什么是前后端分离
前后端分离的意思是:前后端分离并非仅仅只是一种开发模式,而是一种架构模式,前后端分离已成为互联网项目开发的业界标准使用方式,通过【nginx+tomcat】的方式,也可以中间加一个nodejs,有效的进行解耦。

【相关学习推荐:前端视频教程】
前后端分离的意思是:
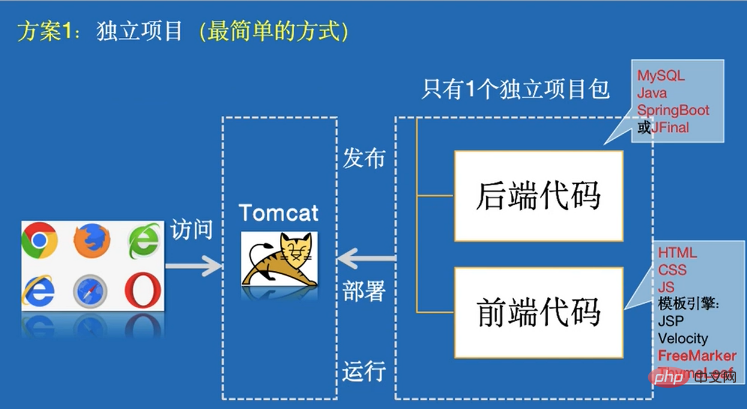
一.前后端混合的开发模式(SSR)

1.SSR的优势
1、更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
2、更快的内容到达时间 (time-to-content),特别是对于缓慢的网络情况或运行缓慢的设备。无需等待所有的 JavaScript 都完成下载并执行,才显示服务器渲染的标记,所以你的用户将会更快速地看到完整渲染的页面。通常可以产生更好的用户体验,并且对于那些「内容到达时间(time-to-content) 与转化率直接相关」的应用程序而言,服务器端渲染 (SSR) 至关重要。
3. 流程:
1)客户端给服务器发送请求,服务器返回页面的html和数据(模板引擎)。
2.SSR的局限
1.服务端压力较大
本来是通过客户端完成渲染,现在统一到服务端node服务去做。尤其是高并发访问的情况,会大量占用服务端CPU资源;
2.开发条件受限
在服务端渲染中,只会执行到componentDidMount之前的生命周期钩子,因此项目引用的第三方的库也不可用其它生命周期钩子,这对引用库的选择产生了很大的限制;
3.学习成本相对较高
除了对webpack、React要熟悉,还需要掌握node、Koa2等相关技术。相对于客户端渲染,项目构建、部署过程更加复杂。
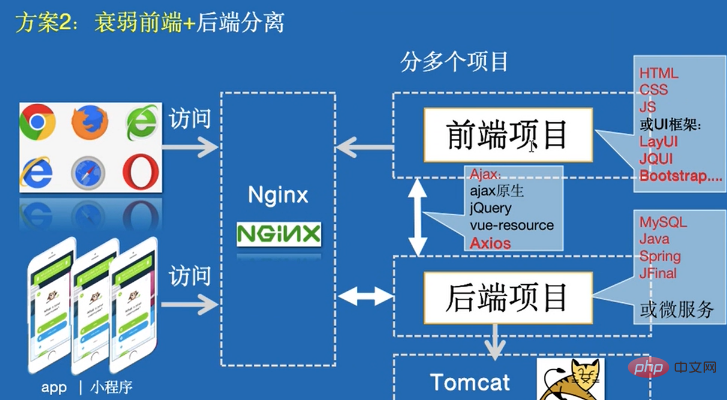
二.衰弱前端+后端分离(利用ajax)

1.优势
前端不会嵌入任何后台代码,前端专注于HTML、CSS、JS的开发,不依赖于后端。自己还能够模拟Json数据来渲染页面。发现Bug,也能迅速定位出是谁的问题
2.局限
1)JS存在大量冗余,在业务复杂的情况下,页面的渲染部分的代码,非常复杂;
2)在Json返回的数据量比较大的情况下,渲染的十分缓慢,会出现页面卡顿的情况;
3)SEO( Search Engine Optimization,即搜索引擎优化)非常不方便,由于搜索引擎的爬虫无法爬下JS异步渲染的数据,导致这样的页面,SEO会存在一定的问题;
4)资源消耗严重,在业务复杂的情况下,一个页面可能要发起多次HTTP请求才能将页面渲染完毕。可能有人不服,觉得PC端建立多次HTTP请求也没啥。那你考虑过移动端么,知道移动端建立一次HTTP请求需要消耗多少资源么?
