node.js安装和配置环境以及部署项目的方法介绍(windows系统下)

一、操作步骤
①下载node.js
②安装配置环境变量
③部署项目启动访问
【视频教程推荐:nodejs 教程 】
二、详细步骤
1、选择对应系统下载:https://nodejs.org/en/download/

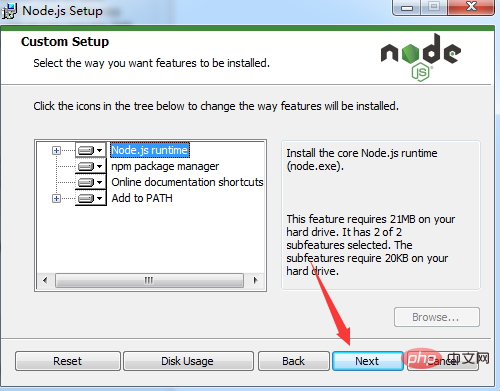
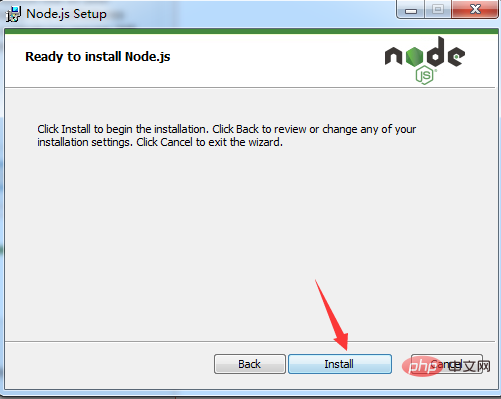
2、双击安装








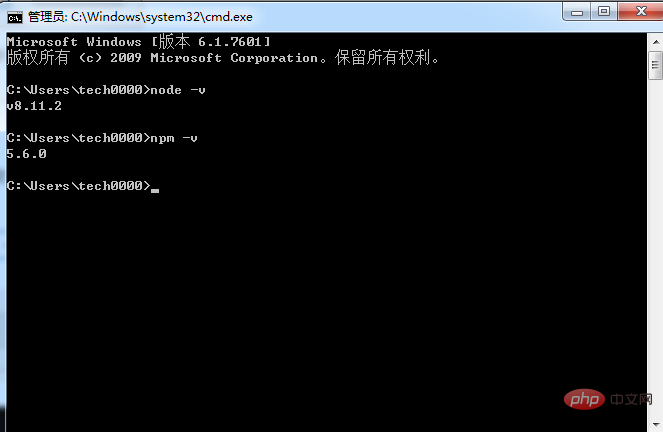
3、安装好了cmd

node -v 显示Node.js的版本说明已经安装成功 npm -v 自带的npm已经安装成功

安装好如图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。

4、环境变量配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
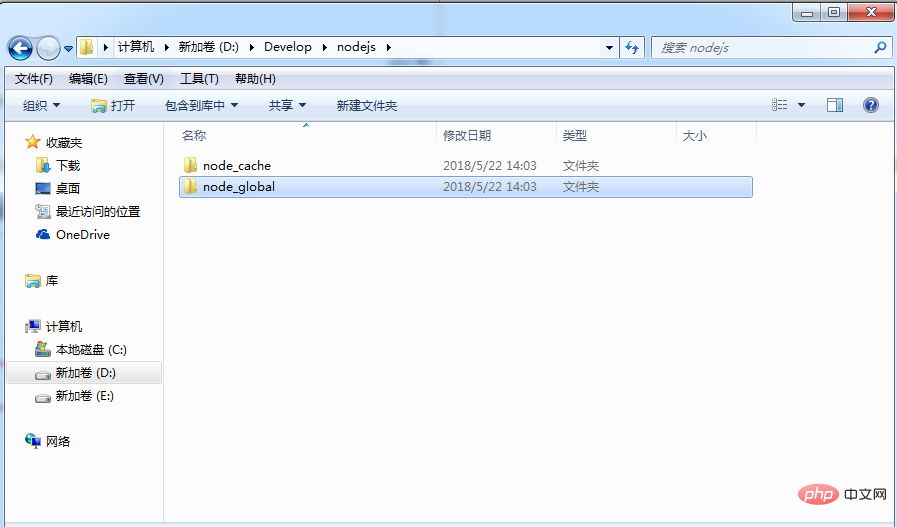
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

