

在过去的十年中,我最热衷的事情之一就是前端开发(特别是JavaScript)。作为一个“匠人”,我喜欢专研各种工具。在本文,我会为你介绍一些用老式console来debug的技巧。
是的,我们都知道下面基本的技巧:
console.log(‘Hello World!’); console.info(‘Something happened…’); console.warn(‘Something strange happened…’); console.error(‘Something horrible happened…’);
从现在开始,我将教会你一些你不知道的技巧,让你成为老司机!
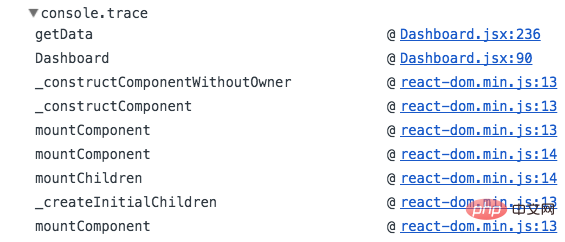
如果你想知道消息是哪里打印出来的,使用console.trace()来获取要打印的数据的stacktrace。

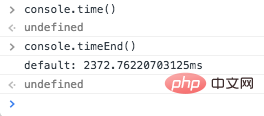
如果你想分析函数的性能,可以使用console.time()来计时,console.timeEnd()来结束计时,控制台会打印出两次之间的时间差。

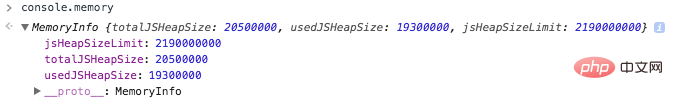
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

Fundebug助你更好地debug,欢迎试用!
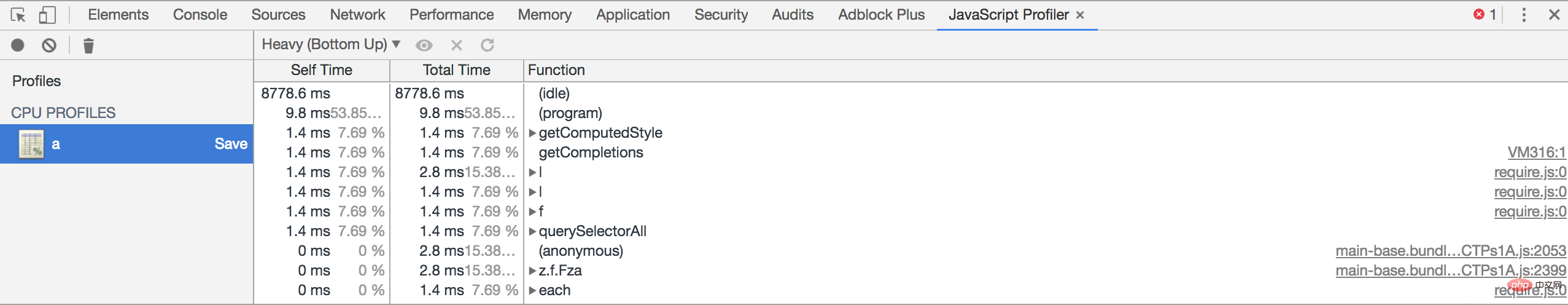
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台Javacript Profiler中找到刚刚的profile。

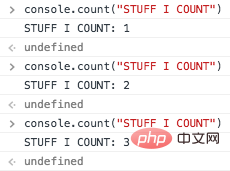
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用console.count('?')来记录。每一次执行到该代码,就会自动加1。

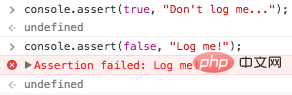
你可以使用console.assert来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

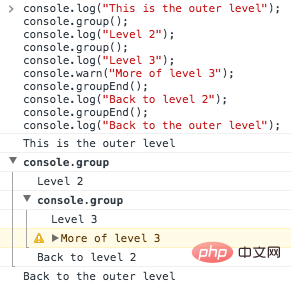
如果你想对打印的log做一个格式化的整理,可以使用console.group()和console.groupEnd()。使用console.group可以将log聚合成组,并且形成嵌套的层级。请看示例:

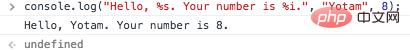
你可以使用console.log打印变量(%s = string, %i = integer, %o = object, %f = float)。

我们已经在控制台输出了很多记录,来使用console.clear()清空一下。

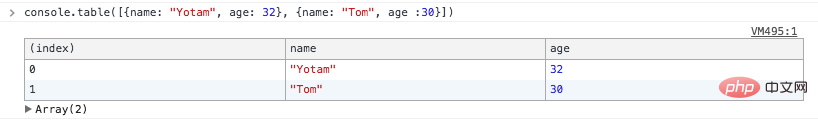
最后一个压轴的!你可以使用console.table()将对象以表格的形式打印出来。

更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 10个使用Console进行javascript调试的高级技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!