
javascript栏目简单明了介绍原型与原型链。

在 JavaScript 中,原型和原型链是不可避免的重要概念,那么怎么去理解原型和原型链呢?下面是我对原型和原型链的理解和总结。也许有些理解还比较浅薄,随着时间的推移和理解的深入,以后还会补充。如果大家发现我理解的有问题,欢迎大家在评论中指正。
在以往的学习过程中,我们曾通过学习面向对象语言 java 了解到其有三个要素:封装、继承、多态。关于继承,java 与 javascript 其实两者并不完全一样。
那么 javascript 到底是如何设计出来的呢?早期,浏览器只能浏览网页内容,而不能进行用户交互,也就说当我们输入账号密码进行登录时,浏览器不能对其输入内容进行判断,需要通过服务器进行判断,而网景公司为了解决这一问题,发明一种与 java 搭配使用的辅助脚本语言,并在语法上有些类似。由此可以看出,javascript 受到 java 的影响,其都是对象类型,有对象则就会涉及到继承机制,那么JS的继承机制是怎么样呢?
JS参考java的设计,使用new操作符生成对象,但其与java不同的是new后面跟的是 Construtor 而不是 Class 。
// java 中生成一个对象
Person p = new Person() // Person 指的是类名
// js 生成一个对象
function Person (age) {
this.age = age
this.nation = 'China'
}
var father = new Person(42) // Person 指的是构造函数
var mingming = new Person(11)复制代码 构造函数也是普通函数,其也有 prototype 属性,与普通函数的区别是其要求首字母大写。若构造函数使用new操作符调用时,其需要执行四个步骤:
1. 创建一个新的对象
2. 将 this 指向这个新的对象
3. 执行构造函数,给新对象添加属性和方法
4. 返回这个新对象
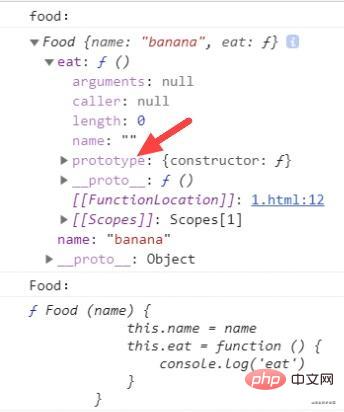
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
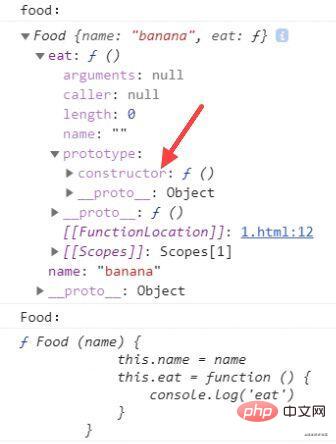
var food = new Food('banana')复制代码 任何一个函数都有一个 prototype 属性,它指向 prototype 对象。那么原型其实就是一个对象,在原型上定义的属性,通过继承(new 操作符实现),实例化的对象也拥有了该属性。
原型与构造函数的关系:构造函数内有一个 prototype 属性,通过该属性可以访问到原型。

以构造函数中的代码为例,Food 就是构造函数,Food.prototype 就是原型,food 就是参照 Food.prototype 生成的一个对象。

实例是指一个构造函数在原型上创建可以"继承"的属性和方法,并通过new操作符创建的对象。

简单来说,我们使用 new 操作符创建一个 food 实例,并且可以通过 instanceof 检验实例与构造函数之间的关系。
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana') // 实例化
var res = food instanceof Food // 检查 food 是否为 Food 实例
console.log(res) // true复制代码当我们在原型上定义一个属性时,实例也会"继承"这个属性。
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana') // 实例化
var res = food instanceof Food // 检查 food 是否为 Food 实例
console.log(res) // true
// 原型定义属性
Food.prototype.type = 'object named Food'
var foodRes = food.type // 实例继承的属性
console.log(foodRes) // object named Food复制代码任何对象在创建时都会有一个 __proto__ 属性,它指向产生当前对象的构造函数的原型对象。由于该属性并非标准规定的属性,所以不要随便去更改该属性的值,以免破坏原型链。也就是说,实例可以通过 __proto__ 属性访问到原型。

