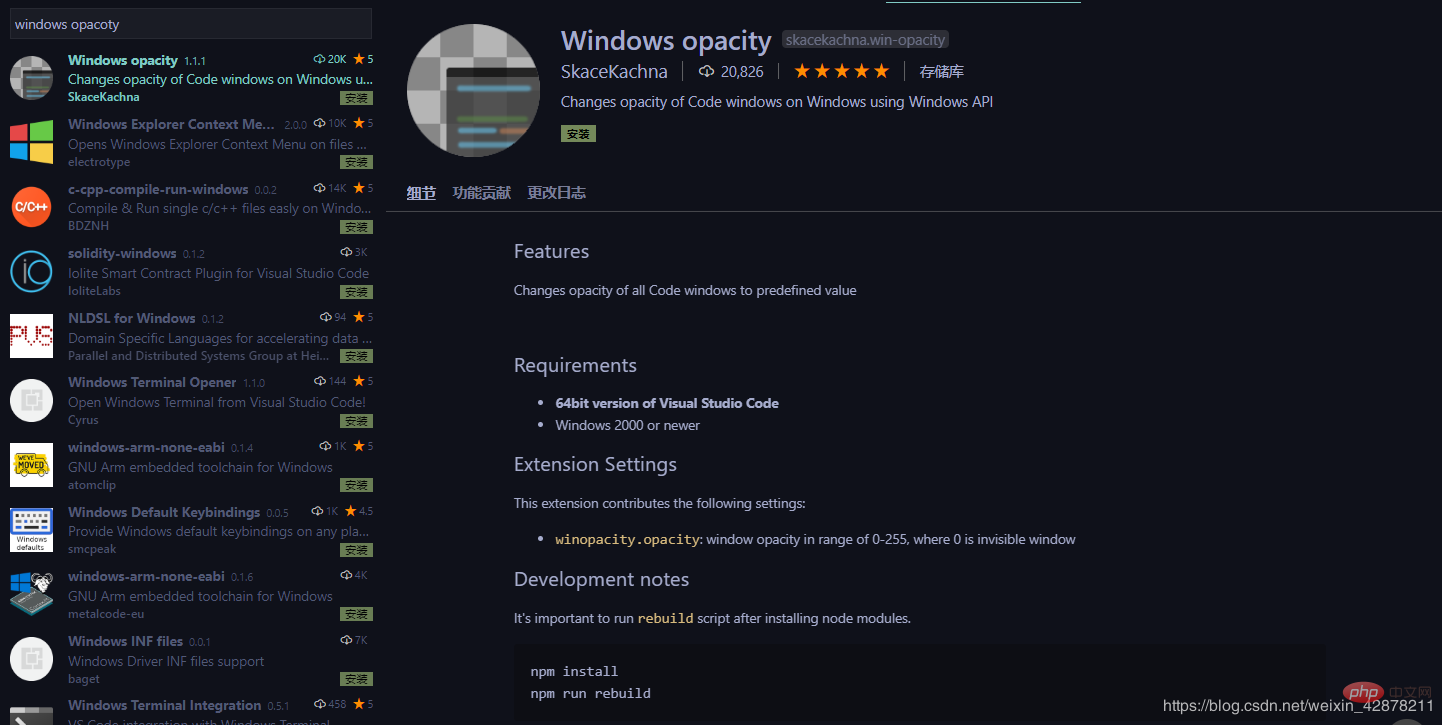
三、windows opacity
这个插件呢,主要就是使得vscode变得透明,使得可以一边看代码,一边看视频,上班划水,绝对利器!

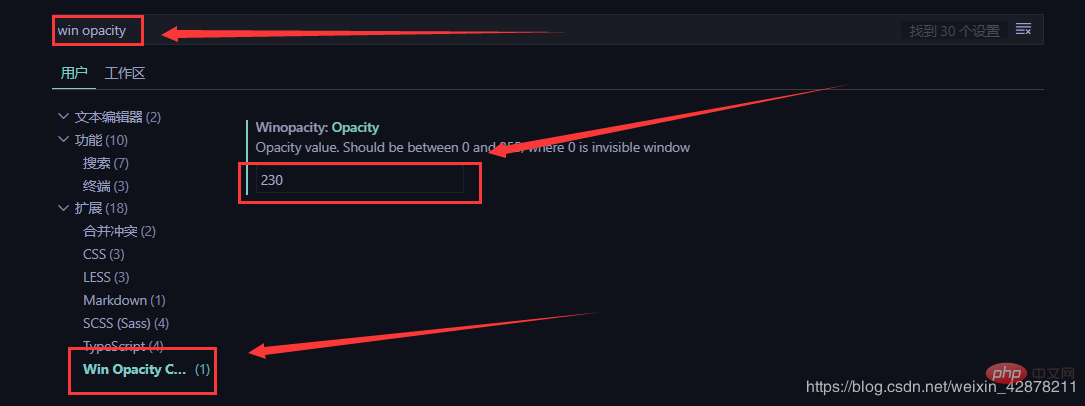
自带的透明度一般,如果想改的话,这样就可以了,一般235左右就可以了,再低的话摸鱼就会被发现啦!

