
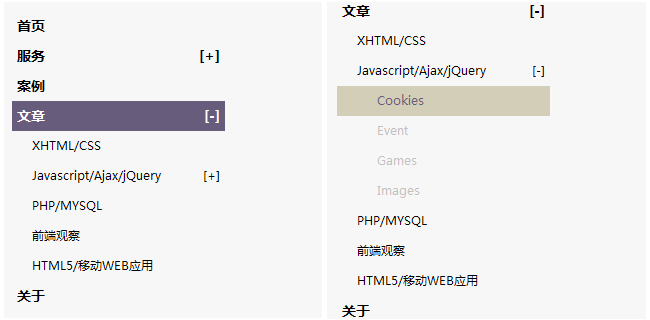
Menu akordion biasanya digunakan untuk navigasi drop-down Ia dinamakan sempena penampilannya yang sangat mudah dan boleh diregangkan dan mengecil seperti akordion yang sesuai dengan kesan akordion akan membawa pengalaman yang sangat baik pengguna. Artikel ini menggunakan pemalam jQuery untuk mencipta menu kesan akordion yang sangat baik dengan mudah.

HTML
JQuery rujukan pertama dan pemalam antara kepala.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/accordion.js"></script>
Seterusnya, tulis kod badan menu antara badan dan kod HTML akan terdiri daripada satu siri senarai tidak tertib.
<ul class="nav">
<li><a href="http://www.jb51.net">首页</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">案例</a></li>
<li><a href="#">文章</a></a>
<ul>
<li><a href="#" target="_blank">XHTML/CSS</a></li>
<li><a href="#">Javascript/Ajax/jQuery</a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Event</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
</ul>
</li>
<li><a href="#" target="_blank">PHP/MYSQL</a></li>
<li><a href="#" target="_blank">前端观察</a></li>
<li><a href="#" target="_blank">HTML5/移动WEB应用</a></li>
</ul>
</li>
<li><a href="#">关于</a></li>
</ul>
CSS
Sudah tentu, kita perlu menambah gaya pada senarai tidak tersusun ini untuk menjadikannya kelihatan pada skrin dengan sangat ringkas.
.nav {width: 213px; padding: 40px 28px 25px 0;}
ul.nav {padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none;}
ul.nav li {}
ul.nav li a {line-height: 10px; font-size: 14px; padding: 10px 5px; color: #000; display: block;
text-decoration: none; font-weight: bolder;}
ul.nav li a:hover {background-color:#675C7C; color:white;}
ul.nav ul { margin: 0; padding: 0;display: none;}
ul.nav ul li { margin: 0; padding: 0; clear: both;}
ul.nav ul li a { padding-left: 20px; font-size: 12px; font-weight: normal;}
ul.nav ul li a:hover {background-color:#D3C99C; color:#675C7C;}
ul.nav ul ul li a {color:silver; padding-left: 40px;}
ul.nav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C;}
ul.nav span{float:right;}
jQuery
Panggil pemalam akordion, tetapkan sifat yang berkaitan, dan kesan akordion yang indah selesai.
$(function(){
$(".nav").accordion({
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
Accordion menyediakan tetapan pilihan berikut:
kelajuan: milisaat digital, tetapkan masa untuk pengembangan dan penutupan menu.
closedSign: Apabila menu bawahan ditutup, kandungan yang dipaparkan di sebelah menu boleh berupa sebarang html atau teks.
openedSign: Apabila menu bawahan dikembangkan, kandungan yang dipaparkan di sebelah menu boleh berupa sebarang html atau teks.
Ambil perhatian bahawa jika anda mahu menu berkembang apabila ia mula-mula dimuatkan, anda boleh menambah class="aktif" pada li yang sepadan untuk dikembangkan.
Selepas membaca artikel ini, adakah anda mahu meninggalkan menu asal anda, kemudian bertindak pantas untuk memberikan tapak web anda rupa baharu?