对象中的 __proto__ 属性在所有实现中是无法访问到的,但是可以通过 isPrototypeOf() 方法来确定对象之间是否存在着这种关系。
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana') // 实例化
console.log(food.__proto__ === Food.prototype) // true
console.log(Food.prototype.isPrototypeOf(food)) // true复制代码构造函数可以通过 prototype 属性访问到原型,那么原型也是能够通过某种途径访问到构造函数的,其就是原型中的一个属性 constructor ,该属性并不是真正的构造函数,真正的构造函数是指 Constructor,两者不要混淆了。
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana')
console.log(Food.prototype.constructor === Food) //true复制代码
关键:prototype 的 constructor 指向构造函数本身
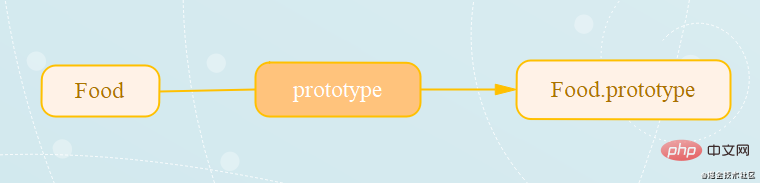
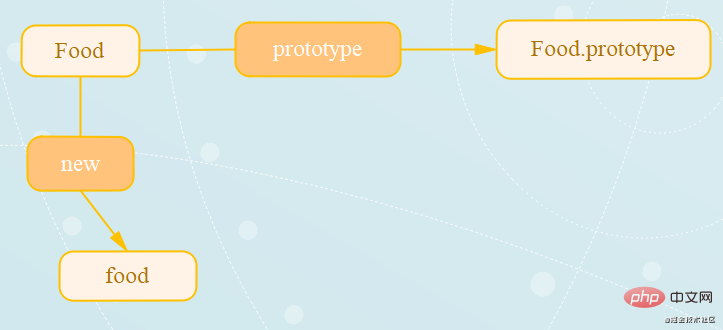
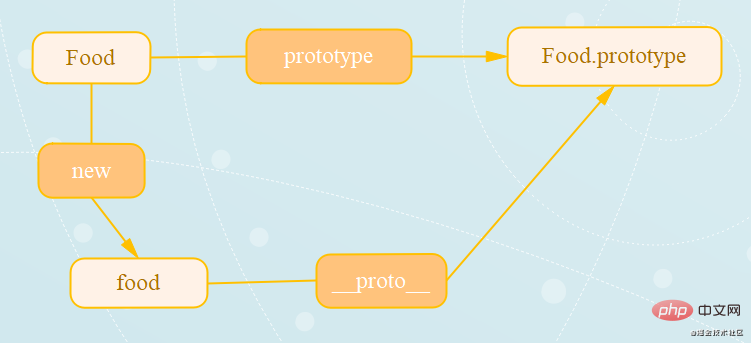
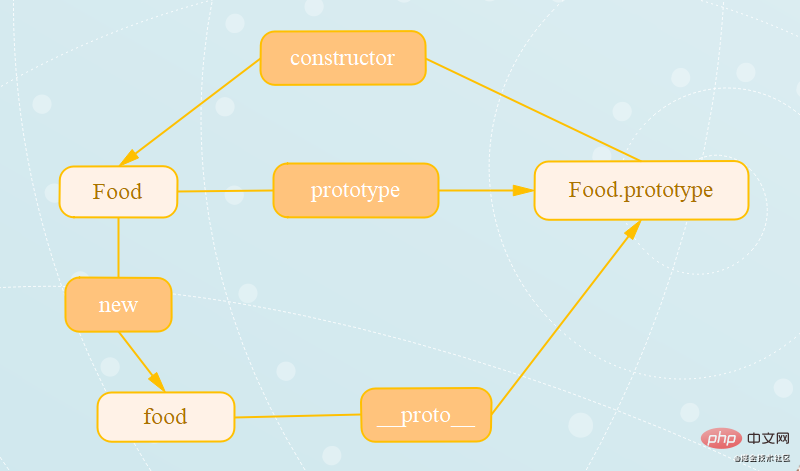
那么构造函数、原型、实例三者的关系应该是这样的:

