
下面由golang教程栏目给大家介绍Go语言中使用模板引擎,希望对需要的朋友有所帮助!

处理响应主体时,最常见的方式就是发送处理好的 HTML 代码,由于需要将数据嵌入到 HTML 中,那么模板引擎(template engine)就是最好的选择。
Go语言中,提供了 html/template 包,实现模板引擎的相关功能。快速使用示例:
main.go
package mainimport (
"html/template"
"log"
"net/http")func main() {
// 设置 处理函数
http.HandleFunc("/", TestAction)
开启监听(监听浏览器请求)
log.Fatal(http.ListenAndServe(":8084", nil))}func TestAction(w http.ResponseWriter, r *http.Request) {
// 解析模板
t, _ := template.ParseFiles("template/index.html")
// 设置模板数据
data := map[string]interface{}{
"User": "小韩说课",
"List": []string{"Go", "Python", "PHP", "JavaScript"},
}
// 渲染模板,发送响应
t.Execute(w, data)}template/index.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
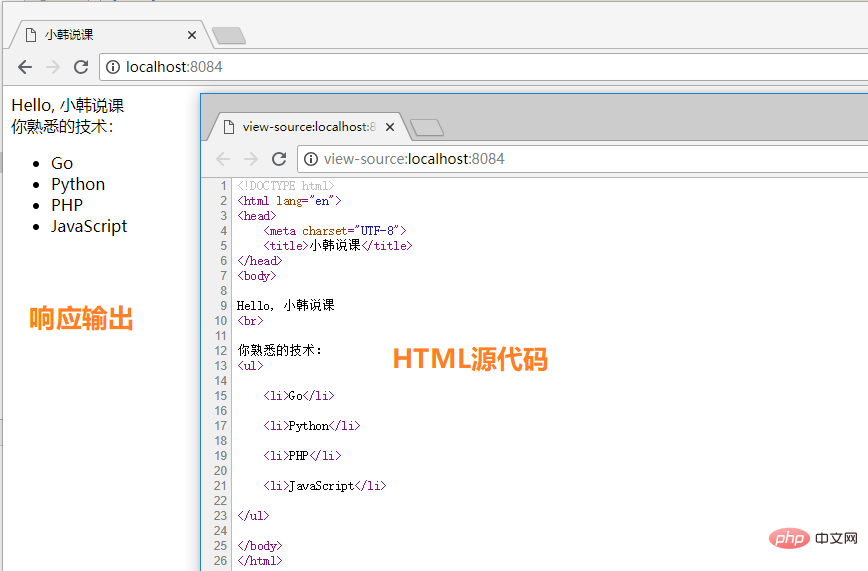
<title>小韩说课</title></head><body>Hello, {{ .User }}<br>你熟悉的技术:<ul>{{ range .List }} <li>{{.}}</li>{{end}}</ul></body></html>执行结果:

以上代码就完了模板引擎的基本使用,包括解析模板,渲染数据,响应结果操作。接下来详细说明。
函数 template.ParseFiles(filenames ...string) (*Template, error) 可以解析模板文件,并得到模板对象。参数为模板文件。同时会以模板文件的文件名(不包含后缀名)作为模板的名字。
还可以使用 template.New("name").Parse(src string) 来创建模板对象,并完成解析模板内容。
函数 func (t *Template) Execute(wr io.Writer, data interface{}) error 将 data 应用到解析好的模板上,并将输出写入 wr。如果执行时出现错误,会停止执行,但有可能已经写入wr部分数据。
data 数据可以接受任意类型,最常见的类型为:map[string]interface{},通过不同的下标来区分部分的分配数据。在模板中使用 .User,.List 来访问分配数据中的 User 和 List。
完!
Atas ialah kandungan terperinci Go语言中如何使用模板引擎. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penggunaan kata kunci Jenis dalam Go
Penggunaan kata kunci Jenis dalam Go
 Cara melaksanakan senarai terpaut dalam go
Cara melaksanakan senarai terpaut dalam go
 Apakah perisian pengaturcaraan bahasa Go?
Apakah perisian pengaturcaraan bahasa Go?
 Bagaimana untuk belajar bahasa go dari 0 asas
Bagaimana untuk belajar bahasa go dari 0 asas
 Apakah kaedah untuk melaksanakan lebihan beban operator dalam bahasa Go?
Apakah kaedah untuk melaksanakan lebihan beban operator dalam bahasa Go?
 Apakah pengendali dalam bahasa Go?
Apakah pengendali dalam bahasa Go?
 Bagaimana untuk mencari lokasi telefon Huawei yang hilang
Bagaimana untuk mencari lokasi telefon Huawei yang hilang
 Kaedah permulaan tatasusunan
Kaedah permulaan tatasusunan
 Peranan tag asas
Peranan tag asas




