深入理解JavaScript中的事件

在本文中,我们将讨论事件处理程序、事件监听器和事件对象。我们还将介绍三种不同的处理事件的方法,以及一些最常见的事件。通过了解事件,您将能够为用户提供更具交互性的web体验。
事件是发生在浏览器中的操作,可以由用户或浏览器本身发起。以下是一些发生在网站上的常见事件:
页面完成加载
用户单击一个按钮
用户将鼠标悬停在下拉列表中
用户提交表单
用户按下键盘上的键
通过对在事件上执行的JavaScript响应进行编码,开发人员可以向用户显示消息,验证数据,对按钮单击做出反应以及执行许多其他操作。
事件处理程序和事件侦听器
当用户单击按钮或按下某个键时,将触发一个事件。这些分别称为单击事件或按键事件。
一个事件处理程序是运行在一个事件触发JavaScript函数。
一个事件侦听器附加一个响应界面的元素,它允许特定元素等待和“监听”给定的事件触发。
将事件分配给元素有三种方法:
内联事件处理程序
事件处理程序属性
事件听众
我们将详细介绍这三种方法,以确保您熟悉触发事件的每种方法,然后讨论每种方法的优缺点。
内联事件处理程序属性
要开始学习事件处理程序,我们首先考虑内联事件处理程序。让我们从一个非常基本的例子开始,它由一个按钮元素和一个p元素组成。我们希望用户单击按钮来更改p的文本内容。
让我们从一个带有按钮的HTML页面开始。我们将引用一个我们稍后会添加代码的JavaScript文件。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<!-- Add button -->
<button>Click me</button>
<p>Try to change me.</p>
</body>
<!-- Reference JavaScript file -->
<script src="js/events.js"></script>
</html>直接在按钮上,我们将添加一个名为onclick的属性。属性值将是我们创建的一个名为changeText()的函数。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<button onclick="changeText()">Click me</button>
<p>Try to change me.</p>
</body>
<script src="js/events.js"></script>
</html>让我们创建events.js文件,它位于这里的js/目录中。在其中,我们将创建changeText()函数,它将修改p元素的textContent。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an inline event handler.";
}首次加载events.html,您会看到如下所示的页面:

但是,当您或其他用户单击按钮时,p标记的文本将从Try to change me更改为。我改变了,因为内联事件处理程序。

内联事件处理程序是开始理解事件的一种直接方法,但是通常不应该超出测试和教育目的而使用它们。
您可以将内联事件处理程序与HTML元素上的内联CSS样式进行比较。维护单独的类样式表比在每个元素上创建内联样式更为实际,就像维护完全通过单独的脚本文件处理的JavaScript而不是向每个元素添加处理程序一样。
事件处理程序属性
内联事件处理程序的下一步是事件处理程序属性。这与内联处理程序非常相似,只是我们在JavaScript中设置了元素的属性,而不是HTML中的属性。
这里的设置是一样的,只是我们不再在标记中包含onclick="changeText()":
