推荐一些VSCode的好用插件

相关推荐:《vscode基础教程》
作为一名从业多年的码农,总结一下用过的好用的插件(仅代表个人意见)
Auto Close Tag:见名知意,帮您自动书写尾标签,对于前端开发来说绝对是福音,除了提高书写速度,同时也可避免一些由于忘记尾标签产生的bug,如下:

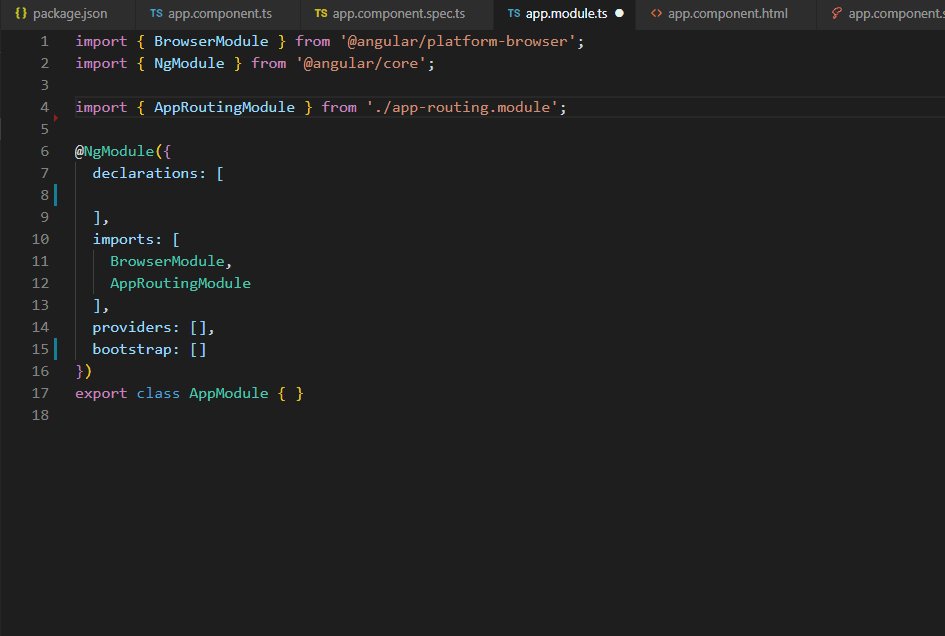
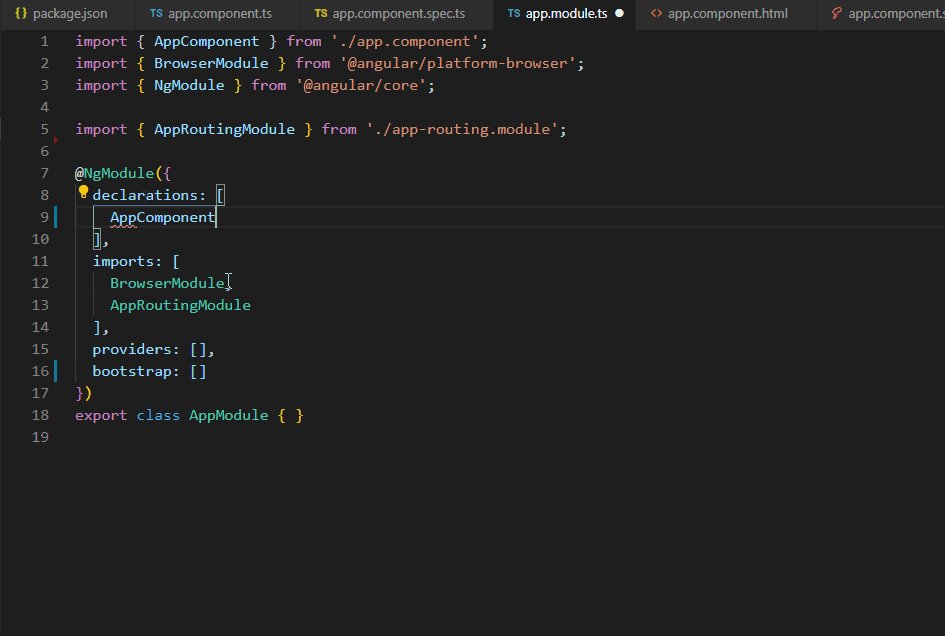
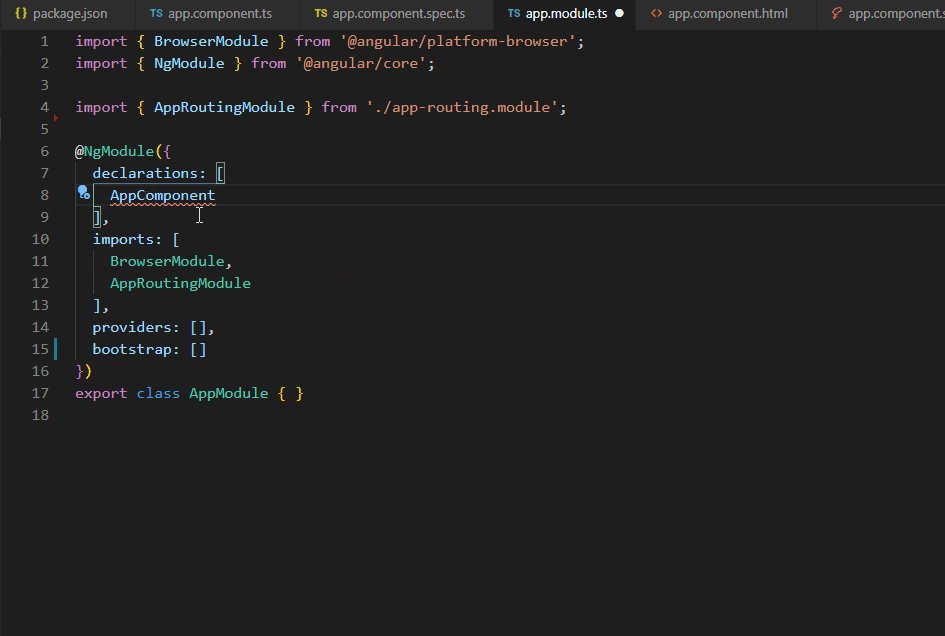
Auto Import:从简介 Works with Typescript and TSX 就能明白其工作的环境,需要在使用TS或者TSX的项目中,以angular的项目为例,如下:

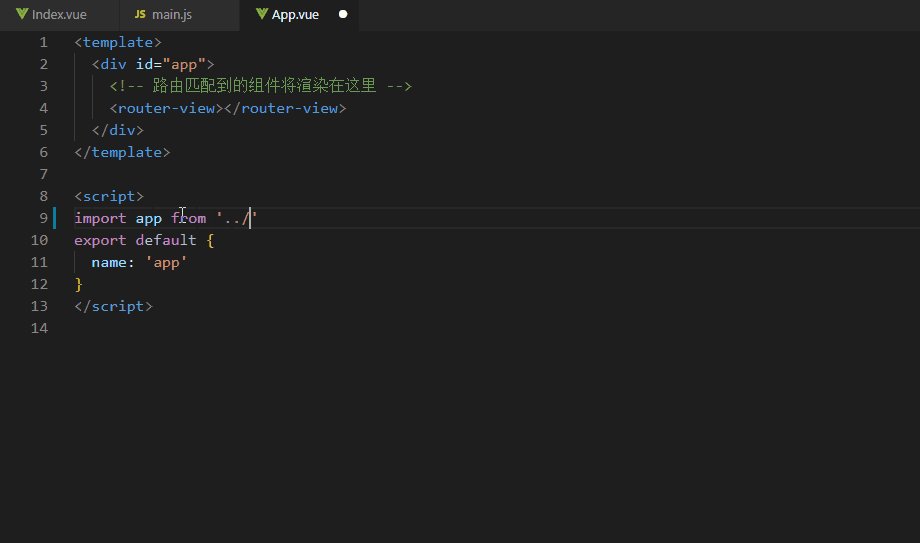
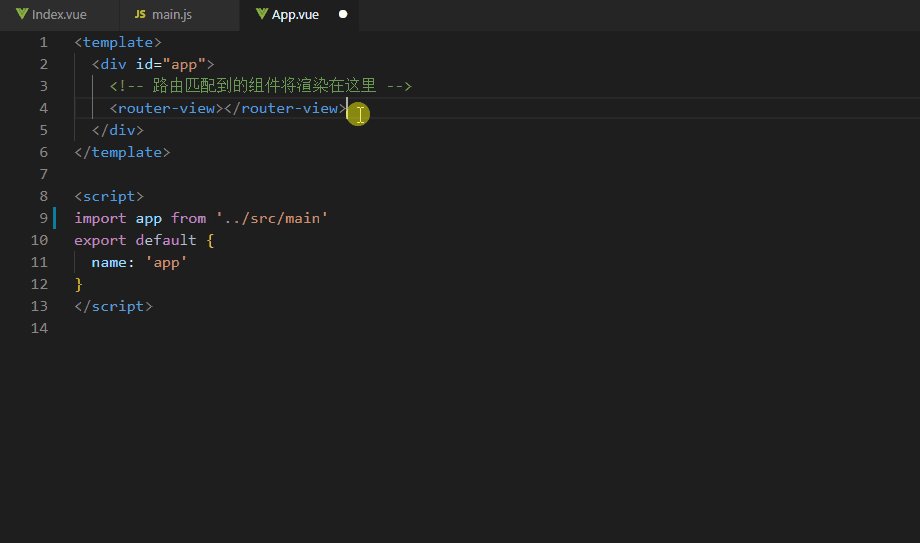
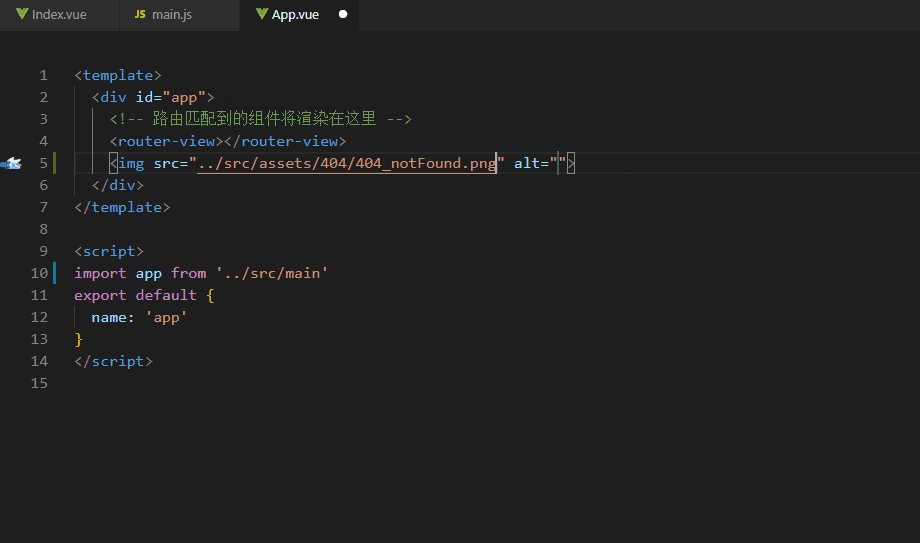
Path Autocomplete:另一款资源引入路径提示插件,演示如下:

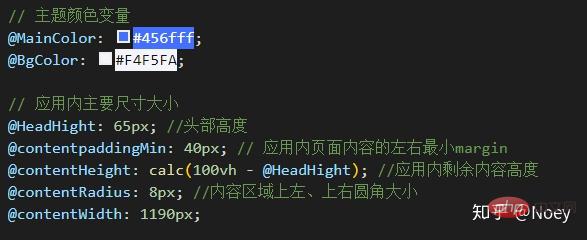
Color Highlight:颜色高亮,直接在代码中高亮,如下图:

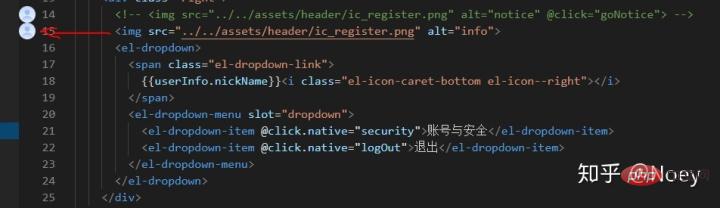