3.流程
1、打开web,加载基本资源,如CSS,JS等;
2、发起一个Ajax请求再到服务端请求数据,同时展示loading;
3、得到json格式的数据后再根据逻辑选择模板渲染出DOM字符串;
4、将DOM字符串插入页面中web view渲染出DOM结构;
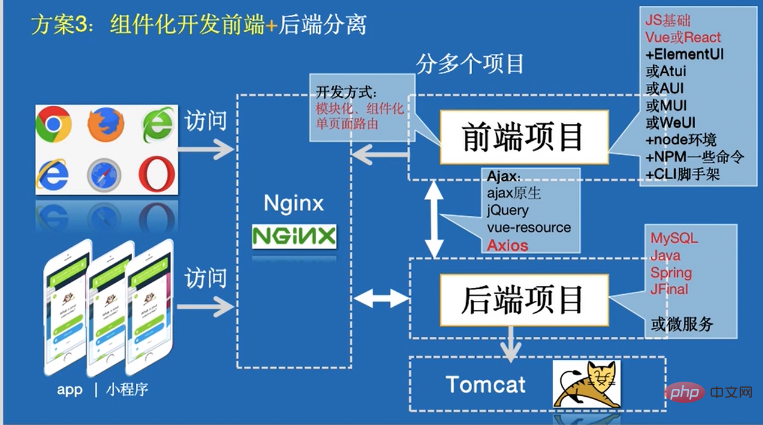
三.组件化开发前端+后端分离(SPA)

1.优势
1.提升页面切换体验
2.降低切换时间
3.易于部署&前后端分离
4.但是也带来一系列性能问题:
2.局限
1.初始加载脚本较大
2.首屏空白时间较长
3.页面返回时,数据被动重新拉取
3.流程
1)浏览器请求服务器端的NodeJS;
2)NodeJS再发起HTTP去请求JSP;
3)JSP依然原样API输出JSON给NodeJS;
4)NodeJS收到JSON后再渲染出HTML页面;
5)NodeJS直接将HTML页面flush到浏览器;
总结:
从经典的JSP+Servlet+JavaBean的MVC时代,到SSM(Spring + SpringMVC + Mybatis)和SSH(Spring + Struts + Hibernate)的Java 框架时代,再到前端框架(KnockoutJS、AngularJS、vueJS、ReactJS)为主的MV*时代,然后是Nodejs引领的全栈时代,技术和架构一直都在进步。虽然“基于NodeJS的全栈式开发”模式很让人兴奋,但是把基于Node的全栈开发变成一个稳定,让大家都能接受的东西还有很多路要走。创新之路不会止步,无论是前后端分离模式还是其他模式,都是为了更方便得解决需求,但它们都只是一个“中转站”。前端项目与后端项目是两个项目,放在两个不同的服务器,需要独立部署,两个不同的工程,两个不同的代码库,不同的开发人员。前端只需要关注页面的样式与动态数据的解析及渲染,而后端专注于具体业务逻辑。
Atas ialah kandungan terperinci 什么是前后端分离. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Bertindak balas panduan pemisahan bahagian hadapan dan hujung belakang: Bagaimana untuk mencapai penyahgandingan bahagian hadapan dan belakang serta penggunaan bebas, contoh kod khusus diperlukan Dalam persekitaran pembangunan web hari ini, pemisahan bahagian hadapan dan belakang telah menjadi satu trend . Dengan mengasingkan kod hadapan dan belakang, kerja pembangunan boleh dibuat lebih fleksibel, cekap dan memudahkan kerjasama pasukan. Artikel ini akan memperkenalkan cara menggunakan React untuk mencapai pemisahan bahagian hadapan dan belakang, seterusnya mencapai matlamat penyahgandingan dan penggunaan bebas. Pertama, kita perlu memahami apa itu pemisahan bahagian hadapan dan belakang. Dalam model pembangunan web tradisional, bahagian hadapan dan bahagian belakang digabungkan
 Bagaimana untuk menggunakan Java untuk mengendalikan interaksi data borang dengan pemisahan bahagian hadapan dan belakang?
