小程序如何实现页面跳转
小程序实现页面跳转的方法:1、使用导航组件,标签,页面链接来实现;2、给页面布局加监听bindtap事件,并在方法里面,通过【wx.navigatorTo】来实现跳转;3、通过【wx.redirectTo】实现跳转。

【相关学习推荐:小程序开发】
小程序实现页面跳转的方法:
1.使用导航组件,标签,页面链接来实现(可以发现点击时有背景)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
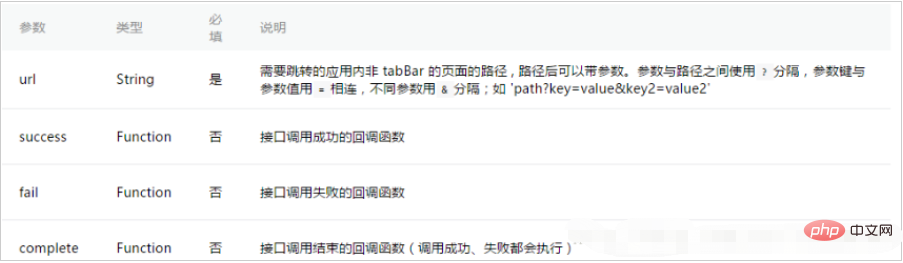
参数如下

2.给页面布局加监听bindtap事件,然后在方法里面,通过wx.navigatorTo来实现跳转(保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面)
在my.wxml中加监听bindtap事件
<view bindtap='jump'>跳转</view>
在my.js中实现跳转
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}参数如下

3.通过wx.redirectTo实现跳转(关闭当前页面,跳转到应用内某个页面)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}参数如下

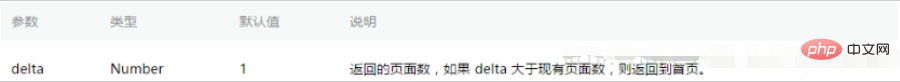
4.通过wx.navigateBack返回上一级(关闭当前页面。返回上一页面或多级页面)。
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
相关学习推荐:微信公众号开发教程
Atas ialah kandungan terperinci 小程序如何实现页面跳转. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Penjelasan terperinci tentang fungsi lompat halaman PHP: kemahiran lompat halaman pengepala, lokasi, ubah hala dan fungsi lain
Nov 18, 2023 pm 05:08 PM
Penjelasan terperinci tentang fungsi lompat halaman PHP: kemahiran lompat halaman pengepala, lokasi, ubah hala dan fungsi lain
Nov 18, 2023 pm 05:08 PM
Penjelasan terperinci tentang fungsi lompat halaman PHP: Kemahiran lompat halaman untuk pengepala, lokasi, ubah hala dan fungsi lain, yang memerlukan contoh kod khusus Pengenalan: Apabila membangunkan tapak web atau aplikasi Web, lompat antara halaman adalah fungsi penting. PHP menyediakan pelbagai cara untuk melaksanakan lompatan halaman, termasuk fungsi pengepala, fungsi lokasi dan fungsi lompat yang disediakan oleh beberapa perpustakaan pihak ketiga, seperti ubah hala. Artikel ini akan memperkenalkan secara terperinci cara menggunakan fungsi ini
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Gunakan uniapp untuk mencapai kesan animasi lompat halaman
Nov 21, 2023 pm 02:15 PM
Gunakan uniapp untuk mencapai kesan animasi lompat halaman
Nov 21, 2023 pm 02:15 PM
Tajuk: Menggunakan uniapp untuk mencapai kesan animasi lompat halaman Dalam beberapa tahun kebelakangan ini, reka bentuk antara muka pengguna aplikasi mudah alih telah menjadi salah satu faktor penting dalam menarik pengguna. Kesan animasi lompat halaman memainkan peranan penting dalam meningkatkan pengalaman pengguna dan kesan visualisasi. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk mencapai kesan animasi lompat halaman dan memberikan contoh kod khusus. uniapp ialah rangka kerja pembangunan aplikasi merentas platform yang dibangunkan berdasarkan Vue.js Ia boleh menyusun dan menjana aplikasi untuk berbilang platform seperti program mini, H5 dan App melalui set kod.
 Bagaimana untuk menggunakan penghalaan untuk melaksanakan lompatan halaman dalam Vue?
Jul 21, 2023 am 08:33 AM
Bagaimana untuk menggunakan penghalaan untuk melaksanakan lompatan halaman dalam Vue?
Jul 21, 2023 am 08:33 AM
Bagaimana untuk menggunakan penghalaan untuk melaksanakan lompatan halaman dalam Vue? Dengan pembangunan berterusan teknologi pembangunan bahagian hadapan, Vue.js telah menjadi salah satu rangka kerja bahagian hadapan yang paling popular. Dalam pembangunan Vue, lompat halaman adalah bahagian penting. Vue menyediakan VueRouter untuk mengurus penghalaan aplikasi, dan penukaran lancar antara halaman boleh dicapai melalui penghalaan. Artikel ini akan memperkenalkan cara menggunakan penghalaan untuk melaksanakan lonjakan halaman dalam Vue, dengan contoh kod. Mula-mula, pasang pemalam vue-router dalam projek Vue.
 Contoh kod PHP: Cara menggunakan POST untuk lulus parameter dan melaksanakan lompatan halaman
Mar 07, 2024 pm 01:45 PM
Contoh kod PHP: Cara menggunakan POST untuk lulus parameter dan melaksanakan lompatan halaman
Mar 07, 2024 pm 01:45 PM
Tajuk: Contoh kod PHP: Cara menggunakan POST untuk lulus parameter dan melaksanakan lompatan halaman Dalam pembangunan web, ia selalunya melibatkan keperluan untuk lulus parameter melalui POST dan memprosesnya di bahagian pelayan untuk melaksanakan lompatan halaman. PHP, sebagai bahasa skrip sebelah pelayan yang popular, menyediakan pelbagai fungsi dan sintaks untuk mencapai tujuan ini. Berikut akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi ini melalui contoh praktikal. Pertama, kita perlu menyediakan dua halaman, satu untuk menerima permintaan POST dan parameter proses