Image preview:图片预览,直接在代码编辑时预览,如下图:

Bracket Pair Colorizer:让你的代码不再眼花缭乱,除了使用不同的颜色括号([]、{}、()),还给同一对括号使用连线作为标记,真是review代码的好帮手,如下:

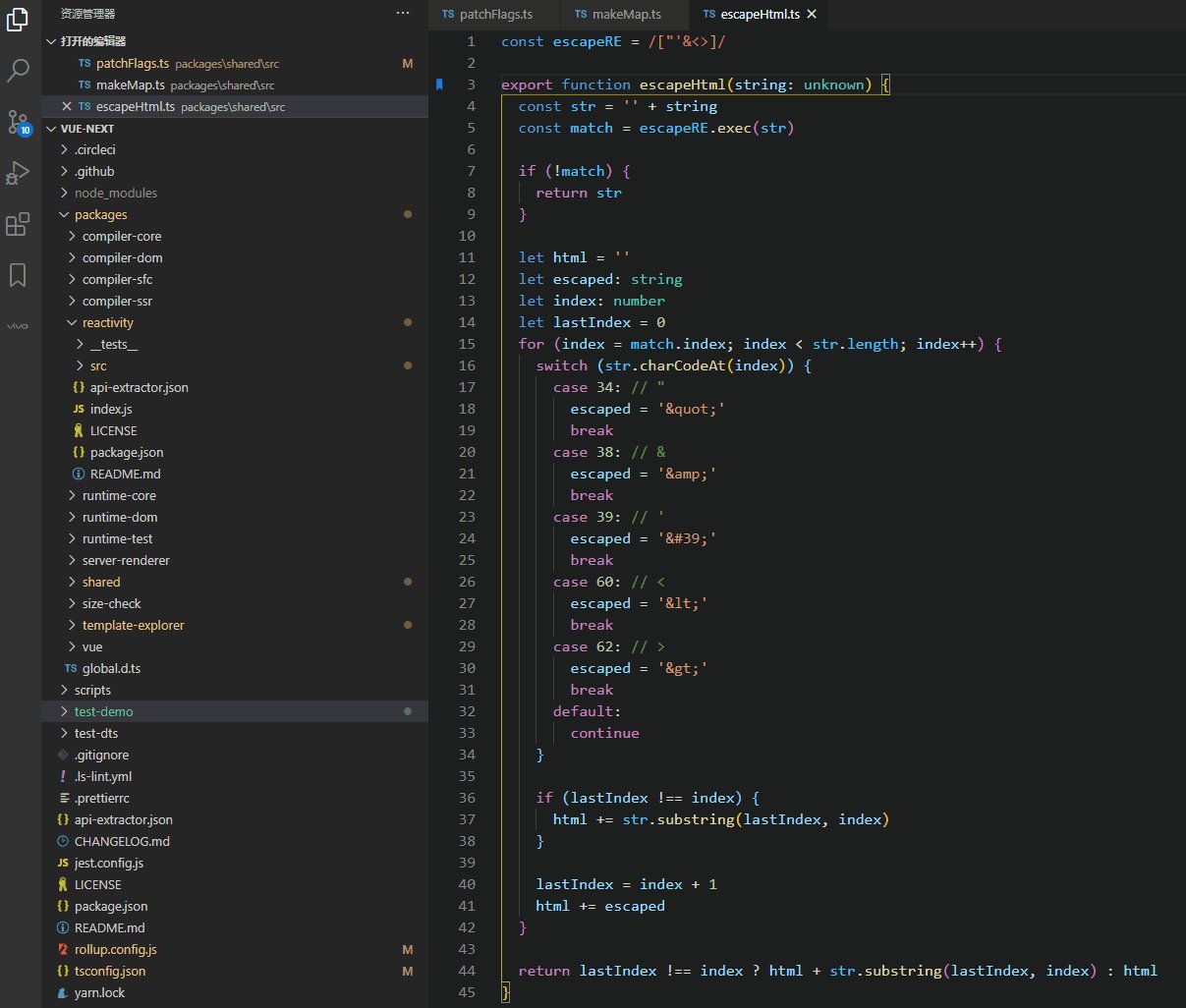
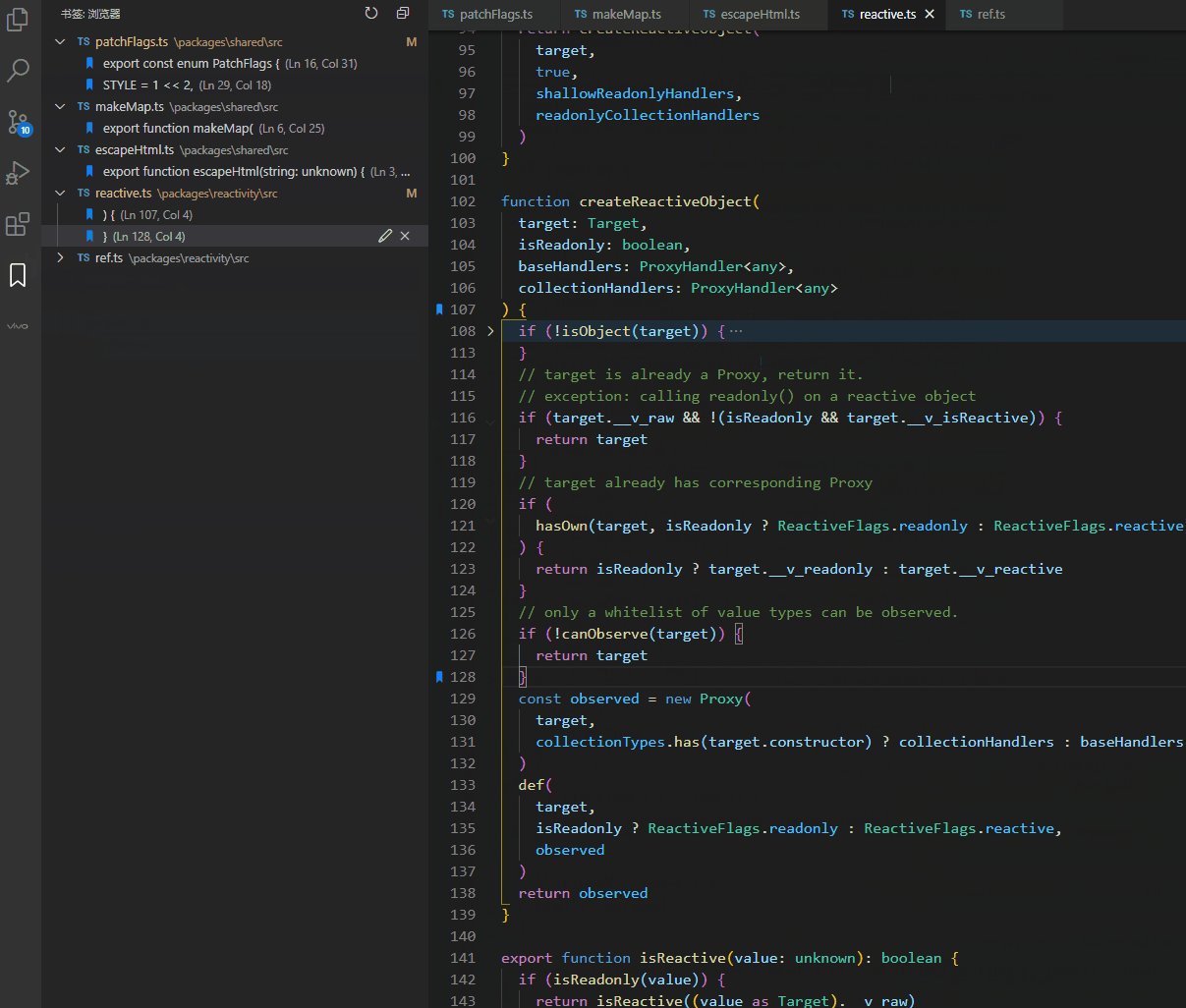
Bookmarks: 一款书签插件,安利一下,学习源码做书签尤其好用,如下:

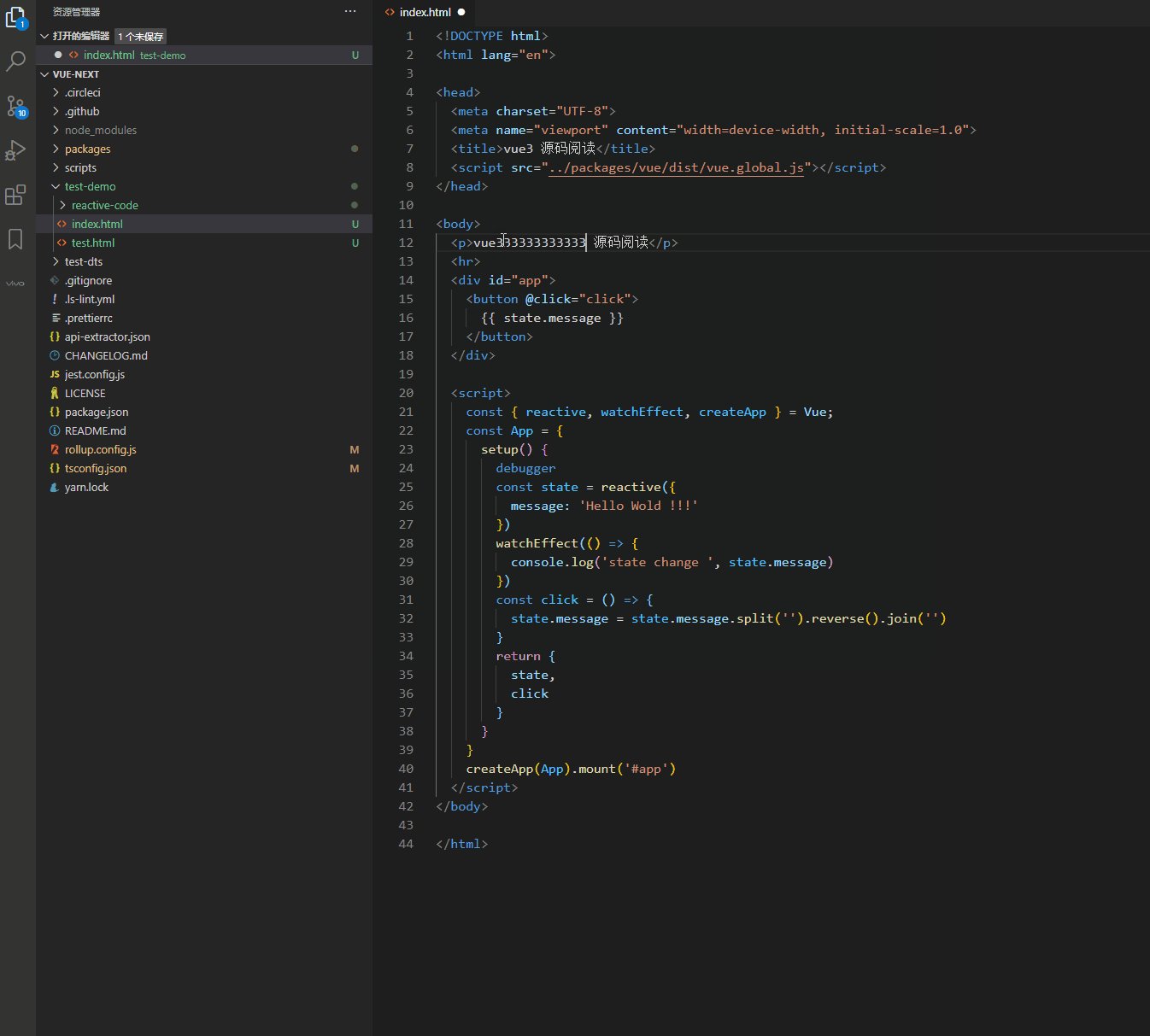
Live Server:SPA写多了是不是快忘了最简单的html如何开发了,这是一款支持热更新的html预览插件,如下:

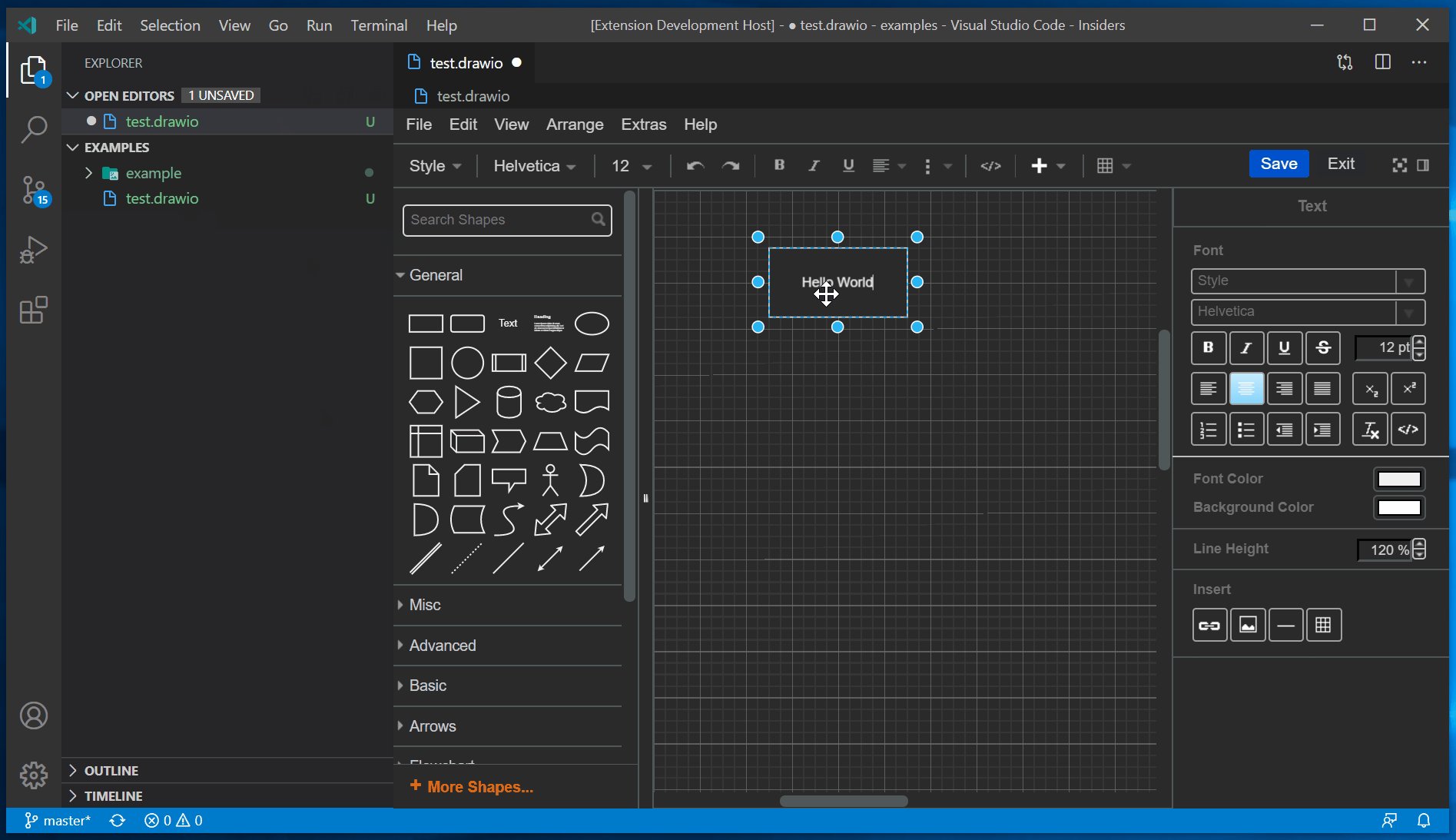
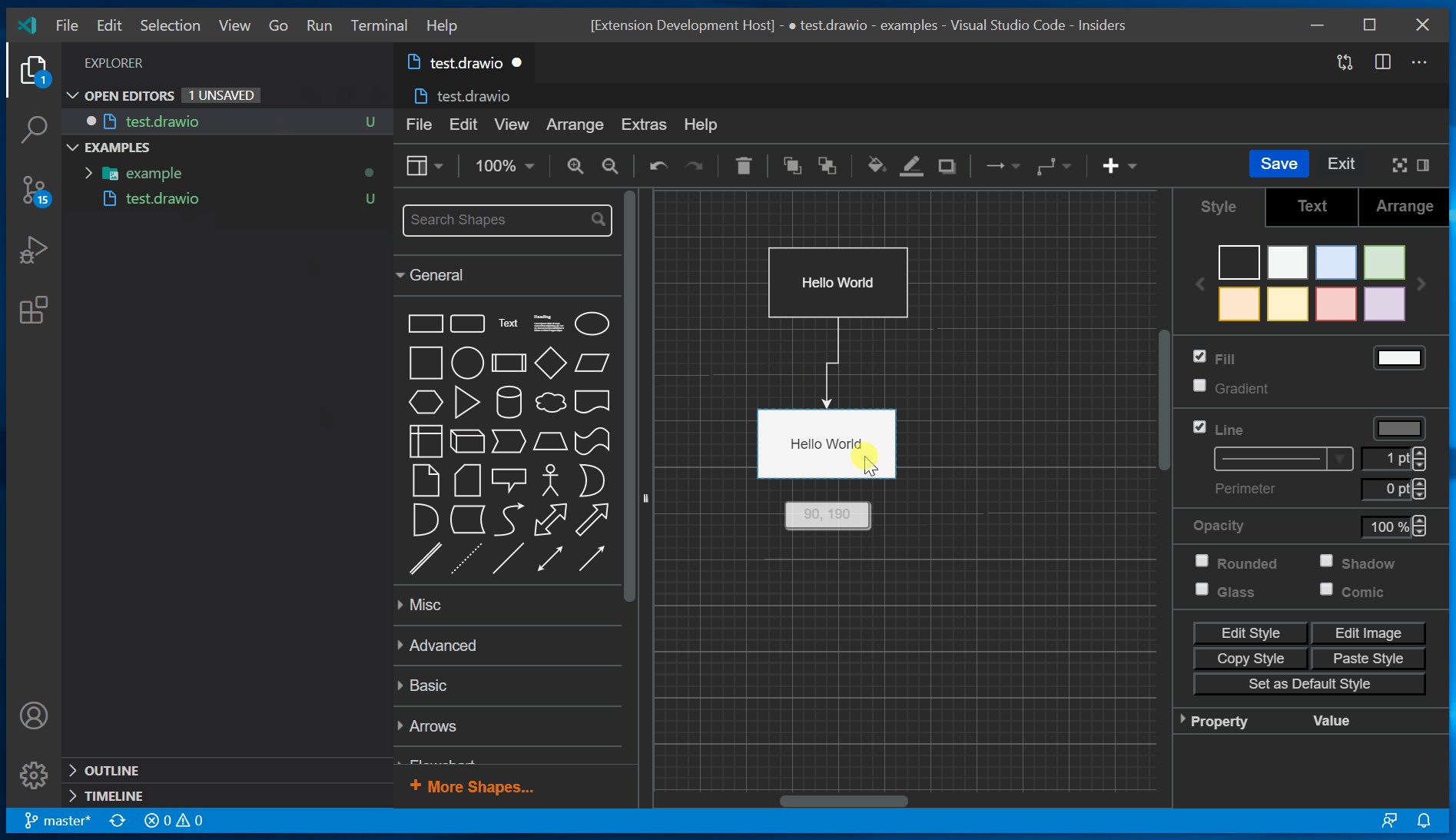
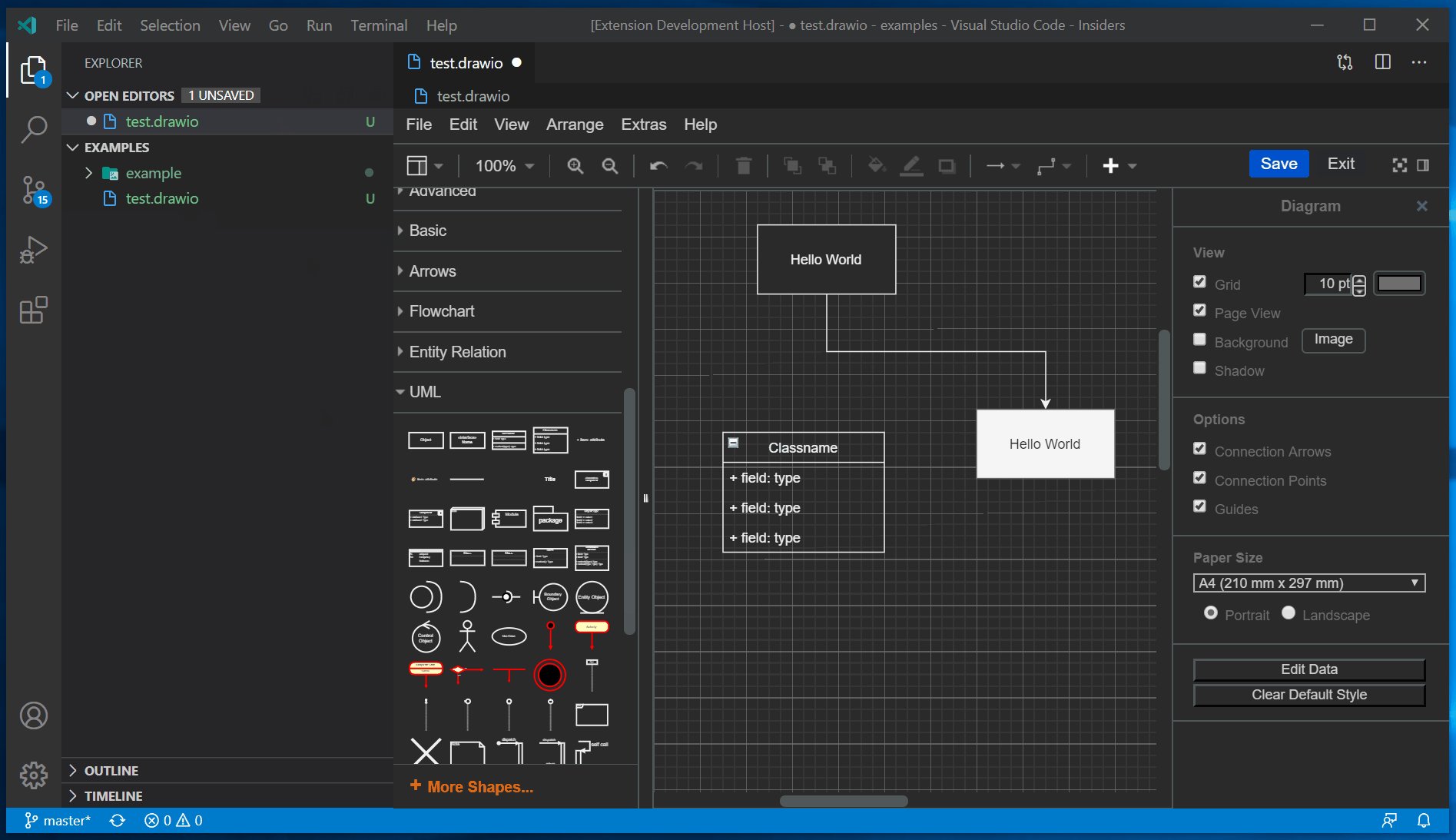
Draw.io Integration:一款流程图绘制插件,如下:

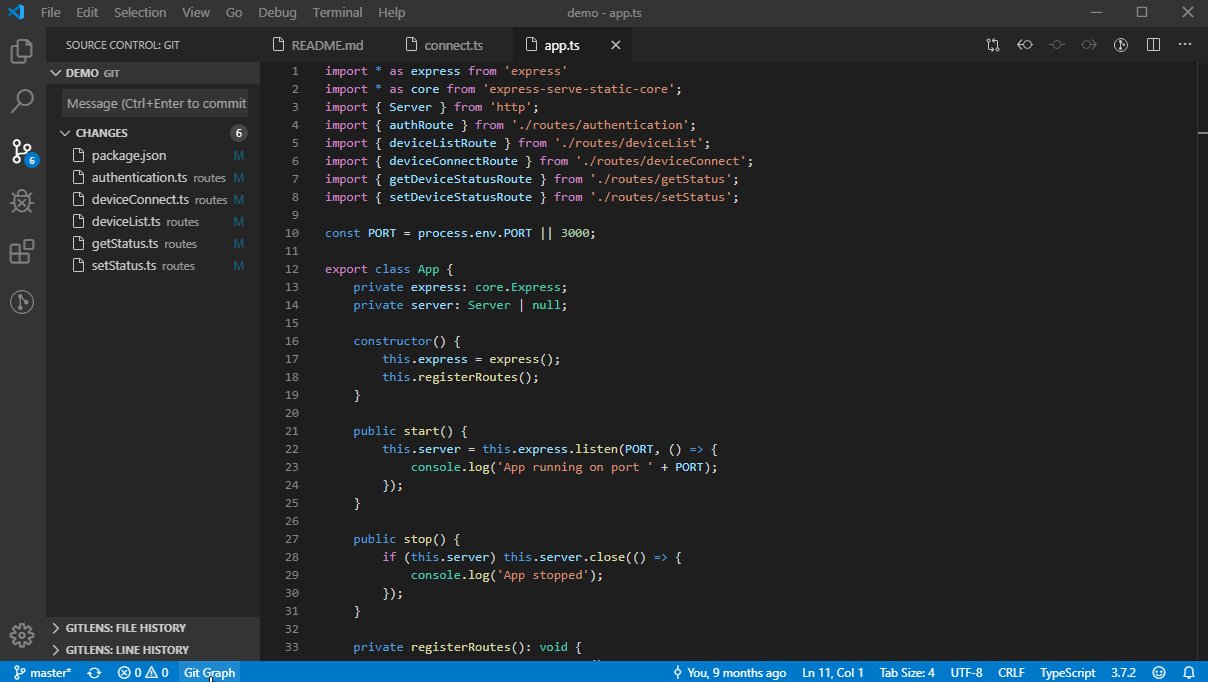
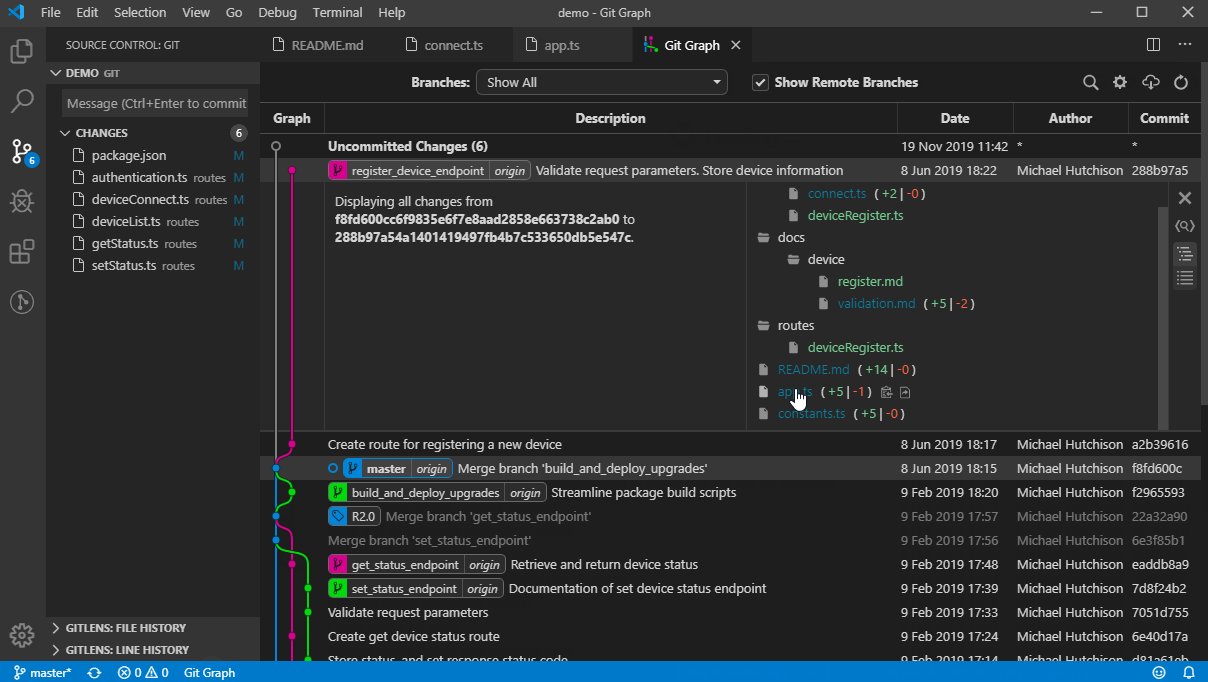
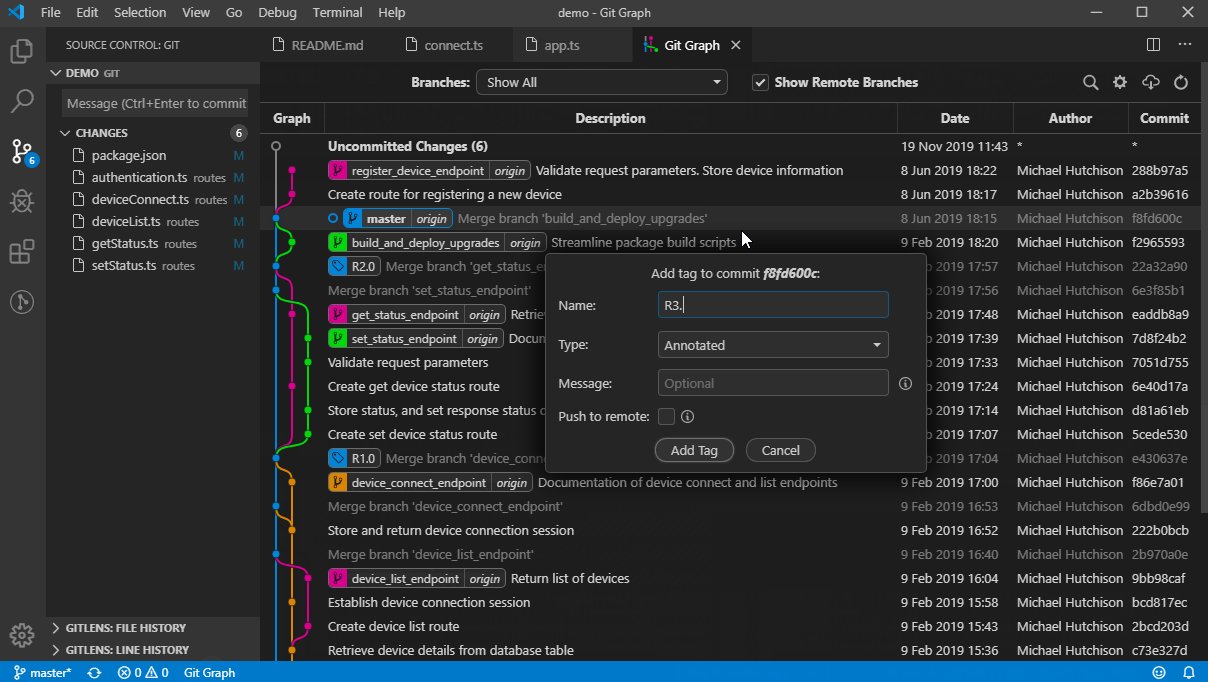
