详解Node.js Buffer的使用

JavaScript 起初为浏览器而设计,没有读取或操作二进制数据流的机制。Buffer类的引入,则让NodeJS拥有操作文件流或网络二进制流的能力。【视频教程推荐:node js教程 】
Buffer基本概念
Buffer 对象的内存分配不是在V8的堆内存中,而是Node在C++层面进行内存申请,可以理解为在内存中单独开辟了一部分空间,但是使用时分配内存则是由Node层面完成的,释放也是由Node中v8的gc机制自动控制。Buffer基本操作,这里不在赘述,官方文档很详细。
Buffer性能对比
通常,网络传输中,都需要将数据转换为Buffer。下面做一个性能对比实验。
1.使用纯字符串返回给客户端
const http = require('http');
let hello = ''
for (var i = 0; i < 10240; i++) {
hello += "a";
}
console.log(`Hello:${hello.length}`)
// hello = Buffer.from(hello);
http.createServer((req, res) => {
res.writeHead(200);
res.end(hello);
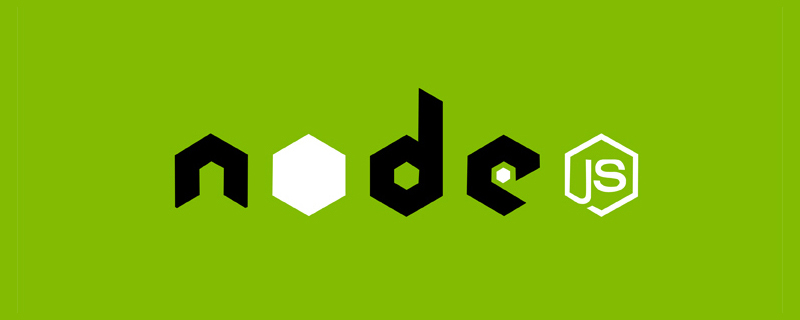
}).listen(8001);使用ab -c 200 -t 100 http://127.0.0.1:8001/命令来进行性能测试,发起200个并发客户端

使用字符串,QPS可以达到4019.70,传输率为40491.45KB每秒。
2.使用Buffer。将字符串转换为Buffer对象,再发给客户端。
const http = require('http');
let hello = ''
for (var i = 0; i < 10240; i++) {
hello += "a";
}
console.log(`Hello:${hello.length}`)
hello = Buffer.from(hello);
http.createServer((req, res) => {
res.writeHead(200);
res.end(hello);
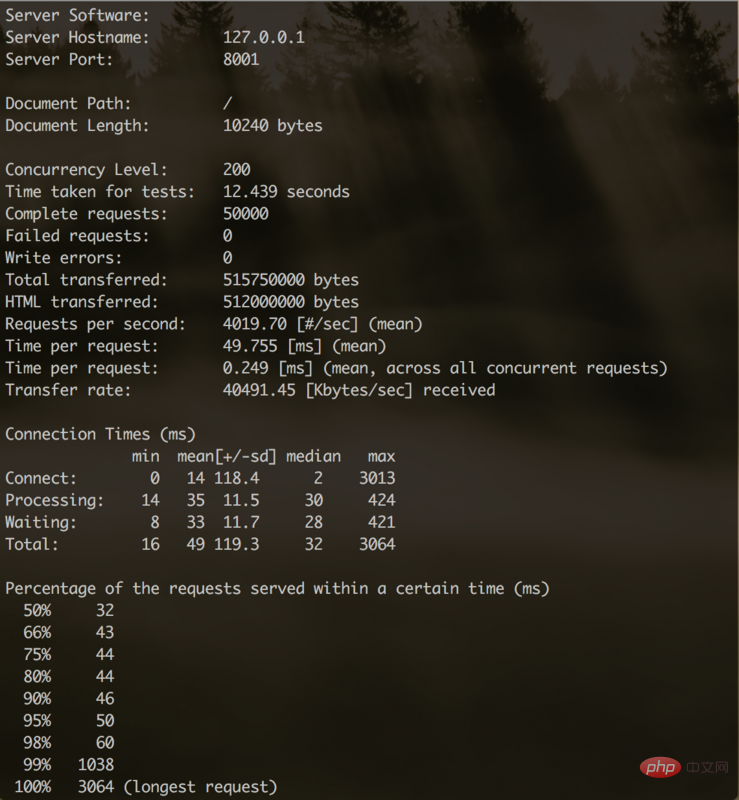
}).listen(8001);取消Buffer转换的注释,同样使用ab -c 200 -t 100 http://127.0.0.1:8001/测试,同样发起200个并发客户端

使用Buffer,QPS达到7130.05,传输率为71822.74KB每秒。
性能是原来的177%,极大的节省了服务器资源。
上面这个对比示例参考于《深入浅出Node JS》。
那么问题来了,为什么会有这么大的性能提升呢?
道理其实很简单,在NodeJS中,进行http传输时,若返回的类型为string,则会将string类型的参数,转换为Buffer,通过NodeJS中的Stream流,一点点的返回给客户端。如果我们直接返回Buffer类型,就没有了转换操作,直接返回,减少了CPU的重复使用率。这一部分逻辑见Node源码https://github.com/nodejs/node/blob/v10.9.0/lib/_http_outgoing.js#L612
在上面性能对比示例中,返回string时,每次请求都需要将string装换成Buffer返回;而直接返回Buffer时,这个Buffer是我们启动服务时就存放在内存中的,每次请求直接返回内存中的Buffer即可,因此Buffer使用前后QPS提升了很多。
因此,我们在写业务代码时,部分资源可以预先转换为Buffer类型(如js、css等静态资源文件),直接返回buffer给客户端,再比如一些文件转发的场景,将获取到的内容储存为Buffer直接转发,避免额外的转换操作。
参考资料:
本文转载自:https://segmentfault.com/a/1190000016056466
更多编程相关知识,可访问:编程教学!!
Atas ialah kandungan terperinci 详解Node.js Buffer的使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Memilih imej Docker untuk Node mungkin kelihatan seperti perkara remeh, tetapi saiz dan potensi kelemahan imej itu boleh memberi kesan yang ketara pada proses dan keselamatan CI/CD anda. Jadi bagaimana kita memilih imej Node.js Docker yang terbaik?
 Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node 19 telah dikeluarkan secara rasmi Artikel ini akan memberi anda penjelasan terperinci tentang 6 ciri utama Node.js 19. Saya harap ia akan membantu anda!
 Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Bagaimanakah Node.js melakukan GC (pengumpulan sampah)? Artikel berikut akan membawa anda melaluinya.
 Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Gelung peristiwa ialah bahagian asas Node.js dan mendayakan pengaturcaraan tak segerak dengan memastikan bahawa utas utama tidak disekat Memahami gelung peristiwa adalah penting untuk membina aplikasi yang cekap. Artikel berikut akan memberi anda pemahaman yang mendalam tentang gelung acara dalam Node.
 Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Sebab mengapa nod tidak boleh menggunakan arahan npm adalah kerana pembolehubah persekitaran tidak dikonfigurasikan dengan betul Penyelesaiannya ialah: 1. Buka "Sistem Sifat"; 2. Cari "Pembolehubah Persekitaran" -> "Pembolehubah Sistem", dan kemudian edit persekitaran. pembolehubah; 3. Cari lokasi folder nodejs;




