
Pertama sekali, antara pelbagai penyemak imbas, Firefox mempunyai sokongan terbaik untuk penyahpepijatan titik putus Firefox bukan sahaja boleh menggunakan Firebug untuk menyahpepijat skrip js halaman, tetapi juga menggunakan alat penyahpepijatan lanjutan seperti JavaScript Debugger (Venkman) untuk menyahpepijat sambungan Firefox. js. Selain itu, Firefox juga menyokong beberapa fungsi penyahpepijatan titik putus yang lebih maju dan fungsi pemantauan berubah-ubah.
Antara pelayar lain, fungsi penyahpepijatan Opera, Chrome dan Safari juga agak mudah digunakan. DragonFly Opera agak pantas, mempunyai antara muka yang bersih dan mempunyai fungsi yang berkuasa, tetapi ia tidak mesra pengguna seperti Safari. Sebagai perbandingan, alat pengaturcara IE8 tidak berguna.
Masa adalah terhad kali ini, jadi mari kita rumuskan dahulu kemahiran penyahpepijatan di bawah Firefox.
1. Gunakan Firebug untuk penyahpepijatan titik putus
Menyahpepijat JavaScript dengan Firebug adalah sangat mudah. Langkah khusus:
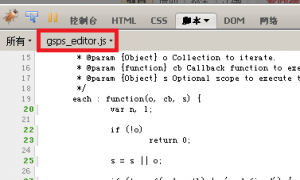
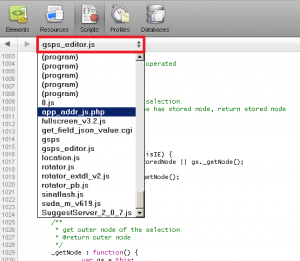
a. Selepas membuka Firebug, dayakan penyahpepijatan "skrip" dan cari fail skrip yang dirujuk (atau js sebaris);

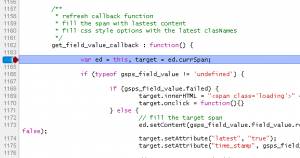
c. Jika titik putus telah dilaksanakan, muat semula halaman dan skrip akan mengganggu pada titik putus. Jika titik putus belum dilaksanakan, anda boleh terus melaksanakan tindakan pada halaman (seperti mengklik butang, dsb.), dan kemudian kod akan mengganggu pada titik putus;
Gunakan Firebug untuk penyahpepijatan titik putus (klik untuk membesarkan)
Ia sangat mudah! Kelebihan penyahpepijatan dengan titik putus Firebug diringkaskan seperti berikut:
Garis di mana titik putus boleh ditambah dinomborkan dalam warna hijau, yang sangat intuitif;
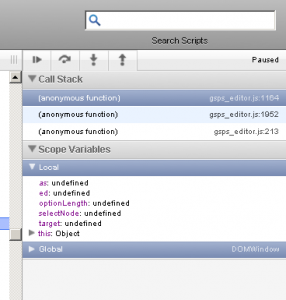
Timbunan panggilan dipaparkan dalam dua cara, yang sangat mudah
Paparan pembolehubah tempatan sangat jelas dan ringkas.
2. Gunakan Penyahpepijat JavaScript untuk penyahpepijatan titik putus
Ini ialah alat penyahpepijatan lama, yang dahulunya dipanggil Venkman, yang boleh dipasang pada Firefox dalam bentuk sambungan Mari kita panggilnya Venkman di sini. Ia bukan sahaja boleh menyahpepijat skrip halaman, tetapi juga menyahpepijat js dalam sambungan Firefox. Apabila kami melakukan pembangunan sambungan Firefox, Venkman ialah alat yang sangat diperlukan, Lao Tian amat mengesyorkannya! Sudah tentu, pelaksanaan logik Firefox itu sendiri juga dilakukan dalam JavaScript. Kami kini boleh menggunakan Venkman untuk menyahpepijat Firefox sendiri. Js teras Firefox ialah browser.js, yang berada di bawah laluan ini:
chrome://browser/content/browser.js
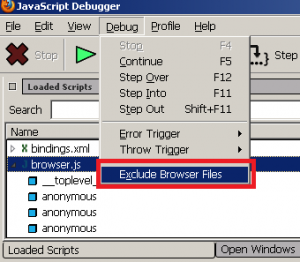
Venkman: Pilih fail js untuk dinyahpepijat (klik untuk membesarkan)

