推荐10个VSCode中很棒的浅色主题

为VSCode选择主题时,可以使用的数量几乎是无限的。我之前写过一篇文章,介绍了VS Code的漂亮主题。但是,有一位细心的读者提到,这些主题都是黑暗主题。
在白天敲代码的时候,一般建议使用浅色(Light)的主题。由于大多数程序员会在白天花大部分时间编码,所以一个漂亮的浅色主题是必不可少的。
在本文中,我将为那些不想在黑暗主题中编码的人分享10个很棒的浅色主题,你现在就可以开始使用这些主题之一。
1. Atom One Light
Atom One Light主题是安装次数最多的light主题,拥有超过300K的安装量,这是一个受欢迎的Light主题。该主题基于Atom的One Light主题,并且是市场上评价最高的Light主题之一。

2. Github Light
Github的Light主题看起来很干净。顾名思义,它是基于GitHub的外观和视觉创建的,所以看起来应该很熟悉。
这个主题有两种形式:一个是纯白色背景,一个是灰色背景。随着近65K的安装,这是一个相当广泛使用的Light主题。

我个人很喜欢灰色背景,看起来像这样:

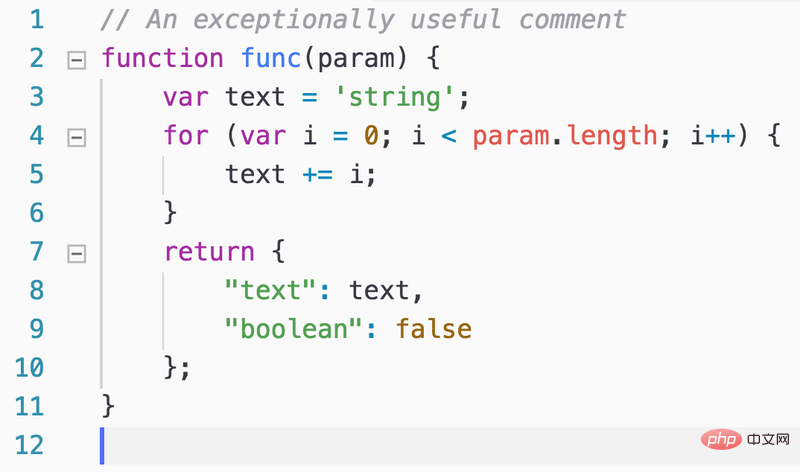
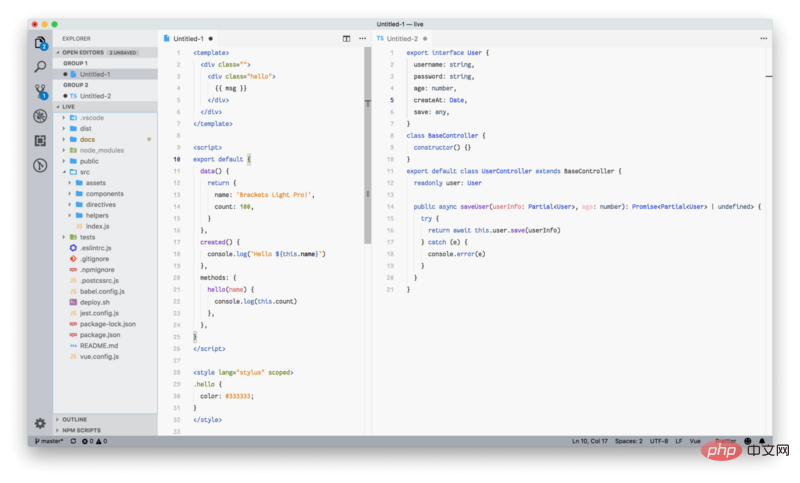
3. Brackets Light Pro
Brackets Light Pro凭借其漂亮的颜色而成为引人注目的主题。就像Github Light主题一样,它的下载量接近65K,这使其成为安装频率更高的主题之一。
总体来说,该主题的外观非常简洁,而且对眼睛来说真的很舒服。

