Think-Swoole之WebSocket客户端消息解析与使用SocketIO处理用户UID与fd关联

WebSocket 客户端消息的解析
前面我们演示了当客户端连接服务端,会触发连接事件,事件中我们要求返回当前客户端的 fd。当客户端发送消息给服务端,服务端会根据我们的规则将消息发送给指定 fd 的客户端:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
$ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
}
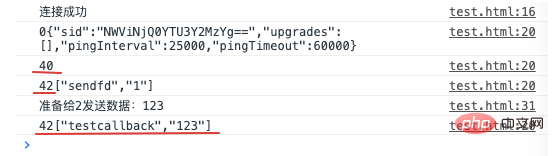
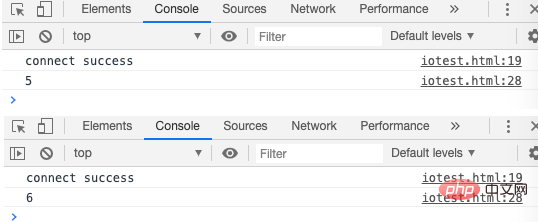
}客户端执行上述两个事件后,控制台打印出以下信息:

返回信息前面有一些数字,40、42都代表什么意义呢?
因为我们使用的扩展是基于 SocketIO 协议的,这些数字可以理解为协议的代号。
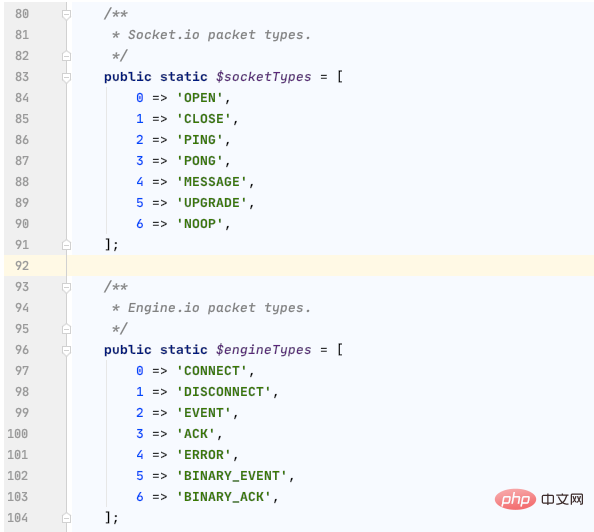
打开 /vendor/topthink/think-swoole/src/websocket/socketio/Packet.php ,有以下内容:

上面是 Socket 类型,下面是引擎,前后两个代号上下拼凑得到:
40:”MESSAGE CONNECT” 42:”MESSAGE EVENT”
结合这些代码,能知道 SocketIO 中消息的大体运作情况。
通过控制台打印出的消息,我们发现这些消息不能直接拿到使用,需要进行截取处理:
test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('连接成功');
}
//数据返回的解析
function mycallback(data){
var start = data.indexOf('[') // 第一次出现的位置
var start1 = data.indexOf('{')
if(start < 0){
start = start1;
}
if(start >= 0 && start1 >= 0){
start = Math.min(start,start1);
}
if(start >= 0){
console.log(data);
var json = data.substr(start); //截取
var json = JSON.parse(json);
console.log(json);
}
}
ws.onmessage = function(data){
// console.log(data.data);
mycallback(data.data);
}
ws.onclose = function(){
console.log('连接断开');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("准备给" + to + "发送数据:" + message);
ws.send(JSON.stringify(['test',{
to:to,
message:message
}])); //发送的数据必须是 ['test',数据] 这种格式
}
</script>
</body>
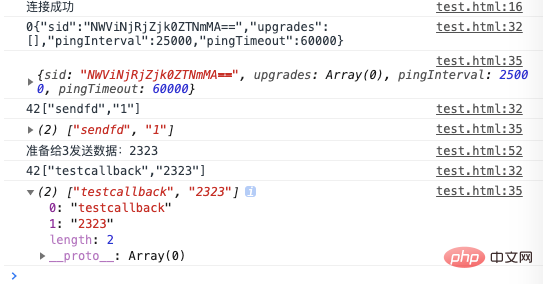
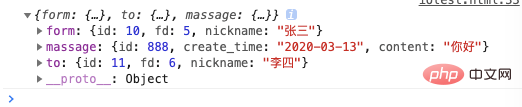
</html>解析后的数据:

使用 SocketIO 处理消息业务
SocketIO 的相关知识可以查看文档,重点看客户端方面知识:
https://www.w3cschool.cn/socket/socket-k49j2eia.html
iotest.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script src="./socketio.js"></script>
<script>
//http 协议
var socket = io("http://127.0.0.1:9501", {transports: ['websocket']});
socket.on('connect', function(){
console.log('connect success');
});
socket.on('close',function(){
console.log('connect close')
});
//send_fd 为自定义的场景值,和后端对应
socket.on("sendfd", function (data) {
console.log(data)
});
//testcallback 为自定义的场景值,和后端对应
socket.on("testcallback", function (data) {
console.log(data)
});
function send() {
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
socket.emit('test', {
//属性可自行添加
to:to,
message:message
})
}
</script>
</body>
</html>var socket = io("http://127.0.0.1:9501", {transports: ['websocket']}); 中第二个参数指明要升级的协议。
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
// $ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
$ws -> to(intval($event['to'])) -> emit('testcallback',[
'form' => [
'id' => 10,
'fd' => $ws -> getSender(),
'nickname' => '张三'
],
'to' => [
'id' => 11,
'fd' => intval($event['to']),
'nickname' => '李四'
],
'massage' => [
'id' => 888,
'create_time' => '2020-03-13',
'content' => $event['message']
]
]);
}
}开启两个客户端,fd 分别是5、6:

WsConnect.php 中,有 $ws -> emit('sendfd',$ws -> getSender()); 发送 fd 消息对应的场景值是 “sendfd” ,在 iotest.html 中,有socket.on("sendfd", function (data) {console.log(data)}); 这段代码,其中也有场景值 “sendfd”,这行代码可以直接获取对应场景值的信息,所以控制台上会打印出 fd 值。
用 fd 5 向 fd 6 发送信息:

两个客户端均会受到信息:

可见消息已经经过解析,因为 WsTest.php 中 发送消息指定场景值 testcallback,iotest.html 中通过 socket.on("testcallback", function (data){console.log(data)}); 可直接获取解析过的结果。
这就看出了 SocketIO 在客户端消息接收方面的便捷之处了。
用户 UID 和客户端 fd 的绑定
前面的例子中,都是通过指定 fd 来向客户端发送消息,实际场景中,我们不可能通过 fd 确定发送对象,因为 fd 不是固定不变的,因此需要将用户的 UID 与客户端的 fd 进行绑定,进而可以通过选择用户,来确定 fd 完成消息的发送。
只需要将前端页面的 HTTP 连接中增加 UID 参数即可:
test.html
var ws = new WebSocket("ws://127.0.0.1:9501/?uid=1");iotest.html
var socket = io("http://127.0.0.1:9501?uid=1", {transports: ['websocket']});后端可以在连接事件中进行绑定:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
// $event 为请求对象
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//获取 uid
$uid = $event -> get('uid');
//获取 fd
$fd = $ws -> getSender();
//获取到 uid 和 fd 后,可以存数据库,内存或者 redis
$ws -> emit('sendfd',[
'uid' => $uid,
'fd' => $fd
]);
}
}有了 UID 与 fd ,可以在每次连接成功后,更新数据库,连接断开后再清空用户对因的 fd。假如服务器重启,那么二者的对应关系也就没用了,所以不必存入数据库,存入 Redis 最好,通过 Redis 的 Hash 来映射二者关系也是不错的选择。
Atas ialah kandungan terperinci Think-Swoole之WebSocket客户端消息解析与使用SocketIO处理用户UID与fd关联. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Bagaimana untuk mencapai komunikasi masa nyata menggunakan PHP dan WebSocket
Dec 17, 2023 pm 10:24 PM
Bagaimana untuk mencapai komunikasi masa nyata menggunakan PHP dan WebSocket
Dec 17, 2023 pm 10:24 PM
Dengan perkembangan teknologi Internet yang berterusan, komunikasi masa nyata telah menjadi bahagian yang amat diperlukan dalam kehidupan seharian. Komunikasi masa nyata yang cekap, kependaman rendah boleh dicapai menggunakan teknologi WebSockets, dan PHP, sebagai salah satu bahasa pembangunan yang paling banyak digunakan dalam bidang Internet, juga menyediakan sokongan WebSocket yang sepadan. Artikel ini akan memperkenalkan cara menggunakan PHP dan WebSocket untuk mencapai komunikasi masa nyata, dan menyediakan contoh kod khusus. 1. Apakah itu WebSocket?
 Gabungan Java dan WebSocket: bagaimana untuk mencapai penstriman video masa nyata
Dec 17, 2023 pm 05:50 PM
Gabungan Java dan WebSocket: bagaimana untuk mencapai penstriman video masa nyata
Dec 17, 2023 pm 05:50 PM
Dengan perkembangan berterusan teknologi Internet, penstriman video masa nyata telah menjadi aplikasi penting dalam bidang Internet. Untuk mencapai penstriman video masa nyata, teknologi utama termasuk WebSocket dan Java. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan Java untuk melaksanakan main balik penstriman video masa nyata dan memberikan contoh kod yang berkaitan. 1. Apakah itu WebSocket? WebSocket ialah protokol untuk komunikasi dupleks penuh pada sambungan TCP tunggal
 Gabungan golang WebSocket dan JSON: merealisasikan penghantaran dan penghuraian data
Dec 17, 2023 pm 03:06 PM
Gabungan golang WebSocket dan JSON: merealisasikan penghantaran dan penghuraian data
Dec 17, 2023 pm 03:06 PM
Gabungan golangWebSocket dan JSON: merealisasikan penghantaran dan penghuraian data Dalam pembangunan Web moden, penghantaran data masa nyata menjadi semakin penting. WebSocket ialah protokol yang digunakan untuk mencapai komunikasi dua hala Tidak seperti model respons permintaan HTTP tradisional, WebSocket membenarkan pelayan untuk menolak data secara aktif kepada klien. JSON (JavaScriptObjectNotation) ialah format ringan untuk pertukaran data yang ringkas dan mudah dibaca.
 PHP dan WebSocket: Amalan terbaik untuk pemindahan data masa nyata
Dec 18, 2023 pm 02:10 PM
PHP dan WebSocket: Amalan terbaik untuk pemindahan data masa nyata
Dec 18, 2023 pm 02:10 PM
PHP dan WebSocket: Kaedah Amalan Terbaik untuk Pemindahan Data Masa Nyata Pengenalan: Dalam pembangunan aplikasi web, pemindahan data masa nyata merupakan keperluan teknikal yang sangat penting. Protokol HTTP tradisional ialah protokol model tindak balas permintaan dan tidak boleh mencapai penghantaran data masa nyata dengan berkesan. Untuk memenuhi keperluan penghantaran data masa nyata, protokol WebSocket telah wujud. WebSocket ialah protokol komunikasi dupleks penuh yang menyediakan cara untuk berkomunikasi dupleks penuh melalui sambungan TCP tunggal. Berbanding dengan H
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan Java dan WebSocket untuk melaksanakan push sebut harga saham masa nyata
Dec 17, 2023 pm 09:15 PM
Cara menggunakan Java dan WebSocket untuk melaksanakan push sebut harga saham masa nyata
Dec 17, 2023 pm 09:15 PM
Cara menggunakan Java dan WebSocket untuk melaksanakan push sebut harga saham masa nyata Pengenalan: Dengan perkembangan pesat Internet, push sebut harga saham masa nyata telah menjadi salah satu tumpuan pelabur. Kaedah tolakan pasaran saham tradisional mempunyai masalah seperti kelewatan yang tinggi dan kelajuan penyegaran yang perlahan Bagi pelabur, ketidakupayaan untuk mendapatkan maklumat pasaran saham terkini tepat pada masanya boleh menyebabkan kesilapan dalam keputusan pelaburan. Tolakan sebut harga saham masa nyata berdasarkan Java dan WebSocket boleh menyelesaikan masalah ini dengan berkesan, membolehkan pelabur mendapatkan maklumat harga saham terkini secepat mungkin.
 Bagaimanakah Java Websocket melaksanakan fungsi papan putih dalam talian?
Dec 17, 2023 pm 10:58 PM
Bagaimanakah Java Websocket melaksanakan fungsi papan putih dalam talian?
Dec 17, 2023 pm 10:58 PM
Bagaimanakah JavaWebsocket melaksanakan fungsi papan putih dalam talian? Dalam era Internet moden, orang ramai memberi lebih banyak perhatian kepada pengalaman kerjasama dan interaksi masa nyata. Papan putih dalam talian ialah fungsi yang dilaksanakan berdasarkan Websocket Ia membolehkan berbilang pengguna bekerjasama dalam masa nyata untuk mengedit papan lukisan yang sama dan menyelesaikan operasi seperti lukisan dan anotasi. Ia menyediakan penyelesaian yang mudah untuk pendidikan dalam talian, mesyuarat jarak jauh, kerjasama pasukan dan senario lain. 1. Latar belakang teknikal WebSocket ialah protokol baharu yang disediakan oleh HTML5