… < body >
<button > Click me < /button>
<p>I will change.</p >
</body>
…/我们的函数也将保持类似,只是现在我们需要访问JavaScript中的button元素。我们可以简单地访问onclick,就像访问style或id或任何其他元素属性一样,然后分配函数引用。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event handler property.";
}
// Add event handler as a property of the button element
const button = document.querySelector('button');
button.onclick = changeText;注意:事件处理程序不遵循大多数JavaScript代码遵循的camelCase约定。注意代码是onclick,而不是onclick。
当你第一次载入网页时,浏览器会显示以下内容:

现在,当你点击这个按钮,它会有一个类似的效果:

请注意,当将函数引用传递给onclick属性时,我们不包含括号,因为我们当时没有调用函数,而只是传递了对它的引用。
事件处理程序属性的可维护性略好于内联处理程序,但它仍然存在一些相同的障碍。例如,尝试设置多个单独的onclick属性将导致覆盖除最后一个外的所有属性,如下所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Events can be overwritten
button.onclick = changeText;
button.onclick = alertText;在上面的例子中,单击按钮只会显示一个警告,而不会更改p文本,因为alert()代码是最后添加到属性的代码。

了解了内联事件处理程序和事件处理程序属性之后,让我们转向事件侦听器。
事件监听器
JavaScript事件处理程序的最新添加是事件侦听器。事件侦听器监视元素上的事件。我们将使用addEventListener()方法侦听事件,而不是直接将事件分配给元素上的属性。
addEventListener()接受两个强制参数——要侦听的事件和侦听器回调函数。
事件监听器的HTML与前面的示例相同。
… < button > Click me < /button>
<p>I will change.</p > …我们仍然将使用与以前相同的changeText()函数。我们将把addEventListener()方法附加到按钮上。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event listener.";
}
// Listen for click event
const button = document.querySelector('button');
button.addEventListener('click', changeText);注意,对于前两个方法,click事件被称为onclick,但是对于事件监听器,它被称为click。每个事件监听器都会从单词中删除这个词。在下一节中,我们将查看更多其他类型事件的示例。
当您用上面的JavaScript代码重新加载页面时,您将收到以下输出:

初看起来,事件监听器看起来与事件处理程序属性非常相似,但它们有一些优点。我们可以在同一个元素上设置多个事件侦听器,如下例所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Multiple listeners can be added to the same event and element