4. Hop Light
根据其描述,Hop Light主题是具有友好颜色的主题。这个主题的真正优点是对比度——明亮,但又不会太亮。这个主题的鲜明对比使所有内容都易于阅读。

5. Snazzy Light
据笔者了解,这个主题的主要目标是在明亮的环境光条件下表现出清晰鲜明的色彩。这应该使主题适合的工作,例如,即使在强烈的阳光下处理工作。
如果你喜欢在浅色主题中工作,那么Snazzy Light绝对适合你。

6. Primer Light
尽管这个主题只安装了9K多一点,但Primer Light是一个外观很棒的主题。这个主题是一个从Sublime Text移植的,因此,这个主题可能看起来很熟悉你,如果你以前用过Sublime Text。

7. Monokai Light
Monokai Light主题因其鲜艳的色彩而脱颖而出,这是Monokai配色方案的特点。这相当于Visual Studio Marketplace上的各种深色Monokai主题的浅色版。

8. Bluloco Light
Bluloco Light是一个奇特而又复杂的主题,在调色板中有各种各样的颜色。这个主题的特点是更全面地使用了语法范围和颜色的一致性,并充分考虑到美观、对比和可读性。
这个主题最初是从美丽的One Light主题分叉出来的。随着90K安装,它是一个更受欢迎的Light主题。

9. Blue Light
Blue Light是一种大多数为蓝色的主题——正如你可以通过其名称来分辨的那样。这个主题的目标是尽可能的保持简单。例如,为了消除和避免干扰,只使用了几种颜色,无论是UI还是语法着色。除此之外,红色的颜色只用于错误。

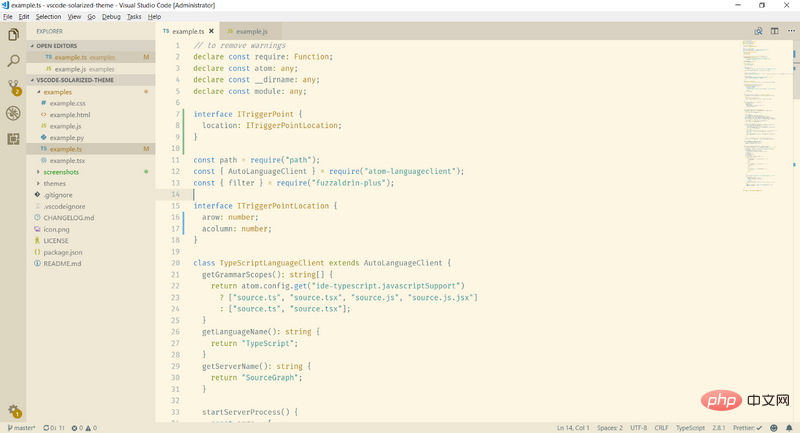
10. Solarized Light
Solarized Light主题还有有一个暗色版本。这个主题的Light版有一个非常有特色的背景颜色,你要么爱要么恨。
如果你不喜欢粗体的存储令牌(类型和修改器),那么你可以选择Solarized Light(无粗体)主题。这个主题去掉了所有的粗体风格。

相关推荐:vscode基础教程
Atas ialah kandungan terperinci 推荐10个VSCode中很棒的浅色主题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Jalankan tugas dalam vscode: Buat fail Tasks.json, tentukan versi dan senarai tugas; Konfigurasikan label, perintah, args, dan jenis tugas; simpan dan tambah nilai tugas; Jalankan tugas menggunakan kekunci pintasan CTRL Shift B (macOS untuk CMD Shift B).
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.
 Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
VSCode ditulis dalam TypeScript dan JavaScript. Pertama, asas kod terasnya ditulis dalam TypeScript, bahasa pengaturcaraan sumber terbuka yang memanjangkan JavaScript dan menambah keupayaan pemeriksaan jenis. Kedua, beberapa sambungan dan pemalam vscode ditulis dalam JavaScript. Gabungan ini menjadikan VSCode sebagai editor kod yang fleksibel dan boleh diperluas.
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.