Aug 10, 2023 pm 01:01 PM
Bagaimana untuk menggunakan Java untuk mengendalikan interaksi data borang dengan pemisahan bahagian hadapan dan belakang?
Aug 10, 2023 pm 01:01 PM
Bagaimana untuk menggunakan Java untuk mengendalikan interaksi data borang dengan pemisahan bahagian hadapan dan belakang? Dengan populariti seni bina pemisahan bahagian hadapan dan belakang, ia telah menjadi cara biasa bagi bahagian hadapan untuk menghantar data borang ke bahagian belakang melalui permintaan AJAX. Dalam artikel ini, kita akan mempelajari cara menggunakan Java untuk mengendalikan interaksi data bentuk dengan pemisahan bahagian hadapan dan belakang. Kami akan menggunakan SpringBoot sebagai rangka kerja bahagian belakang dan menunjukkan keseluruhan proses melalui contoh mudah. Pertama, kita perlu mencipta projek SpringBoot dan menambah kebergantungan yang berkaitan. dalam p
 Fahami dengan cepat intipati pemisahan bahagian hadapan dan belakang (dengan gambar rajah seni bina)
Aug 05, 2022 pm 04:37 PM
Fahami dengan cepat intipati pemisahan bahagian hadapan dan belakang (dengan gambar rajah seni bina)
Aug 05, 2022 pm 04:37 PM
Pengasingan bahagian hadapan dan bahagian belakang adalah peningkatan yang mesti dilakukan dalam pengurusan projek apabila teknologi perisian dan perniagaan berkembang pada tahap tertentu Ia adalah satu keperluan dan bukan kemalangan! Secara terang-terangan, ia adalah pelarasan kepada struktur jabatan syarikat.
 Bagaimana untuk menggunakan Vue untuk mencapai pemisahan bahagian hadapan dan belakang dan dok antara muka?
Jun 27, 2023 am 10:09 AM
Bagaimana untuk menggunakan Vue untuk mencapai pemisahan bahagian hadapan dan belakang dan dok antara muka?
Jun 27, 2023 am 10:09 AM
Dengan pembangunan berterusan teknologi hadapan, model seni bina pemisahan bahagian hadapan dan belakang menjadi semakin popular. Kelebihan pemisahan bahagian hadapan dan hujung belakang adalah jelas. Sebagai rangka kerja bahagian hadapan yang popular, Vue boleh membawa pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk melaksanakan corak seni bina pemisahan bahagian hadapan dan belakang serta menunjukkan kaedah dok antara muka. 1. Pelaksanaan back-end Untuk pelaksanaan back-end, kita boleh memilih
 Gabungan bahasa Vue.js dan Java membolehkan pembangunan bahagian hadapan dan belakang yang berasingan
Jul 29, 2023 pm 03:25 PM
Gabungan bahasa Vue.js dan Java membolehkan pembangunan bahagian hadapan dan belakang yang berasingan
Jul 29, 2023 pm 03:25 PM
Gabungan bahasa Vue.js dan Java: merealisasikan pembangunan pemisahan bahagian hadapan dan bahagian belakang Rangka kerja bahagian hadapan Vue.js dan bahasa bahagian belakang Java adalah teknologi yang sangat popular dan digunakan secara meluas pada masa ini keupayaan dalam pembangunan bahagian hadapan dan belakang. Menggabungkan Vue.js dengan bahasa Java boleh mencapai pembangunan berasingan bahagian hadapan dan belakang, menjadikan pembangunan projek lebih cekap dan boleh diselenggara. Artikel ini akan memperkenalkan cara menggunakan Vue.js dan bahasa Java untuk pembangunan pemisahan bahagian hadapan dan belakang serta memberikan contoh kod yang sepadan. CiptaV
