平面设计和ui设计的区别是什么
平面设计和ui设计的区别是:1、平面设计实现过程是用印刷工艺去实现,比如一张名片,而UI设计实现过程则是运用程度代码;2、平面设计一个人便可以完成全程的设计,而UI设计则需要团队成员一起设计方能完成。

平面设计和ui设计的区别:
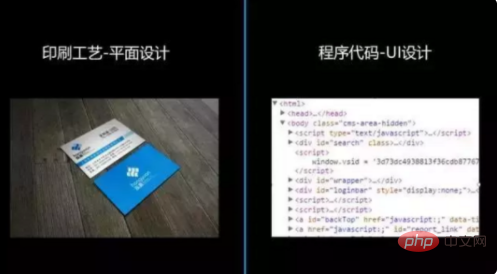
一、实现过程不同
平面设计实现过程是用印刷工艺去实现,比如一张名片,设计好了需要印刷出来才能使用,这时就需要借助于印刷工艺才行。
UI设计实现过程则是运用程度代码,设计好了后通过程序代码让UI设计实现其功能。

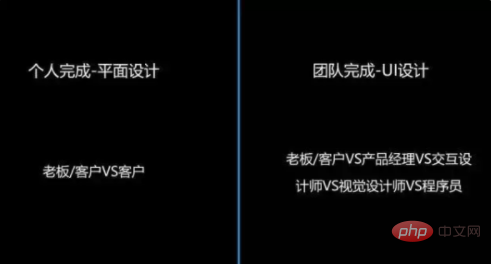
二、完成设计工作的人数不同
平面设计一个人便可以完成全程的设计。老板或客户提供需求后,平面设计师便可以直接完成设计。
UI设计则需要团队成员一起设计方能完成,比如设计一个APP,需要有老板或客户给一个需求,然后产品经理,交互设计师,视觉设计师,程序员来配合起来才能完成。

三、工作的公司类型不一样
平面设计一般去的公司,是传统企业,广告公司居多。
UI设计一般去的公司,是互联网企业,比如百度腾讯这样的互联网公司。

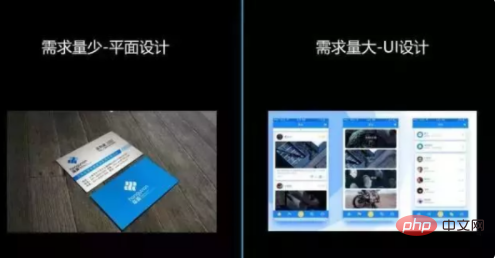
四、工作量不一样
平面设计一般一个需求,就一到二页,比如一张名片,只有正反二面,只设计二面就行。
UI设计的话最少也是几十上百个页面,比如一个APP有登录页面,引导页,注册页面,主页面,设置页面,功能页面等等

