
最近在开发新闻后台管理系统,用的模板是x-admin2.0,框架是基于ThinkPHP5.1版本来进行开发的,在开发的过程中,如何引入公共文件下的CSS、JS文件是一个难题。那么我们今天就来讲讲如何如何引入CSS和JS文件。
先来看一下还未引入CSS样式和JS时,登录界面在浏览器中运行的效果。

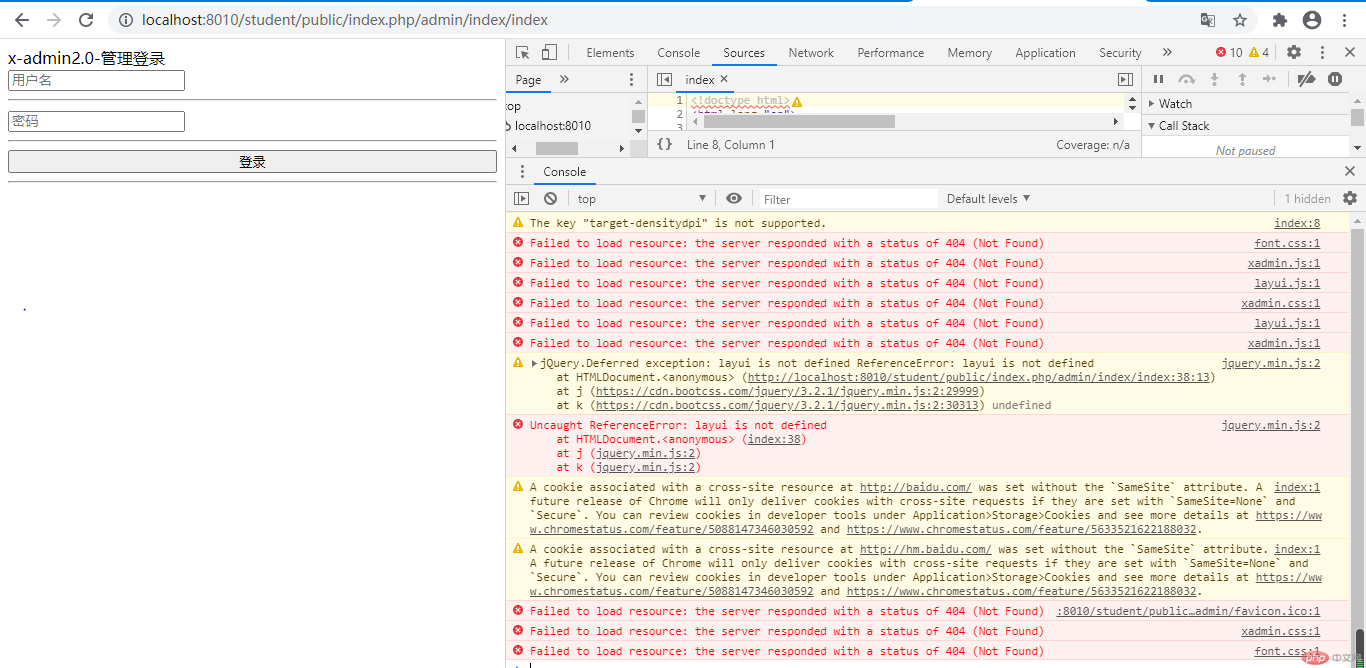
按F12查看源代码,发现出现报错,原因是没有找到我们引入的样式,因此无法导入文件。错误显示如下:

那么我们如何引入CSS样式和JS样式呢?
1、讲模板所需要的JS和CSS方式public入口文件下的static,新建一个文件夹来存放后台需要的CSS和JS文件,这里是我将其命名为admin。
2、打开public入口文件下的index.php文件,在该文件下定义常量。
(1)本地项目添加:define('SITE_URL', 'http://127.0.0.1/项目名');
(2)线上项目:define('SITE_URL','http://'.$_SERVER['HTTP_HOST']); 建议使用
我这里以本地项目为例:
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2018 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <liu21st@gmail.com> // +---------------------------------------------------------------------- // [ 应用入口文件 ] namespace think; // 加载基础文件 require __DIR__ . '/../thinkphp/base.php'; define('SITE_URL', 'http://127.0.0.1:8080/student'); // 支持事先使用静态方法设置Request对象和Config对象 // 执行应用并响应 Container::get('app')->run()->send();
3、在config文件夹下找到template.php模板引擎文件,添加如下代码(路径填写你需要引入的文件路径)
//模板参数替换 'tpl_replace_string' => [ '__STATIC__' => SITE_URL.'/public/static', ],
也可以按照自己的实际情况进行配置,你也可以参考ThinkPHP5.1完全开发手册:https://www.php.cn/xiazai/shouce/1502
注意:在config下的template.php下增加这些,其中路径是根据自己Apache定义的根目录开始,这个很重要,因为网上其他说的都是从static开始,是因为他们设置Apache根目录就到了public这里,所以看清楚避免跳坑。
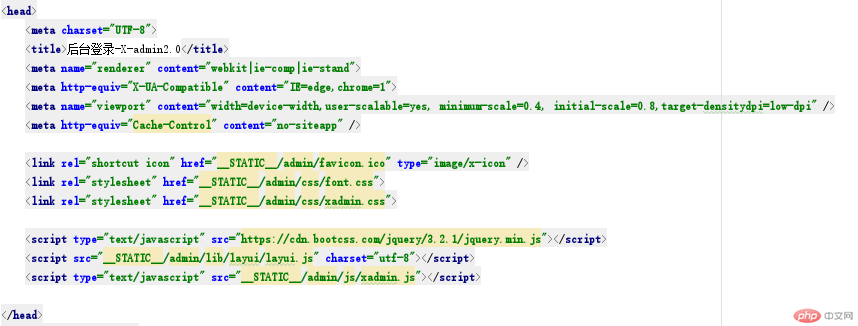
4、打开登录界面代码,修改head部分的代码,代码如下所示。

5、访问,查看效果。

相关推荐:
Atas ialah kandungan terperinci TP5.1引入public下的CSS和JS文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menghidupkan mod selamat Word
Cara menghidupkan mod selamat Word
 Pengenalan kepada penggunaan fungsi MySQL ELT
Pengenalan kepada penggunaan fungsi MySQL ELT
 Apa yang perlu dilakukan jika sambungan win8wifi tidak tersedia
Apa yang perlu dilakukan jika sambungan win8wifi tidak tersedia
 Cara menggunakan fungsi baris
Cara menggunakan fungsi baris
 Apakah yang termasuk platform e-dagang?
Apakah yang termasuk platform e-dagang?
 Cara mendaftar e-mel perniagaan
Cara mendaftar e-mel perniagaan
 Bagaimana untuk menyediakan memori maya
Bagaimana untuk menyediakan memori maya
 Bagaimana untuk membulatkan dalam Matlab
Bagaimana untuk membulatkan dalam Matlab
 penggunaan fungsi mul
penggunaan fungsi mul