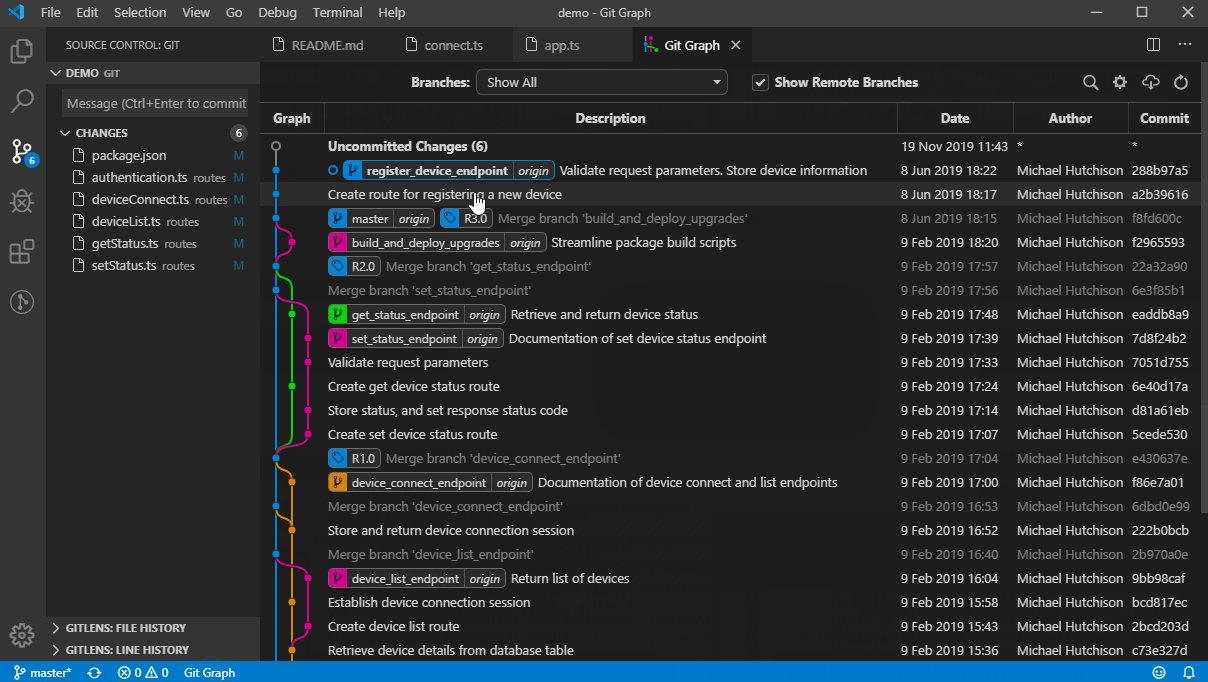
Git Graph:git插件,这个插件也体现出vscode一站式解决问题的决心和能力,如下:

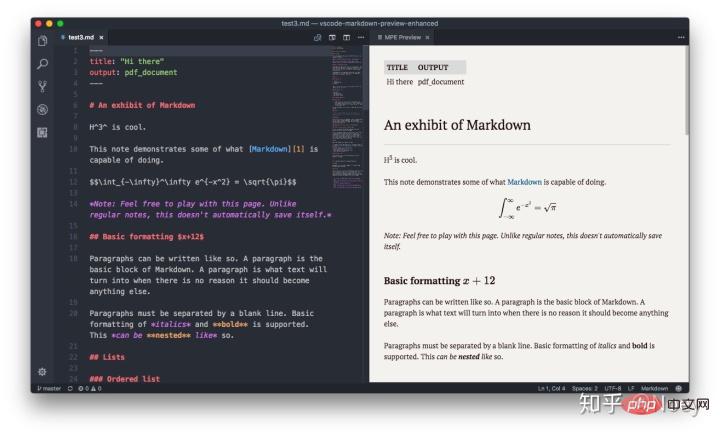
Markdown Preview Enhanced:markdown插件,支持实时预览,如下:

小结:
除了以上插件外,根据不同的工作场景还有很多有用、有趣的插件,vue、angular、react、node等等都有对应的插件,这些插件极大的提高了我们的开发效率,感兴趣大家可以积极探索,以上只是列举了本人工作中常用的插件,有好用、好玩的插件欢迎下方评论区留言
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 推荐一些VSCode的好用插件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 vscode menetapkan cina bagaimana menetapkan vscode dalam bahasa cina
Apr 15, 2025 pm 06:51 PM
vscode menetapkan cina bagaimana menetapkan vscode dalam bahasa cina