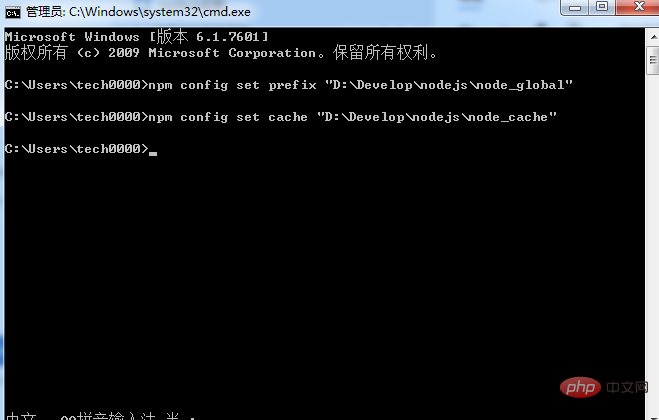
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

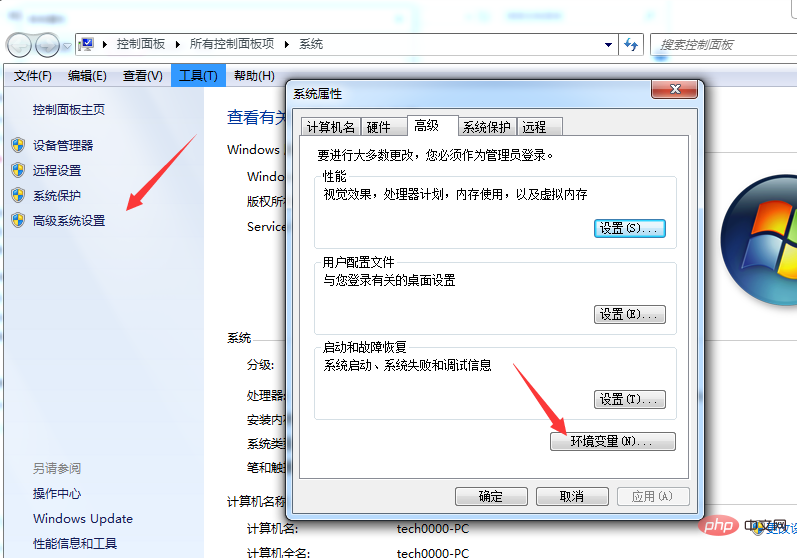
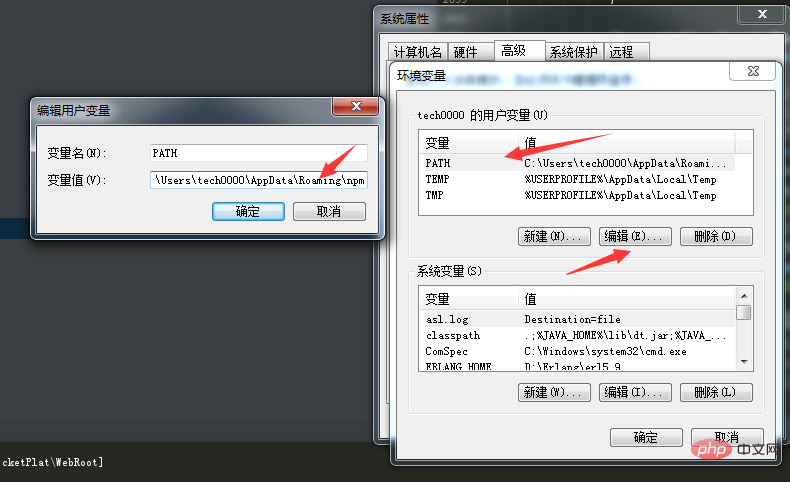
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”