为了更好地理解这一过程,我通过一个故事给大家梳理一下:
1. 很久以前,有个雕刻家偶然看到一个很精致的花瓶(原型 Food.prototype)
2. 一天,他想通过大批生产复刻这个花瓶来发家致富,于是他先分析这个花瓶,还原了雕刻的过程,并设计出了一条生产线(构造器 Food)
3. 然后通过这条生产线,雕刻出许许多多的复刻花瓶。(实例 food)
proto 是任何对象都有的属性,在js中会形成一条 proto 连接起来的链条,递归访问 proto 直到值为 null ,这个搜索过程形成的链状关系就是原型链。
function Food (name) {
this.name = name
this.eat = function () {
console.log('eat')
}
}
var food = new Food('banana') // 实例化
// 原型链
console.log(food.__proto__) // Food {}
console.log(food.__proto__.__proto__) // {}
console.log(food.__proto__.__proto__.__proto__) // null复制代码如下图:

1. 每创建一个函数都会有一个 prototype 属性,该属性是一个指针,指向一个对象,该对象为原型对象(Food.prototype)。
2. 原型对象上的默认属性 constructor 也是一个指针,指向其相关的构造函数。
3. 通过 new 操作符产生的实例对象都会有一个内部属性指向原型对象,该实例对象可以访问原型对象上的所有属性和方法。
4. 实例可以通过内部指针访问到原型对象,原型对象也可以通过 constructor 找到构造函数。
5. 每个构造函数都有一个原型对象,原型对象上包含一个指向构造函数的指针,实例包含一个指向原型对象的内部指针。
6. __proto___ 的指向取决于对象创建时的实现方式。
7. 构造函数实例,封装的函数,如果通过 new 操作符来调用则是构造函数,否则则不是。 8. 在整个原型链上寻找某个属性,对性能有影响,越是上层的原型对象,对性能的影响越大。
9. js中一切皆对象,通过 new Function 的是函数对象,其构造函数是 Function,而普通对象的构造函数则是 Object 。
10. 每一个对象都有 __proto__ 属性,而每一个函数对象才有 prototype 属性。
1.《JavaScript 高级程序设计》
2.developer.mozilla.org/zhCN/docs/W…
如果你仔细阅读完本文,相信你对 JavaScript 中的原型和原型链会有新的认识。如果你觉得对你有帮助,记得 点赞 哦!如果你发现我理解的有问题,也欢迎你在评论中指正出来。
相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci 这么看,原型与原型链 好像也不难. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah bahasa pengaturcaraan Cina?
Apakah bahasa pengaturcaraan Cina?
 Kaedah dan amalan pemprosesan audio berasaskan Java
Kaedah dan amalan pemprosesan audio berasaskan Java
 Bagaimana untuk memaparkan html di tengah
Bagaimana untuk memaparkan html di tengah
 Apakah perisian pengaturcaraan mikropengawal?
Apakah perisian pengaturcaraan mikropengawal?
 Bagaimana untuk mendapatkan nombor input dalam java
Bagaimana untuk mendapatkan nombor input dalam java
 Bagaimana untuk memadam fail dalam linux
Bagaimana untuk memadam fail dalam linux
 Kumpulan benang Python dan prinsip dan kegunaannya
Kumpulan benang Python dan prinsip dan kegunaannya
 Penyelesaian kepada masalah yang sistem win7 tidak dapat dimulakan
Penyelesaian kepada masalah yang sistem win7 tidak dapat dimulakan
 Bagaimana untuk mendapatkan panjang tatasusunan dalam js
Bagaimana untuk mendapatkan panjang tatasusunan dalam js