Apr 15, 2025 pm 06:51 PM
Dengan memasang dan membolehkan pek bahasa Cina yang dipermudahkan atau pek bahasa Cina tradisional di kedai VS Code Extension, antara muka pengguna kod VS boleh diterjemahkan ke dalam bahasa Cina, dengan itu meningkatkan pengalaman pengekodan. Di samping itu, tema, pintasan, dan coretan kod boleh diselaraskan untuk memperibadikan lagi tetapan.
 VSCode tidak dapat memasang pelanjutan
Apr 15, 2025 pm 07:18 PM
VSCode tidak dapat memasang pelanjutan
Apr 15, 2025 pm 07:18 PM
Sebab -sebab pemasangan sambungan kod VS mungkin: ketidakstabilan rangkaian, kebenaran yang tidak mencukupi, isu keserasian sistem, versi kod VS terlalu lama, perisian antivirus atau gangguan firewall. Dengan menyemak sambungan rangkaian, keizinan, fail log, mengemas kini kod VS, melumpuhkan perisian keselamatan, dan memulakan semula kod VS atau komputer, anda boleh menyelesaikan masalah dan menyelesaikan masalah secara beransur -ansur.
 Cara menjalankan program di terminal vscode
Apr 15, 2025 pm 06:42 PM
Cara menjalankan program di terminal vscode
Apr 15, 2025 pm 06:42 PM
Dalam kod VS, anda boleh menjalankan program di terminal melalui langkah -langkah berikut: Sediakan kod dan buka terminal bersepadu untuk memastikan bahawa direktori kod selaras dengan direktori