Atas ialah kandungan terperinci 平面设计和ui设计的区别是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk melaksanakan reka bentuk UI responsif dengan Vue?
Jun 27, 2023 pm 02:35 PM
Bagaimana untuk melaksanakan reka bentuk UI responsif dengan Vue?
Jun 27, 2023 pm 02:35 PM
Dengan perkembangan pesat teknologi pembangunan bahagian hadapan Web hari ini, banyak rangka kerja bahagian hadapan juga telah muncul dengan pantas. Sebagai salah satu daripadanya, Vue.js semakin digemari oleh pembangun bahagian hadapan kerana cirinya yang ringan, mudah digunakan, fleksibel, cekap, responsif dan ciri-ciri lain. Dengan bantuan Vue, kami boleh melaksanakan reka bentuk UI responsif dengan mudah dan meningkatkan pengalaman interaksi pengguna Mari perkenalkannya secara terperinci di bawah. 1. Apakah reka bentuk UI responsif? Reka bentuk UI responsif ialah kaedah reka bentuk halaman yang tujuan utamanya adalah untuk menyesuaikan diri dengan saiz skrin peranti yang berbeza
 Apakah tugas utama reka bentuk grafik Apakah tugas utama reka bentuk grafik?
Feb 22, 2024 pm 04:01 PM
Apakah tugas utama reka bentuk grafik Apakah tugas utama reka bentuk grafik?
Feb 22, 2024 pm 04:01 PM
Reka bentuk grafik terutamanya menghasilkan iklan komersial dan rendering. Analisis 1 Reka bentuk grafik terutamanya menghasilkan iklan komersial dan rendering. 2. Seni perancangan: terutamanya mereka bentuk dan menghasilkan bahan promosi korporat, dan memadankannya dengan copywriting yang sesuai, yang memerlukan kedua-dua perisian dan kemahiran lukisan tangan. 3. Artis studio foto: Terutamanya memproses dan menghasilkan foto dalam studio foto, tetapi anda mesti mempunyai estetika tertentu dan mahir menggunakan perisian. 4. Artis paparan: Ini adalah profesion yang agak baru di China Ia bertanggungjawab terutamanya untuk mereka bentuk tingkap pusat membeli-belah atau mengatur paparan dalam kedai. Tambahan: Apakah kategori reka bentuk grafik secara amnya termasuk 1. Reka bentuk grafik secara amnya merangkumi enam kategori, iaitu reka bentuk logo (reka bentuk logo, reka bentuk tanda dagangan), reka bentuk pembungkusan produk, reka bentuk VI, reka bentuk pengiklanan, reka bentuk poster kreatif dan reka bentuk album. kerana
 Kesilapan Java: Kesilapan Reka Bentuk UI JavaFX, Cara Menangani dan Mengelak
Jun 24, 2023 pm 11:00 PM
Kesilapan Java: Kesilapan Reka Bentuk UI JavaFX, Cara Menangani dan Mengelak
Jun 24, 2023 pm 11:00 PM
JavaFX ialah kotak alat antara muka pengguna grafik (GUI) untuk bahasa Java, yang boleh digunakan untuk mencipta pelbagai jenis aplikasi antara muka pengguna grafik, termasuk aplikasi desktop dan aplikasi web. Dalam JavaFX, pereka UI memainkan peranan yang sangat penting, tetapi ralat reka bentuk UI sering berlaku, yang akan menjejaskan prestasi dan kebolehpercayaan aplikasi. Oleh itu, artikel ini akan menumpukan pada kaedah untuk mengelakkan dan menyelesaikan ralat reka bentuk JavaFXUI. 1. Kaedah untuk mengelakkan ralat reka bentuk JavaFXUI Pertama, elakkan ralat reka bentuk JavaFXUI.
 Kesilapan Java: Kesilapan Reka Bentuk UI, Cara Menyelesaikan dan Mengelak
Jun 24, 2023 pm 09:25 PM
Kesilapan Java: Kesilapan Reka Bentuk UI, Cara Menyelesaikan dan Mengelak
Jun 24, 2023 pm 09:25 PM
Java adalah bahasa pengaturcaraan yang digunakan secara meluas dan digunakan secara meluas dalam pelbagai bidang. Antaranya, kepentingan reka bentuk UI adalah jelas. Walau bagaimanapun, banyak pembangun Java sering menghadapi pelbagai ralat dalam reka bentuk UI. Ralat ini boleh menyebabkan kemerosotan prestasi program, kemerosotan pengalaman pengguna, dan akhirnya kegagalan aplikasi. Artikel ini bertujuan untuk memperkenalkan kesilapan Java biasa dalam reka bentuk UI dan menyediakan kaedah untuk menyelesaikan dan mengelakkan kesilapan ini. 1. Tidak dapat menyesuaikan diri dengan resolusi yang berbeza Apabila pengguna membuka aplikasi pada skrin dengan resolusi yang berbeza, UI program
 Apakah reka bentuk grafik terutamanya lakukan?
Jan 18, 2024 pm 01:36 PM
Apakah reka bentuk grafik terutamanya lakukan?
Jan 18, 2024 pm 01:36 PM
Reka bentuk grafik terutamanya termasuk: 1. Reka bentuk logo; 3. Reka bentuk pembungkusan; Fotografi; 10. Reka bentuk dinamik; 11. Reka bentuk cetak; Pengenalan terperinci: 1. Reka bentuk logo, mereka bentuk logo untuk perusahaan, jenama atau aktiviti supaya khalayak dapat mengenal pasti dan mengingatinya dengan cepat 2. Reka bentuk poster, melalui gabungan kreativiti dan estetika, mereka bentuk pelbagai bentuk poster promosi untuk menarik perhatian orang ramai; dan seterusnya.
 Fahami kepentingan praktikal menggunakan kedudukan mutlak dalam reka bentuk UI
Jan 18, 2024 am 09:39 AM
Fahami kepentingan praktikal menggunakan kedudukan mutlak dalam reka bentuk UI
Jan 18, 2024 am 09:39 AM
Untuk memahami aplikasi praktikal kedudukan mutlak dalam reka bentuk UI, contoh kod khusus diperlukan ialah kaedah penentududukan yang biasa digunakan dalam reka bentuk UI. Ia membolehkan kami mengawal kedudukan dan saiz elemen dengan tepat. Dengan menggunakan kedudukan mutlak, kita boleh meletakkan elemen di mana-mana sahaja pada halaman tanpa dipengaruhi oleh elemen lain. Dalam artikel ini, kami akan meneroka aplikasi praktikal kedudukan mutlak dalam reka bentuk UI dan menyediakan beberapa contoh kod konkrit. 1. Untuk pelaksanaan susun atur kompleks, kedudukan mutlak boleh menjadikan kita lebih fleksibel apabila mereka bentuk susun atur halaman yang kompleks.
 Lima model AI yang menjanjikan untuk terjemahan imej
Apr 23, 2023 am 10:55 AM
Lima model AI yang menjanjikan untuk terjemahan imej
Apr 23, 2023 am 10:55 AM
Terjemahan imej-ke-imej Menurut definisi yang diberikan dalam makalah oleh Solanki, Nayyar, dan Naved, terjemahan imej-ke-imej ialah proses menukar imej dari satu domain ke domain yang lain, dengan matlamat untuk mempelajari pemetaan antara input imej dan imej output. Dalam erti kata lain, kita mahu model itu dapat mengubah satu imej a kepada imej lain b dengan mempelajari fungsi pemetaan f. Seseorang mungkin tertanya-tanya apa kegunaan model ini dan bagaimana ia relevan dalam dunia kecerdasan buatan. Terdapat banyak aplikasi, dan ia bukan hanya terhad kepada seni atau reka bentuk grafik. Sebagai contoh, dapat mengambil imej dan menukarnya kepada imej lain untuk mencipta data sintetik (seperti imej bersegmen) sangat berguna untuk melatih model kereta pandu sendiri. Satu lagi aplikasi yang diuji ialah Peta
 Apakah maksud reka bentuk UI?
Mar 14, 2024 pm 03:14 PM
Apakah maksud reka bentuk UI?
Mar 14, 2024 pm 03:14 PM
Reka bentuk antara muka pengguna (reka bentuk UI) merujuk kepada reka bentuk keseluruhan interaksi manusia-komputer, logik operasi dan antara muka perisian yang cantik. Matlamatnya adalah untuk meningkatkan pengalaman pengguna melalui antara muka yang intuitif, mudah dan menarik. Reka bentuk UI yang baik boleh membuatkan pengguna berasa selesa, selesa dan gembira apabila menggunakan tapak web, aplikasi mudah alih atau program perisian.