5、测试
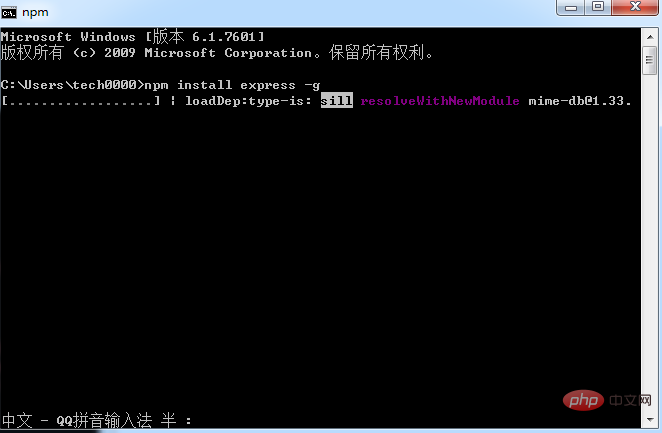
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

安装完可以看到express版本



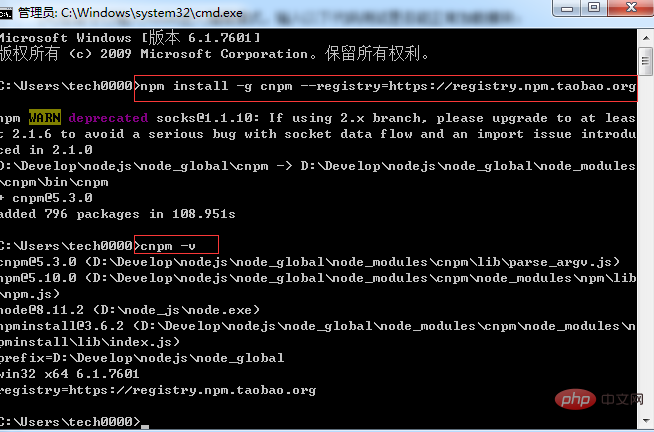
6、安装cnpm 下载国内资源
npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v输入是否正常
cnpm -v

如果有错
添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
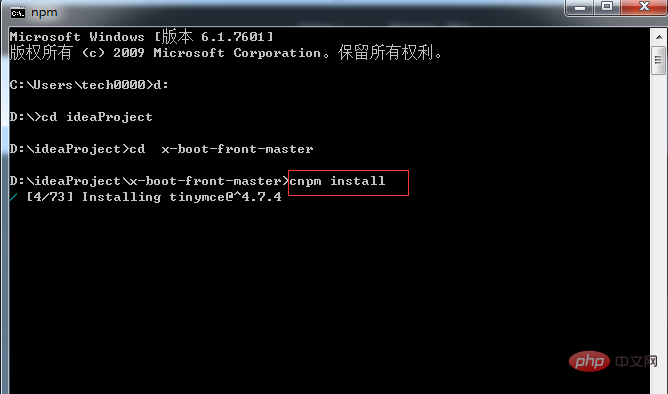
7、部署项目
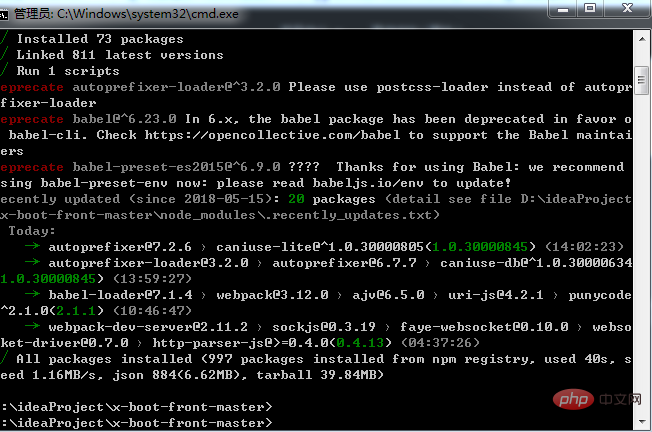
cnpm install


