设计更好登录页面的方法(15个心理学策略)

【相关学习推荐:网站制作视频教程】
有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用。说白了,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率。下文以登录页面为例,看看如何提升用户体验的。
1.“圈出”重要内容区域
区域性的强调容易引起人们的注意力,帮助正在犹豫不决的人们快速做出决策。

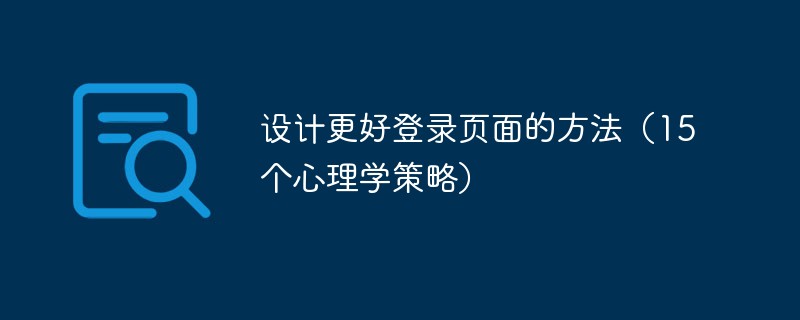
SweetDate是个相亲网站,视觉上强调择偶需求表单,让用户快速提交、进入体验。
2.利用色彩和对比
人们对色彩有情绪与情感上反应的,所以选择合适的配色十分重要。同时,使用对比能够帮助人们快速跳出登录页,进入目的地。根据“多米诺骨牌效应”理论,人们容易记住与众不同的事物,哪怕是很微小的不同,充分利用这一点可能会大大的提高转化率。

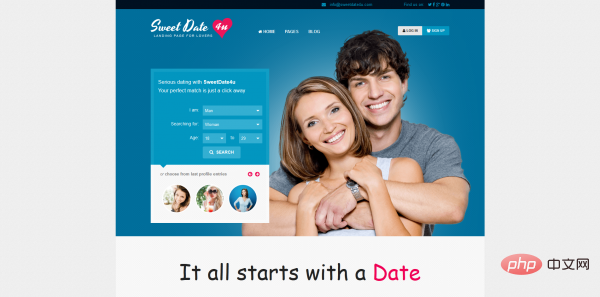
VWO用对比色“黄色”吸引用户去体验产品demo。
3.使用留白
尽可能降低认知成本,提高可用性。留白不只是视觉设计师审美上的选择,它的最终目的是为了界面上表达的内容更容易被消化、理解。留白会潜意识的提供用户喘息的空间,突出页面重要元素,让目标用户停顿下来做出抉择。

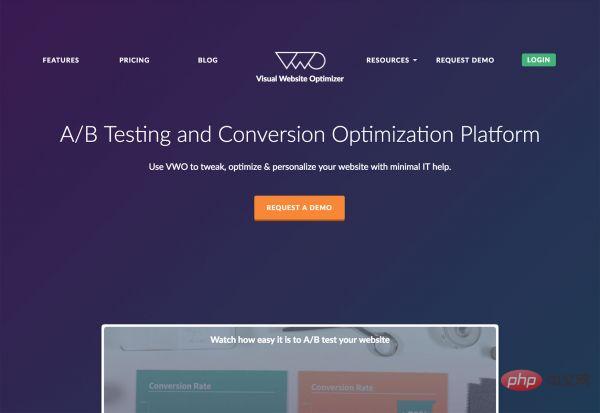
Reprise留出了大量的背景空间,目的是为了突出按钮。
4.保持一致性
通过提供一致的用户体验打消用户潜在顾虑,获取目标用户的信任。不管是广告、消息通知还是客户服务,都需要无缝的结合起来,提供统一信息与值得信赖的体验,以获取更高的转化率。
5.使用图片
通常图片比文字更容易被捕捉、记住。在登录页面,提供与产品诉求相关联的、能够引起情感共鸣的图片会大大的提高用户对产品的认知与预期,也有利于引出下文、更进一步呼吁用户采取行动。几乎所有的登录页面设计都使用了图片。
6.首因效应
人们很容易更容易记住一堆事情里的第一件事情。目标用户首次听到或者看到的内容在无形中已经被重点强调了,我们可以借此机会创造良好的第一映像。

多邻国用登录页面仅用了一句非常简洁、有针对性的文字,给人留下深深的映像。
7.近因效应
与首因效应对应,人们容易记住第一映像,也比较容易记住最后内容。在页面布局上信息出现的位置至关重要,避免虎头蛇尾。在登录页面底部可以提供一些与页面开始位置相同目的的信息与按钮。

多邻国的登录页面底部,放置了一句号召语,呼吁目标用户赶紧体验产品
8.重复、重复、重复
不可否则,“首”与“尾”都比较容易记住。但是不代表中间内容不重要,我们可以充分利用空间从各个角度重申产品的价值与优势,让用户真正接收到信息。

