PHP如何实现异步加载
PHP实现异步加载的方法:首先获取浏览器可视区域页面的高度;然后构造一个公式,计算相对比例;接着使用jQuery的getJSON方法,向服务端result.php发送请求;最后解析JSON数据即可。

推荐:《PHP视频教程》
php异步加载数据
无刷新功能我们用到很多很多的,下面我就来给各位介绍一个实例,就是实现php+ajax实现无刷新滚屏加载数据,例子非常的简单大家只要按流程来操作就可以了哦。
方法
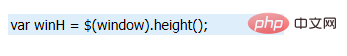
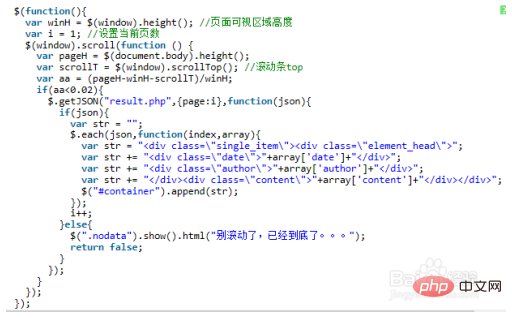
首先,我们要获取浏览器可视区域页面的高度

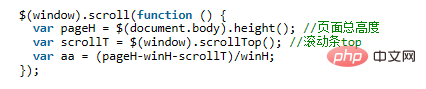
然后,当滚动页面的时候需要做的事情是:计算页面总高度(当滚动底部时,页面新加载数据,所以页面总高度是动态变化的),计算滚动条位置(滚动条位置也是随着加载页面的高度动态变化的),然后构造一个公式,计算相对比例

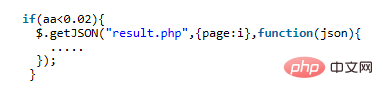
当滚动条接近页底时,触发ajax加载,在本例中我们使用jQuery的getJSON方法,向服务端result.php发送请求,请求的参数为page,即页数

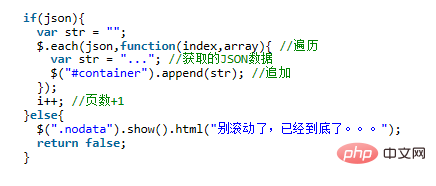
如果请求响应成功返回JSON数据,则解析JSON数据,并将数据追加到页面DIV#container后,如果没有JSON数据返回,则说明数据全部显示完毕

完整的jQuery代码如下

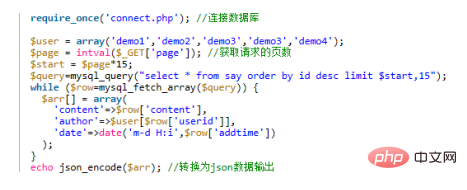
result.php
当滚动到页面底部时,前端Ajax请求到result.php,该后台程序将根据请求的数据页数:page,查询数据表中对应的记录,并将记录集以json的格式输出返回给前端处理

好了,本文的介绍到此结束,快去看看效果吧。
以上所述就是本文的全部内容了,希望大家能够喜欢
Atas ialah kandungan terperinci PHP如何实现异步加载. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 Tarikh dan Masa CakePHP
Sep 10, 2024 pm 05:27 PM
Tarikh dan Masa CakePHP
Sep 10, 2024 pm 05:27 PM
Untuk bekerja dengan tarikh dan masa dalam cakephp4, kami akan menggunakan kelas FrozenTime yang tersedia.
 Muat naik Fail CakePHP
Sep 10, 2024 pm 05:27 PM
Muat naik Fail CakePHP
Sep 10, 2024 pm 05:27 PM
Untuk mengusahakan muat naik fail, kami akan menggunakan pembantu borang. Di sini, adalah contoh untuk muat naik fail.
 Bincangkan CakePHP
Sep 10, 2024 pm 05:28 PM
Bincangkan CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ialah rangka kerja sumber terbuka untuk PHP. Ia bertujuan untuk menjadikan pembangunan, penggunaan dan penyelenggaraan aplikasi lebih mudah. CakePHP adalah berdasarkan seni bina seperti MVC yang berkuasa dan mudah difahami. Model, Pandangan dan Pengawal gu
 CakePHP Bekerja dengan Pangkalan Data
Sep 10, 2024 pm 05:25 PM
CakePHP Bekerja dengan Pangkalan Data
Sep 10, 2024 pm 05:25 PM
Bekerja dengan pangkalan data dalam CakePHP adalah sangat mudah. Kami akan memahami operasi CRUD (Buat, Baca, Kemas Kini, Padam) dalam bab ini.
 Pengesah Mencipta CakePHP
Sep 10, 2024 pm 05:26 PM
Pengesah Mencipta CakePHP
Sep 10, 2024 pm 05:26 PM
Pengesah boleh dibuat dengan menambah dua baris berikut dalam pengawal.
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 Pembalakan CakePHP
Sep 10, 2024 pm 05:26 PM
Pembalakan CakePHP
Sep 10, 2024 pm 05:26 PM
Log masuk CakePHP adalah tugas yang sangat mudah. Anda hanya perlu menggunakan satu fungsi. Anda boleh log ralat, pengecualian, aktiviti pengguna, tindakan yang diambil oleh pengguna, untuk sebarang proses latar belakang seperti cronjob. Mengelog data dalam CakePHP adalah mudah. Fungsi log() disediakan