8、启动项目
npm run dev

启动成功

访问项目

至此,windows下安装node.js、配置环境变量、部署项目就结束了,有问题留言评论会第一时间回复。
更多编程相关知识,可访问:编程入门!!
Atas ialah kandungan terperinci node.js安装和配置环境以及部署项目的方法介绍(windows系统下). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bolehkah saya memasang mysql pada windows 7
Apr 08, 2025 pm 03:21 PM
Bolehkah saya memasang mysql pada windows 7
Apr 08, 2025 pm 03:21 PM
Ya, MySQL boleh dipasang pada Windows 7, dan walaupun Microsoft telah berhenti menyokong Windows 7, MySQL masih serasi dengannya. Walau bagaimanapun, perkara berikut harus diperhatikan semasa proses pemasangan: Muat turun pemasang MySQL untuk Windows. Pilih versi MySQL yang sesuai (komuniti atau perusahaan). Pilih direktori pemasangan yang sesuai dan set aksara semasa proses pemasangan. Tetapkan kata laluan pengguna root dan simpan dengan betul. Sambung ke pangkalan data untuk ujian. Perhatikan isu keserasian dan keselamatan pada Windows 7, dan disyorkan untuk menaik taraf ke sistem operasi yang disokong.
 Bagaimana untuk mempercepatkan kelajuan pemuatan PS?
Apr 06, 2025 pm 06:27 PM
Bagaimana untuk mempercepatkan kelajuan pemuatan PS?
Apr 06, 2025 pm 06:27 PM
Menyelesaikan masalah Permulaan Photoshop Perlahan memerlukan pendekatan berbilang arah, termasuk: menaik taraf perkakasan (memori, pemacu keadaan pepejal, CPU); menyahpasang pemalam yang sudah lapuk atau tidak serasi; membersihkan sampah sistem dan program latar belakang yang berlebihan dengan kerap; menutup program yang tidak relevan dengan berhati -hati; Mengelakkan membuka sejumlah besar fail semasa permulaan.
 Cara menarik garis rujukan menegak PS
Apr 06, 2025 pm 08:18 PM
Cara menarik garis rujukan menegak PS
Apr 06, 2025 pm 08:18 PM
Tarik panduan menegak di Photoshop: Membolehkan pandangan penguasa (Lihat & gt; penguasa). Tuding tetikus di atas pinggir menegak penguasa, dan kemudian kursor menjadi garis menegak dengan anak panah berganda dan tahan dan seret tetikus untuk mengeluarkan garisan rujukan. Klik Padam dengan menyeret panduan, atau melayang ke salib.
 Cara menyelesaikan MySQL tidak dapat menyambung ke tuan rumah tempatan
Apr 08, 2025 pm 02:24 PM
Cara menyelesaikan MySQL tidak dapat menyambung ke tuan rumah tempatan
Apr 08, 2025 pm 02:24 PM
Sambungan MySQL mungkin disebabkan oleh sebab -sebab berikut: Perkhidmatan MySQL tidak dimulakan, firewall memintas sambungan, nombor port tidak betul, nama pengguna atau kata laluan tidak betul, alamat pendengaran di my.cnf dikonfigurasi dengan tidak wajar, dan lain -lain. Langkah -langkah penyelesaian masalah termasuk: 1. 2. Laraskan tetapan firewall untuk membolehkan MySQL mendengar port 3306; 3. Sahkan bahawa nombor port adalah konsisten dengan nombor port sebenar; 4. Periksa sama ada nama pengguna dan kata laluan betul; 5. Pastikan tetapan alamat mengikat di my.cnf betul.
 Tidak dapat mengakses MySQL dari terminal
Apr 08, 2025 pm 04:57 PM