button.addEventListener('click', changeText);
button.addEventListener('click', alertText);在本例中,这两个事件都将触发,一旦单击退出警告,就向用户提供一个警告和修改后的文本。
通常,将使用匿名函数而不是事件侦听器上的函数引用。匿名函数是没有命名的函数。
// An anonymous function on an event listener
button.addEventListener('click', () = >{
p.textContent = "Will I change?";
});还可以使用removeEventListener()函数从元素中删除一个或所有事件。
// Remove alert function from button element button.removeEventListener('click', alertText);
此外,您可以在文档和窗口对象上使用addEventListener()。
事件监听器是当前在JavaScript中处理事件的最常见和首选的方法。
常见的事件
我们已经了解了使用click事件的内联事件处理程序、事件处理程序属性和事件侦听器,但是JavaScript中还有更多的事件。下面我们将讨论一些最常见的事件。
鼠标事件
鼠标事件是最常用的事件之一。它们指的是涉及单击鼠标上的按钮或悬停并移动鼠标指针的事件。这些事件还对应于触摸设备上的等效操作。
| 事件 | 描述 |
|---|---|
| click | 当鼠标被按下并释放到元素上时触发 |
| dblclick | 当元素被单击两次时触发 |
| mouseenter | 当指针进入元素时触发 |
| mouseleave | 当指针离开一个元素时触发 |
| mousemove | 每当指针在元素中移动时触发 |
单击是一个复合事件,由组合的mousedown和mouseup事件组成,当分别按下或抬起鼠标按钮时,将触发这两个事件。
使用mouseenter和mouseleave同时创建一个悬停效果,只要鼠标指针停留在元素上,悬停效果就会持续。
表单事件
表单事件是与表单相关的操作,例如正在选择或未选择的输入元素,以及正在提交的表单。
| 事件 | 描述 |
|---|---|
| submit | 提交表单时触发 |
| focus | 当元素(如输入)收到焦点时触发 |
| blur | 当元素失去焦点时触发 |
当选择一个元素时,例如,通过鼠标单击或通过TAB键导航到它,就可以实现焦点。
JavaScript通常用于提交表单并将值发送到后端语言。使用JavaScript发送表单的优点是,提交表单不需要重新加载页面,并且可以使用JavaScript验证所需的输入字段。
键盘事件
键盘事件用于处理键盘操作,例如按下一个键、举起一个键和按住一个键。
| 事件 | 描述 |
|---|---|
| keydown | 按下某个键时会触发一次 |
| keyup | 释放钥匙时触发一次 |
| keypress | 按键时连续激发 |
尽管它们看起来很相似,但keydown和keypress事件不能访问所有完全相同的键。keydown将确认按下的每个键,而keypress将省略不生成字符的键,如SHIFT、ALT或DELETE。
键盘事件具有访问单个键的特定属性。
如果将一个称为事件对象的参数传递给事件侦听器,我们就可以访问有关所发生的操作的更多信息。与键盘对象相关的三个属性包括keyCode、key和code。
例如,如果用户按下键盘上的字母a键,与该键相关的下列属性就会出现:
| 属性 | 描述 | 例 |
|---|---|---|
| keyCode | 与键有关的数字。 | 65 |
| key | 表示字符名 | a |
| code | 表示按下的物理键 | KeyA |
为了展示如何通过JavaScript控制台收集这些信息,我们可以编写以下代码行。
// Test the keyCode, key, and code properties
document.addEventListener('keydown', event = >{
console.log('key: ' + event.keyCode);
console.log('key: ' + event.key);
console.log('code: ' + event.code);
});一旦在控制台上按下ENTER键,现在就可以按键盘上的键了,在本例中,我们将按a。
输出:
keyCode: 65 key: a code: KeyA
keyCode属性是一个与已按下的键相关的数字。key属性是字符的名称,它可以更改——例如,用SHIFT键按下a将导致键为a。code属性表示键盘上的物理键。
注意,keyCode正在被废弃,最好在新项目中使用代码。
事件对象
该Event对象由所有事件都可以访问的属性和方法组成。除了通用Event对象之外,每种类型的事件都有自己的扩展名,例如KeyboardEvent和MouseEvent。
该Event对象作为参数传递给侦听器函数。它通常写成event或e。我们可以访问事件的code属性keydown来复制PC游戏的键盘控件。
要试用它,请使用
标记创建基本HTML文件并将其加载到浏览器中。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<p>
</p>
</body>
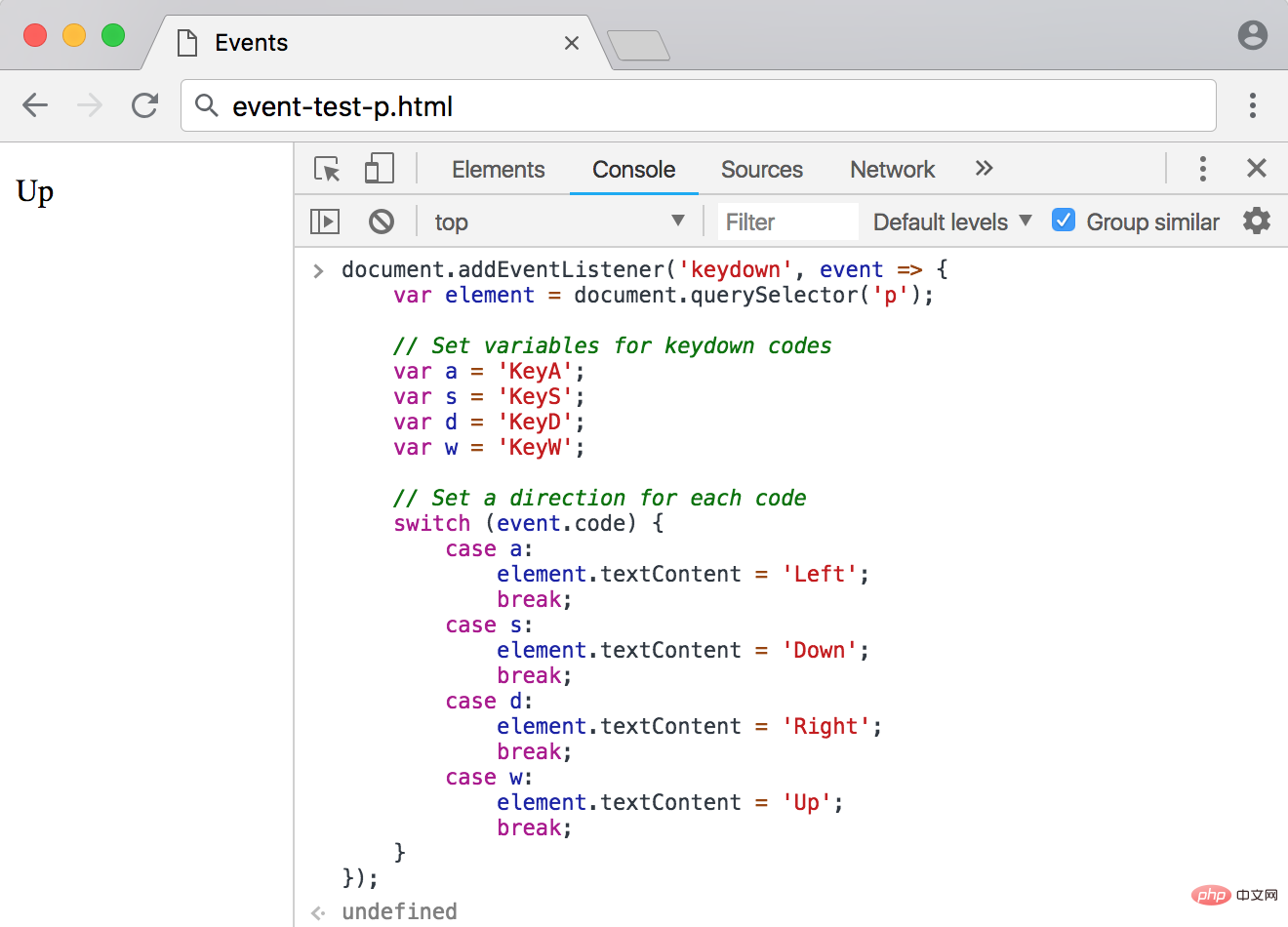
</html>然后,在浏览器的开发者控制台中键入以下JavaScript代码。
// Pass an event through to a listener
document.addEventListener('keydown', event = >{
var element = document.querySelector('p');
// Set variables for keydown codes
var a = 'KeyA';
var s = 'KeyS';
var d = 'KeyD';
var w = 'KeyW';
// Set a direction for each code
switch (event.code) {
case a:
element.textContent = 'Left';
break;
case s:
element.textContent = 'Down';
break;
case d:
element.textContent = 'Right';
break;
case w:
element.textContent = 'Up';
break;
}
});当您按下一个键- ,a,s,d或者w-你会看到类似以下的输出:

从这里开始,您可以继续开发浏览器的响应方式以及按下这些键的用户,并可以创建更加动态的网站。
接下来,我们将介绍一个最常用的事件属性:target属性。在下面的示例中,我们div在一个内部有三个元素section。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<section>
<div id="one">One</div>
<div id="two">Two</div>