四、material theme
这是一款颜色主题的插件,让你的vscode变得更顺眼

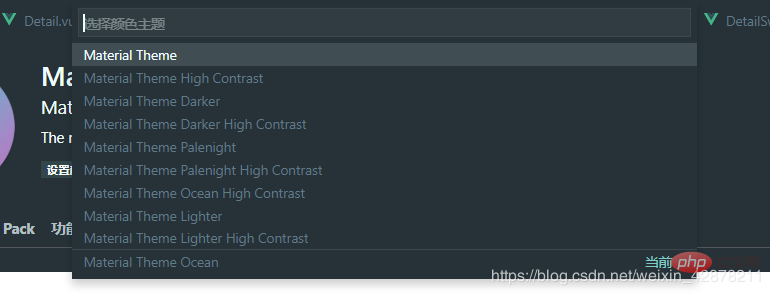
可以在上边选择你喜欢得主题!个人还是比较喜欢Material Theme Ocean的!

Material Theme Ocean主题,整体看起来还是不错的把

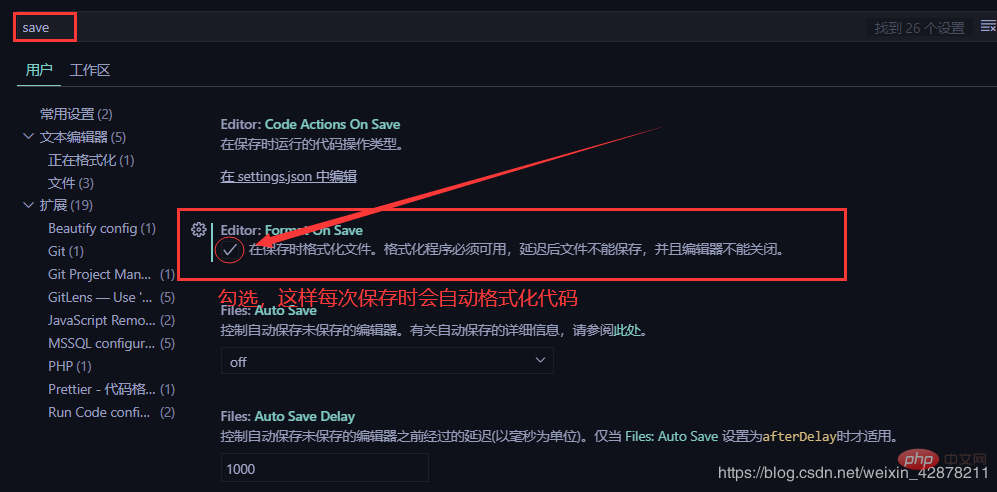
五、prettier
格式化美化代码


这是一段很乱的代码

ctrl+s保存之后,代码就又会整整齐齐

创作不易,如果对你有所帮助的话,请点个赞再走吧!
推荐教程: 《vscode入门教程》
Atas ialah kandungan terperinci 分享5款好用又好玩的vscode插件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
VSCode ditulis dalam TypeScript dan JavaScript. Pertama, asas kod terasnya ditulis dalam TypeScript, bahasa pengaturcaraan sumber terbuka yang memanjangkan JavaScript dan menambah keupayaan pemeriksaan jenis. Kedua, beberapa sambungan dan pemalam vscode ditulis dalam JavaScript. Gabungan ini menjadikan VSCode sebagai editor kod yang fleksibel dan boleh diperluas.
 Cara melaksanakan kod dengan vscode
Apr 15, 2025 pm 09:51 PM
Cara melaksanakan kod dengan vscode
Apr 15, 2025 pm 09:51 PM
Melaksanakan kod dalam kod VS hanya mengambil enam langkah: 1. Buka projek; 2. Buat dan tulis fail kod; 3. Buka terminal; 4. Navigasi ke direktori projek; 5. Melaksanakan kod dengan arahan yang sesuai; 6. Lihat output.