还是以多邻国为例,它在登录页面强化阐述了产品信息
9.利用社交属性
人是复杂的社交群体,我们都需要适应社会。当看到很多人在做同一件事情时,我们潜意识里会认为做这件事情是对的,也会跟着做这件事。所以,使用很强烈的、很真诚的推荐内容(图形化的)能够提高登录页面的转化率。

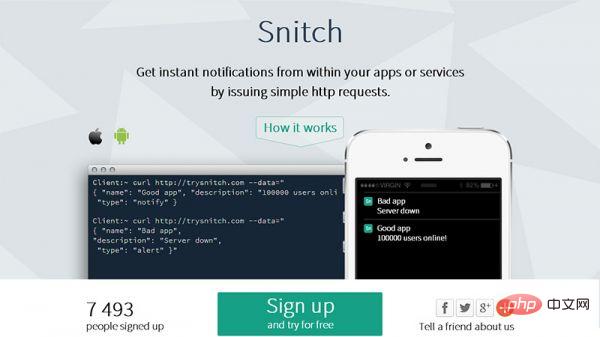
Snitch很直接的告诉潜在用户已经有7493个人注册使用了哦。
10.表达权威性
有没有一些知名品牌、企业或者机构在使用你的产品?如果有,请把相关的logo放置在登录页面,让目标用户感受到咱的产品有多么受欢迎和值得信赖。人们通常会尊重权威性,借此可以把潜在用户发展成真正的用户。

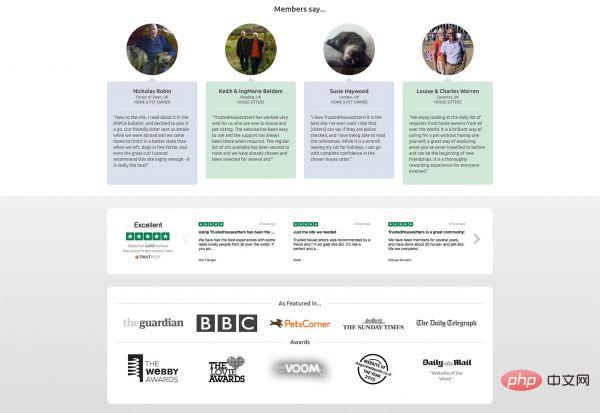
Trusted Housesitters展示了目前服务的知名企业标识与获得的奖项。
11.害怕错过
人们通常害怕错过,远远超过想要获得。我们需要清楚的告诉潜在用户如果不使用咱的产品会错失什么。当然不能说的太冷漠、生硬,否则接收到信息的人会感到恐慌、不安。
12.表达紧迫感与稀缺性
有点类似于“饥饿营销”的意思,比如给用户提供一段时间的试用或者限时购买。展示已卖出的数量或者目前可供选择的数量,让用户感受到紧迫感,迅速采取行动。(小编此时眼前满屏的“998”飘过)

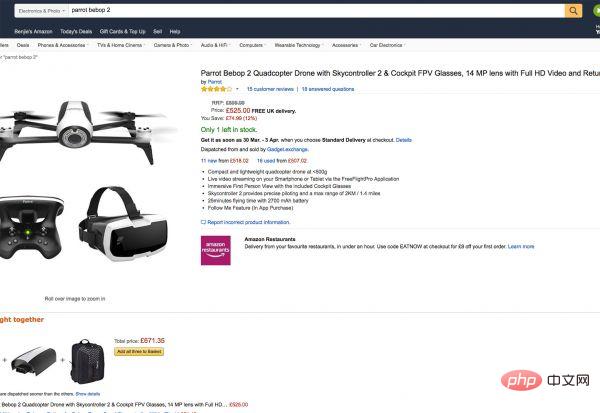
亚马逊用红色表达存货很少了,来吸引用户的注意力。
13.鼓励互惠
用户更想知道登录后能获取什么有价值的东西。我们想要的是获取用户信息甚至更多。那么我们需要做的是拿出一些用户在乎的内容作为回报,借此机会可以展示我们的产品与服务远超过预期。比如设计类学习网站登录后可以获取psd素材包等潜在用户感兴趣的内容。
14.讲故事
故事的魅力是非常强大的。不管是什么文化背景的人,通常记住故事比事实本身的能力要高达22倍以上。用讲故事的艺术触发目标用户的情感,优秀的文案策划、图片或者音、视频图像可以帮你快速的展示产品优势,引发情感共鸣与用户转化率。