kerja terminal. Pilih arahan Run mengikut bahasa pengaturcaraan (seperti python python your_file_name.py) untuk memeriksa sama ada ia berjalan dengan jayanya dan menyelesaikan kesilapan. Gunakan debugger untuk meningkatkan kecekapan debug.
 Apa itu vscode untuk apa vscode?
Apr 15, 2025 pm 06:45 PM
Apa itu vscode untuk apa vscode?
Apr 15, 2025 pm 06:45 PM
VS Kod adalah nama penuh Visual Studio Code, yang merupakan editor kod dan persekitaran pembangunan yang dibangunkan oleh Microsoft. Ia menyokong pelbagai bahasa pengaturcaraan dan menyediakan penonjolan sintaks, penyiapan automatik kod, coretan kod dan arahan pintar untuk meningkatkan kecekapan pembangunan. Melalui ekosistem lanjutan yang kaya, pengguna boleh menambah sambungan kepada keperluan dan bahasa tertentu, seperti debuggers, alat pemformatan kod, dan integrasi Git. VS Kod juga termasuk debugger intuitif yang membantu dengan cepat mencari dan menyelesaikan pepijat dalam kod anda.
 Adakah sambungan vscode berniat jahat?
Apr 15, 2025 pm 07:57 PM
Adakah sambungan vscode berniat jahat?
Apr 15, 2025 pm 07:57 PM
Sambungan kod VS menimbulkan risiko yang berniat jahat, seperti menyembunyikan kod jahat, mengeksploitasi kelemahan, dan melancap sebagai sambungan yang sah. Kaedah untuk mengenal pasti sambungan yang berniat jahat termasuk: memeriksa penerbit, membaca komen, memeriksa kod, dan memasang dengan berhati -hati. Langkah -langkah keselamatan juga termasuk: kesedaran keselamatan, tabiat yang baik, kemas kini tetap dan perisian antivirus.
 Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Jalankan tugas dalam vscode: Buat fail Tasks.json, tentukan versi dan senarai tugas; Konfigurasikan label, perintah, args, dan jenis tugas; simpan dan tambah nilai tugas; Jalankan tugas menggunakan kekunci pintasan CTRL Shift B (macOS untuk CMD Shift B).
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.