Tidak dapat mengakses MySQL dari terminal
Apr 08, 2025 pm 04:57 PM
Tidak dapat mengakses MySQL dari terminal mungkin disebabkan oleh: perkhidmatan MySQL tidak berjalan; ralat perintah sambungan; kebenaran yang tidak mencukupi; sambungan blok firewall; Ralat fail konfigurasi MySQL.
 Penyelesaian kepada kesilapan yang dilaporkan oleh MySQL pada versi sistem tertentu
Apr 08, 2025 am 11:54 AM
Penyelesaian kepada kesilapan yang dilaporkan oleh MySQL pada versi sistem tertentu
Apr 08, 2025 am 11:54 AM
Penyelesaian kepada ralat pemasangan MySQL adalah: 1. Berhati -hati memeriksa persekitaran sistem untuk memastikan keperluan perpustakaan ketergantungan MySQL dipenuhi. Sistem operasi dan keperluan versi yang berbeza adalah berbeza; 2. Berhati -hati membaca mesej ralat dan mengambil langkah -langkah yang sepadan mengikut arahan (seperti fail perpustakaan yang hilang atau kebenaran yang tidak mencukupi), seperti memasang kebergantungan atau menggunakan arahan sudo; 3 Jika perlu, cuba pasang kod sumber dan periksa dengan teliti log kompilasi, tetapi ini memerlukan pengetahuan dan pengalaman Linux tertentu. Kunci untuk menyelesaikan masalah akhirnya adalah dengan teliti memeriksa persekitaran sistem dan maklumat ralat, dan merujuk kepada dokumen rasmi.
 Mysql tidak dapat dipasang setelah memuat turun
Apr 08, 2025 am 11:24 AM
Mysql tidak dapat dipasang setelah memuat turun
Apr 08, 2025 am 11:24 AM
Sebab utama kegagalan pemasangan MySQL adalah: 1. Isu kebenaran, anda perlu menjalankan sebagai pentadbir atau menggunakan perintah sudo; 2. Ketergantungan hilang, dan anda perlu memasang pakej pembangunan yang relevan; 3. Konflik pelabuhan, anda perlu menutup program yang menduduki port 3306 atau mengubah suai fail konfigurasi; 4. Pakej pemasangan adalah korup, anda perlu memuat turun dan mengesahkan integriti; 5. Pembolehubah persekitaran dikonfigurasikan dengan salah, dan pembolehubah persekitaran mesti dikonfigurasi dengan betul mengikut sistem operasi. Selesaikan masalah ini dan periksa dengan teliti setiap langkah untuk berjaya memasang MySQL.
 Adakah pemuatan perlahan PS berkaitan dengan program lain yang sedang berjalan?
Apr 06, 2025 pm 06:03 PM
Adakah pemuatan perlahan PS berkaitan dengan program lain yang sedang berjalan?
Apr 06, 2025 pm 06:03 PM
Rahsia untuk menguasai perisian pejabat termasuk: Memahami versi dan platform yang berbeza, memasang dan mengkonfigurasi dengan betul, mahir dalam menggunakan antara muka perisian, pemahaman yang mendalam tentang operasi ciri, kerjasama aplikasi dan fungsi perkongsian, menggunakan templat dan gaya, menguasai kemahiran lanjutan, dan menyelesaikan masalah biasa. Di samping itu, anda perlu memilih versi yang sesuai dengan keperluan anda, menggunakan templat dan gaya yang baik, mengembangkan tabiat sandaran, dan mempelajari kunci pintasan dan teknik canggih untuk meningkatkan kecekapan.