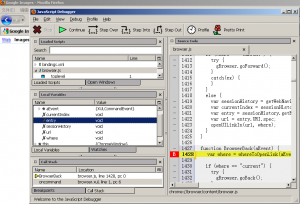
Nyahpepijat Firefox dengan titik putus Penyahpepijat JavaScript (klik untuk membesarkan)
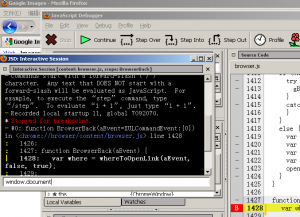
 Sudah tentu Venkman juga dilengkapi dengan konsol Menggunakan konsol ini, kita boleh melihat apakah tetingkap dan dokumen itu di peringkat penyemak imbas. Sama seperti konsol Firebug dan penyemak imbas lain, masukkan terus coretan kod js!
Sudah tentu Venkman juga dilengkapi dengan konsol Menggunakan konsol ini, kita boleh melihat apakah tetingkap dan dokumen itu di peringkat penyemak imbas. Sama seperti konsol Firebug dan penyemak imbas lain, masukkan terus coretan kod js!
Gunakan konsol yang disertakan dengan Venkman (klik untuk membesarkan)
 Jika anda berminat, anda boleh menemui lebih banyak perkara menarik tentang pembangunan Firefox (dan pembangunan sambungan) di sini!
Jika anda berminat, anda boleh menemui lebih banyak perkara menarik tentang pembangunan Firefox (dan pembangunan sambungan) di sini!
3. Gunakan penyahpepijat untuk menambah titik putus dalam program
Terdapat juga kaedah yang kurang diketahui untuk menambah titik putus. Kami boleh menambah pernyataan penyahpepijat pada program, supaya alat penyahpepijat Firefox akan kekal pada pernyataan ini dan kod akan menjeda pelaksanaan, yang mempunyai kesan yang sama seperti menambah titik putus. Contohnya:
Apabila halaman dimuatkan semula, titik putus akan kekal pada pernyataan penyahpepijat. Dengan cara ini, kita boleh menambah titik putus seperti yang kita suka semasa menulis kod. Selain itu, penyemak imbas lain (termasuk IE8! Kejutan!) turut menyokong pernyataan penyahpepijat!
Kali terakhir saya meringkaskan teknik untuk menyahpepijat titik putus JavaScript di bawah Firefox Kali ini kita akan melihat penyahpepijatan di bawah pelayar lain. Sedikit penjelasan, kemahiran penyahpepijatan di sini tidak bergantung pada alat selain daripada pelayar, seperti Aptana, VS2008, dll. Jika anda sedang mencari maklumat mengenai perkara ini, saya tidak mempunyainya di sini.
Pelayar lain, terutamanya Opera, Safari, Chrome dan IE8. Kecuali untuk IE8, fungsi penyahpepijatan mereka pada asasnya anda boleh mencari skrip, menambah titik putus, melihat susunan panggilan, pembolehubah tempatan dan konsol berkuasa.
1 Gunakan Opera’s Dragonfly untuk penyahpepijatan titik putus