 Amalan pembangunan projek PHP dengan pemisahan bahagian hadapan dan belakang
Jun 27, 2023 am 08:15 AM
Amalan pembangunan projek PHP dengan pemisahan bahagian hadapan dan belakang
Jun 27, 2023 am 08:15 AM
Dengan perkembangan pesat Internet dan peningkatan bilangan ratusan juta pengguna, permintaan untuk aplikasi Web yang berkualiti tinggi dan berprestasi tinggi juga semakin meningkat. Dalam konteks ini, model pembangunan projek PHP yang memisahkan bahagian depan dan belakang semakin digemari oleh orang ramai. Artikel ini akan memperkenalkan amalan pembangunan projek PHP dengan pemisahan bahagian hadapan dan belakang, termasuk proses pembangunan, pemilihan teknologi dan langkah berjaga-jaga. 1. Konsep pemisahan bahagian hadapan dan bahagian belakang merujuk kepada pembangunan dan penggunaan bahagian hadapan dan bahagian belakang aplikasi web secara berasingan, dan menjalankan interaksi data dan logik perniagaan melalui antara muka. .
 Bagaimana untuk mencapai pemisahan front-end dan back-end dalam pangkalan data penjanaan terbalik Nginx
Jun 10, 2023 pm 12:01 PM
Bagaimana untuk mencapai pemisahan front-end dan back-end dalam pangkalan data penjanaan terbalik Nginx
Jun 10, 2023 pm 12:01 PM
Dengan perkembangan pesat teknologi Internet, idea pemisahan front-end dan back-end semakin banyak digunakan oleh pembangun. Pemisahan bahagian hadapan dan bahagian belakang boleh memisahkan dan selari dengan pembangunan bahagian hadapan dan bahagian belakang, meningkatkan kecekapan pembangunan, mengurangkan kerumitan pembangunan, dan meningkatkan prestasi sistem dan kebolehskalaan. Dalam seni bina di mana hujung hadapan dan belakang dipisahkan, hujung hadapan meminta data dari hujung belakang melalui antara muka, dan hujung belakang memproses data yang diminta dan kemudian mengembalikannya ke hujung hadapan. Dalam proses ini, Nginx boleh memainkan peranan dalam menghantar dan memajukan data melalui teknologi proksi terbalik. Artikel ini menerangkan cara untuk
 Dalam pemisahan pembangunan front-end dan back-end, perdebatan mengenai pilihan antara bahasa Go, PHP dan Java
Sep 08, 2023 pm 06:48 PM
Dalam pemisahan pembangunan front-end dan back-end, perdebatan mengenai pilihan antara bahasa Go, PHP dan Java
Sep 08, 2023 pm 06:48 PM
Dalam pembangunan pemisahan bahagian hadapan dan belakang, perdebatan mengenai pilihan antara bahasa Go, PHP dan Java Dengan perkembangan pesat Internet mudah alih, model pembangunan pemisahan bahagian hadapan dan belakang semakin menjadi-jadi popular. Dalam model pembangunan ini, bahagian hadapan bertanggungjawab untuk paparan dan interaksi antara muka pengguna, manakala bahagian belakang bertanggungjawab untuk memproses logik dan penyimpanan data yang berterusan. Mengenai pilihan bahasa bahagian belakang, bahasa yang lebih biasa pada masa ini di pasaran termasuk bahasa Go, PHP dan Java. Jadi bagaimana untuk memilih antara bahasa Go, PHP dan Java? Artikel ini akan memberi tumpuan kepada tiga aspek: prestasi, kecekapan pembangunan dan persekitaran ekologi.