<div id="three">Three</div></section>
</body>
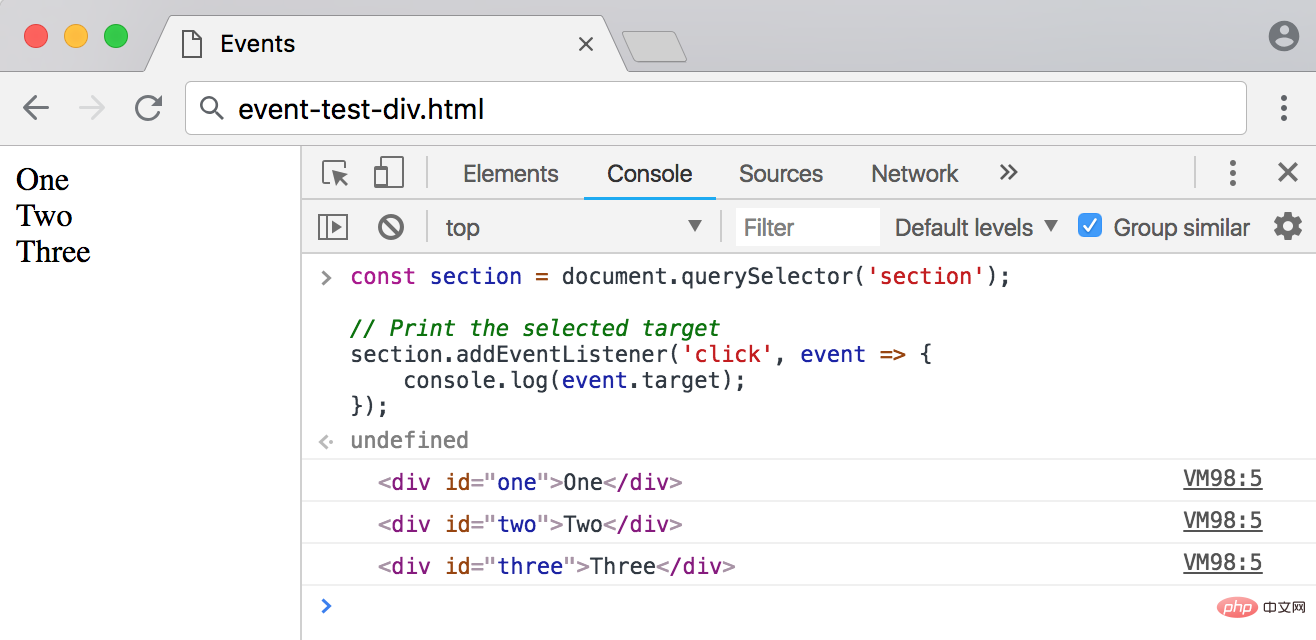
</html>使用事件。在浏览器的开发人员控制台中,我们可以将一个事件侦听器放在外部section元素上,并获得嵌套最深的元素。
const section = document.querySelector('section');
// Print the selected target
section.addEventListener('click', event = >{
console.log(event.target);
});单击其中任何一个元素都将使用event.target将相关特定元素的输出返回到控制台。这非常有用,因为它允许您只放置一个事件侦听器,该侦听器可用于访问许多嵌套元素。

使用Event对象,我们可以设置与所有事件相关的响应,包括通用事件和更具体的扩展。
结论
事件是在网站上发生的操作,例如单击,悬停,提交表单,加载页面或按键盘上的键。当我们能够让网站响应用户所采取的操作时,JavaScript就变得真正具有互动性和动态性。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 深入理解JavaScript中的事件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci tentang warisan fungsi C++: Bagaimana untuk menggunakan 'penunjuk kelas asas' dan 'penunjuk kelas terbitan' dalam warisan?
May 01, 2024 pm 10:27 PM
Penjelasan terperinci tentang warisan fungsi C++: Bagaimana untuk menggunakan 'penunjuk kelas asas' dan 'penunjuk kelas terbitan' dalam warisan?
May 01, 2024 pm 10:27 PM
Dalam pewarisan fungsi, gunakan "penunjuk kelas asas" dan "penunjuk kelas terbitan" untuk memahami mekanisme pewarisan: apabila penuding kelas asas menghala ke objek kelas terbitan, transformasi ke atas dilakukan dan hanya ahli kelas asas diakses. Apabila penuding kelas terbitan menghala ke objek kelas asas, hantaran ke bawah dilakukan (tidak selamat) dan mesti digunakan dengan berhati-hati.
 Penjelasan terperinci tentang warisan fungsi C++: Bagaimana untuk menyahpepijat ralat dalam warisan?
May 02, 2024 am 09:54 AM
Penjelasan terperinci tentang warisan fungsi C++: Bagaimana untuk menyahpepijat ralat dalam warisan?