Gunakan Opera Dragonfly untuk penyahpepijatan titik putus
Alat Terbuka – Lanjutan – Alat Pembangun, dan anda akan melihat alat pembangunan yang serupa dengan Firebug, dipanggil Dragonfly, iaitu pepatung. Di sini anda boleh melihat struktur halaman, melihat interaksi rangkaian dan penyahpepijatan titik putus, dan anda boleh menggunakan Baris Perintah (konsol) semasa proses penyahpepijatan.
Opera pada WindowsXP juga merupakan gred A yang perlu disokong oleh YUI (lihat jadual ini untuk mendapatkan butiran), jadi kami mesti mencuba yang terbaik untuk menyokongnya semasa membangun. Selain itu, alat tontonan DOM Dragonfly mempunyai sorotan, Eksport paparan DOM semasa. Kami boleh membuat beberapa perubahan DOM dalam talian dan kemudian mengeksportnya untuk mendapatkan kod HTML yang diubah, yang sangat mudah.
2. Gunakan Chrome dan Safari untuk penyahpepijatan titik putus
Jika anda rasa Opera terlalu khusus, anda boleh nyahpepijat pada Safari atau Chrome. Kaedah penyahpepijatan dan antara muka kedua-dua penyemak imbas adalah sangat serupa, jadi di sini kita mengambil Safari 4.0 sebagai contoh. Buka Menu – Membangunkan – Mula Menyahpepijat JavaScript, dan alat penyahpepijatan akan muncul. Perlu dinyatakan bahawa adalah lebih baik untuk tidak meletakkan alat penyahpepijatan Safari dan Chrome di bawah penyemak imbas, kerana jika ia muncul, antara muka penyahpepijatan akan menjadi betul.
Mula-mula cari skrip yang anda mahu nyahpepijat:

Penyahpepijatan JavaScript dengan Safari: Cari skrip
Tetapkan titik putus dan muat semula halaman (atau lakukan tindakan):

Penyahpepijatan JavaScript dengan Safari: Menetapkan titik putus
Lihat pembolehubah setempat dan timbunan panggilan fungsi di sebelah kanan:

Penyahpepijatan JavaScript dengan Safari: Paparan Pembolehubah
Sorotan alat penyahpepijat Safari ialah penyahpepijatan konsol dan titik putus berada pada antara muka yang sama, yang menjadikannya sangat mudah untuk menggunakan konsol untuk melakukan beberapa operasi pengesahan apabila program terganggu.
3. Fungsi penyahpepijatan titik putus IE8
Alat pembangun yang disertakan dengan IE8, walaupun amat sukar untuk digunakan, juga boleh digunakan untuk penyahpepijatan titik putus. Kaedah penyahpepijatan titik putus adalah serupa dengan yang di atas.

Gunakan alatan pembangun IE8 untuk penyahpepijatan titik putus
Seperti yang anda lihat, IE8 nampaknya telah menamatkan pengiktirafan kod js secara tidak dapat dijelaskan. Dalam kes ini, tiada cara untuk menambah titik putus dari baris 74 dan seterusnya, yang luar biasa. Tetapi kadangkala untuk serasi dengan IE, kita perlu melakukan beberapa penyahpepijatan di bawah IE. Anda boleh menggunakan kaedah dalam artikel sebelumnya untuk menambah pernyataan penyahpepijat di mana gangguan diperlukan, supaya apabila program berjalan, IE8 akan mengganggu pada pernyataan penyahpepijat.
Kandungan di atas ialah kemahiran penyahpepijatan JavaScript yang dikongsi oleh editor - penyahpepijatan mematikan Firefox saya harap anda menyukainya.
 Apakah sistem pengurusan biasa?
Apakah sistem pengurusan biasa?
 mintui
mintui
 Versi sistem linux yang manakah mudah digunakan?
Versi sistem linux yang manakah mudah digunakan?
 Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
 Apakah keperluan untuk siaran langsung Douyin?
Apakah keperluan untuk siaran langsung Douyin?
 Mengapa saya tidak boleh membuka pinterest?
Mengapa saya tidak boleh membuka pinterest?
 Pengenalan kepada Dokumen dalam JS
Pengenalan kepada Dokumen dalam JS
 Apakah format nama akaun stim
Apakah format nama akaun stim
 Apakah sistem erp perusahaan?
Apakah sistem erp perusahaan?