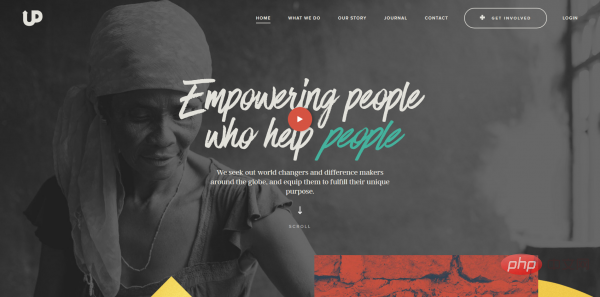
upstreamint是个国际公益救助网站,登录页面放置了几个鲜明的例子,网站内容与目的容易让人记忆深刻。
15. 提供免费服务或内容
每个人都喜欢免费。提供快速能够获得的服务或者产品试用,让用户在尝试过程中打消之前的顾虑。先试后购买模式的目的是为了提供良好的用户体验,最终赢得用户的信任。

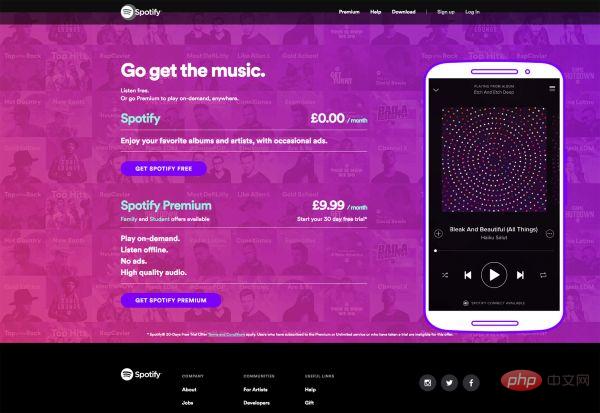
Spotify提供了30天的免费订阅服务,来吸引用户。
Atas ialah kandungan terperinci 设计更好登录页面的方法(15个心理学策略). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Apa itu useeffect? Bagaimana anda menggunakannya untuk melakukan kesan sampingan?
Mar 19, 2025 pm 03:58 PM
Artikel ini membincangkan useeffect dalam React, cangkuk untuk menguruskan kesan sampingan seperti pengambilan data dan manipulasi DOM dalam komponen berfungsi. Ia menerangkan penggunaan, kesan sampingan yang biasa, dan pembersihan untuk mencegah masalah seperti kebocoran memori.
 Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Bagaimana anda menyambungkan komponen React ke kedai Redux menggunakan Connect ()?
Mar 21, 2025 pm 06:23 PM
Artikel membincangkan penyambungan komponen reaksi ke kedai redux menggunakan Connect (), menerangkan MapStateToprops, MapdispatchToprops, dan kesan prestasi.
 Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Apakah useContext? Bagaimana anda menggunakannya untuk berkongsi keadaan antara komponen?
Mar 19, 2025 pm 03:59 PM
Artikel ini menerangkan USEContext dalam React, yang memudahkan pengurusan negara dengan mengelakkan penggerudian prop. Ia membincangkan faedah seperti keadaan terpusat dan penambahbaikan prestasi melalui pengurangan semula yang dikurangkan.
 Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Bagaimana anda mengelakkan tingkah laku lalai di pengendali acara?
Mar 19, 2025 pm 04:10 PM
Artikel membincangkan menghalang tingkah laku lalai dalam pengendali acara menggunakan kaedah pencegahanDefault (), faedahnya seperti pengalaman pengguna yang dipertingkatkan, dan isu -isu yang berpotensi seperti kebimbangan aksesibiliti.
 Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Apakah kelebihan dan kekurangan komponen terkawal dan tidak terkawal?
Mar 19, 2025 pm 04:16 PM
Artikel ini membincangkan kelebihan dan kekurangan komponen terkawal dan tidak terkawal dalam React, yang memberi tumpuan kepada aspek seperti ramalan, prestasi, dan kes penggunaan. Ia menasihatkan faktor -faktor yang perlu dipertimbangkan ketika memilih di antara mereka.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Apakah batasan sistem kereaktifan Vue 2 berkenaan dengan perubahan array dan objek?
Mar 25, 2025 pm 02:07 PM
Apakah batasan sistem kereaktifan Vue 2 berkenaan dengan perubahan array dan objek?
Mar 25, 2025 pm 02:07 PM
Sistem Reaktiviti Vue 2 bergelut dengan tetapan indeks array langsung, pengubahsuaian panjang, dan penambahan/penghapusan harta benda objek. Pemaju boleh menggunakan kaedah mutasi Vue dan vue.set () untuk memastikan kereaktifan.
 Bagaimana anda menentukan laluan menggunakan & lt; route & gt; komponen?
Mar 21, 2025 am 11:47 AM
Bagaimana anda menentukan laluan menggunakan & lt; route & gt; komponen?
Mar 21, 2025 am 11:47 AM
Artikel ini membincangkan laluan yang menentukan dalam Router React menggunakan & lt; route & gt; Komponen, meliputi prop seperti Path, Component, Render, Children, Exact, dan Routing bersarang.