May 02, 2024 am 09:54 AM
Petua penyahpepijatan ralat warisan: Pastikan perhubungan warisan yang betul. Gunakan penyahpepijat untuk melangkah melalui kod dan memeriksa nilai pembolehubah. Pastikan anda menggunakan pengubah suai maya dengan betul. Periksa masalah berlian warisan yang disebabkan oleh warisan tersembunyi. Semak fungsi maya tulen yang tidak dilaksanakan dalam kelas abstrak.
 Penjelasan terperinci tentang warisan fungsi C++: Bagaimana untuk memahami hubungan 'is-a' dan 'has-a' dalam warisan?
May 02, 2024 am 08:18 AM
Penjelasan terperinci tentang warisan fungsi C++: Bagaimana untuk memahami hubungan 'is-a' dan 'has-a' dalam warisan?
May 02, 2024 am 08:18 AM
Penjelasan terperinci tentang pewarisan fungsi C++: Kuasai hubungan antara "is-a" dan "has-a" Apakah pewarisan fungsi? Warisan fungsi ialah teknik dalam C++ yang mengaitkan kaedah yang ditakrifkan dalam kelas terbitan dengan kaedah yang ditakrifkan dalam kelas asas. Ia membenarkan kelas terbitan untuk mengakses dan mengatasi kaedah kelas asas, dengan itu memanjangkan fungsi kelas asas. Perhubungan "is-a" dan "mempunyai-a" Dalam pewarisan fungsi, perhubungan "is-a" bermakna kelas terbitan ialah subjenis kelas asas, iaitu kelas terbitan "mewarisi" ciri dan tingkah laku kelas asas. Perhubungan "mempunyai-a" bermaksud bahawa kelas terbitan mengandungi rujukan atau penunjuk kepada objek kelas asas, iaitu, kelas terbitan "memiliki" objek kelas asas. SintaksBerikut ialah sintaks untuk cara melaksanakan pewarisan fungsi: classDerivedClass:pu
 Bagaimanakah warisan dan polimorfisme mempengaruhi gandingan kelas dalam C++?
Jun 05, 2024 pm 02:33 PM
Bagaimanakah warisan dan polimorfisme mempengaruhi gandingan kelas dalam C++?
Jun 05, 2024 pm 02:33 PM
Pewarisan dan polimorfisme mempengaruhi gandingan kelas: Pewarisan meningkatkan gandingan kerana kelas terbitan bergantung pada kelas asas. Polimorfisme mengurangkan gandingan kerana objek boleh bertindak balas kepada mesej secara konsisten melalui fungsi maya dan penunjuk kelas asas. Amalan terbaik termasuk menggunakan warisan dengan berhati-hati, menentukan antara muka awam, mengelakkan penambahan ahli data pada kelas asas dan menyahgandingkan kelas melalui suntikan kebergantungan. Contoh praktikal yang menunjukkan cara menggunakan polimorfisme dan suntikan pergantungan untuk mengurangkan gandingan dalam aplikasi akaun bank.
 Genshin Impact Pengenalan kepada peta baharu dalam versi 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Pengenalan kepada peta baharu dalam versi 4.4
Jan 31, 2024 pm 06:36 PM
Memperkenalkan peta baharu Genshin Impact versi 4.4, Genshin Impact 4.4 versi turut menyambut Festival Tanglung Laut di Liyue Pada masa yang sama, kawasan peta baharu akan dilancarkan dalam versi 4.4 yang dipanggil Shen Yu Valley. Mengikut maklumat yang diberikan, Shen Yugu sebenarnya adalah sebahagian daripada Kampung Qiaoying, tetapi pemain lebih terbiasa memanggilnya Shen Yugu. Sekarang izinkan saya memperkenalkan peta baharu kepada anda. Pengenalan kepada peta baharu Genshin Impact versi 4.4.4 akan membuka "Lembah Chenyu·Shanggu", "Lembah Chenyu·Nanling" dan "Gunung Laixin" di utara Liyue. Titik utama Teleportasi telah dibuka untuk pelancong di "Chenyu Lembah·Shanggu" . ※Selepas melengkapkan prolog Demon God Quest·Act 3: The Dragon and the Song of Freedom, titik sauh teleportasi akan dibuka secara automatik. 2. Qiaoyingzhuang Apabila angin musim bunga yang hangat sekali lagi membelai pergunungan dan padang Chenyu, harumnya
 'Pengenalan kepada Pengaturcaraan Berorientasikan Objek dalam PHP: Dari Konsep kepada Amalan'
Feb 25, 2024 pm 09:04 PM
'Pengenalan kepada Pengaturcaraan Berorientasikan Objek dalam PHP: Dari Konsep kepada Amalan'
Feb 25, 2024 pm 09:04 PM
Apakah pengaturcaraan berorientasikan objek? Pengaturcaraan berorientasikan objek (OOP) ialah paradigma pengaturcaraan yang mengabstrak entiti dunia sebenar ke dalam kelas dan menggunakan objek untuk mewakili entiti ini. Kelas mentakrifkan sifat dan tingkah laku objek, dan objek memberi contoh kelas. Kelebihan utama OOP ialah ia menjadikan kod lebih mudah difahami, diselenggara dan digunakan semula. Konsep Asas OOP Konsep utama OOP termasuk kelas, objek, sifat dan kaedah. Kelas ialah pelan tindakan sesuatu objek, yang mentakrifkan sifat dan kelakuannya. Objek ialah contoh kelas dan mempunyai semua sifat dan tingkah laku kelas. Sifat ialah ciri-ciri objek yang boleh menyimpan data. Kaedah ialah fungsi objek yang boleh beroperasi pada data objek. Kelebihan OOP Kelebihan utama OOP termasuk: Kebolehgunaan semula: OOP boleh menjadikan kod lebih banyak
 Antara Muka Java dan Kelas Abstrak: Jalan Menuju Syurga Pengaturcaraan
Mar 04, 2024 am 09:13 AM
Antara Muka Java dan Kelas Abstrak: Jalan Menuju Syurga Pengaturcaraan
Mar 04, 2024 am 09:13 AM
Antara Muka: Antara muka kontrak tanpa pelaksanaan mentakrifkan satu set tandatangan kaedah dalam Java tetapi tidak menyediakan sebarang pelaksanaan konkrit. Ia bertindak sebagai kontrak yang memaksa kelas yang melaksanakan antara muka untuk melaksanakan kaedah yang ditentukan. Kaedah dalam antara muka adalah kaedah abstrak dan tidak mempunyai badan kaedah. Contoh kod: publicinterfaceAnimal{voideat();voidsleep();} Kelas Abstrak: Pelan Tindakan Separa Kelas abstrak ialah kelas induk yang menyediakan pelaksanaan separa yang boleh diwarisi oleh subkelasnya. Tidak seperti antara muka, kelas abstrak boleh mengandungi pelaksanaan konkrit dan kaedah abstrak. Kaedah abstrak diisytiharkan dengan kata kunci abstrak dan mesti ditindih oleh subkelas. Contoh kod: publicabstractcla
 Warisan Fungsi C++ Diterangkan: Bagaimana untuk Merekabentuk Hierarki Warisan Kelas Asas dan Terbitan yang Baik?
May 03, 2024 am 11:06 AM
Warisan Fungsi C++ Diterangkan: Bagaimana untuk Merekabentuk Hierarki Warisan Kelas Asas dan Terbitan yang Baik?
May 03, 2024 am 11:06 AM
Warisan fungsi membolehkan kelas terbitan mewarisi kaedah daripada kelas asas, membolehkan penggunaan semula kod dan polimorfisme. Mereka bentuk hierarki warisan yang baik mengikut tanggungjawab tunggal, tertutup dan prinsip penggantian Rees boleh mengelakkan masalah gandingan kod dan berlian.






