Cookie 居然可以这样整了
javascript栏目介绍cookie的不一样用法。

用 JS 操作 Cookie 其实是很麻烦的,并不存在一个简单的 API 能让我们获取或者设置 Cookie。
唯一一个操作 Cookie 的 API 是 document.cookie,但是这句代码使用起来很难受。如果说我们想要获取一个需要的 Cookie,可能得先写这么一个 utils 函数:
function getCookie(name) { const value = `; ${document.cookie}`; const parts = value.split(`; ${name}=`); if (parts.length === 2) return parts.pop().split(';').shift();
}复制代码但是在 Chrome 87 版本中我们无需再引入这样的代码了,取而代之的是新的 API:cookieStore。这是一个异步的 API,可以很方便地获取设置以及监听 Cookie 的改变。
如果你想下载 beta 版本的 Chrome,可以在 此链接 中获取。
以下是新内容的介绍。
获取 Cookie
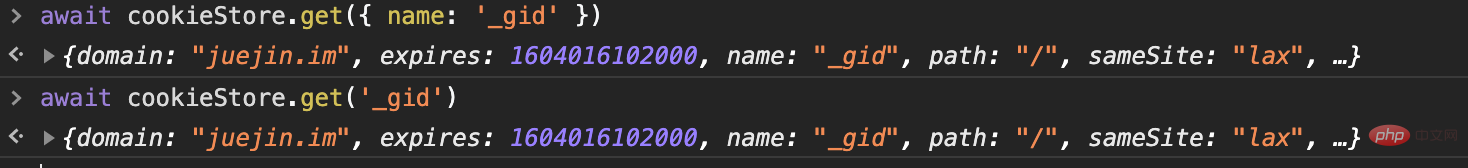
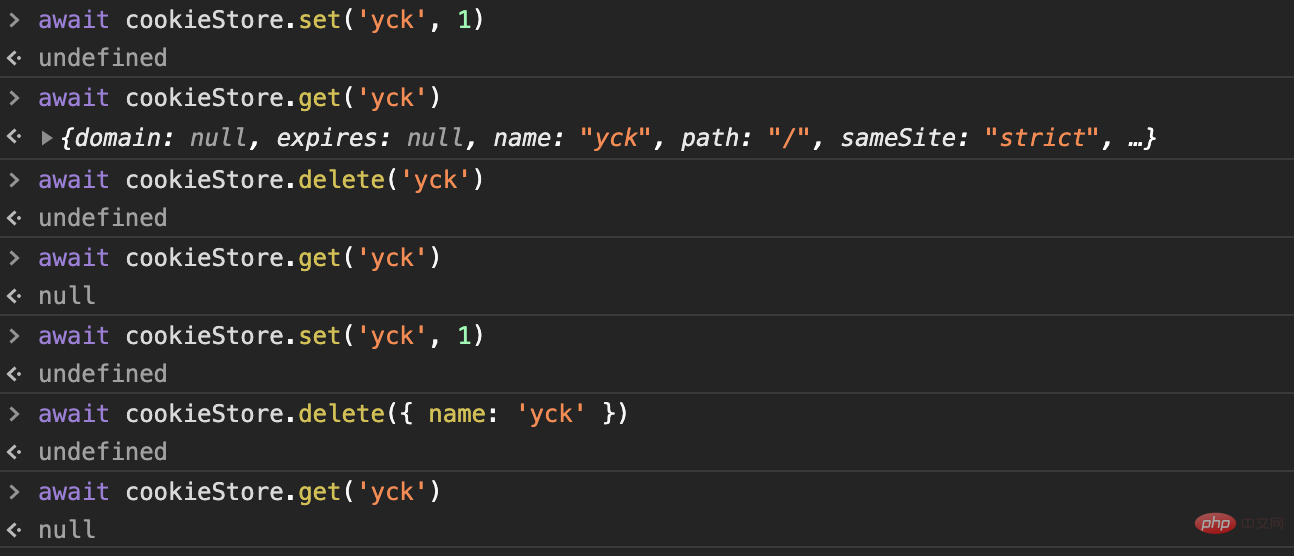
刚才在上文中我们已经了解到在之前获取一个需要的 Cookie 是有多麻烦,如今我们只需一句话就可以获取想要的内容了。

cookieStore.get 有两种函数签名,前者我们可以通过传入 cookie 的属性去匹配想要的内容,后者则是直接传入 name 获取。API 很符合直觉,比之前的方式不知道好到哪里去了。
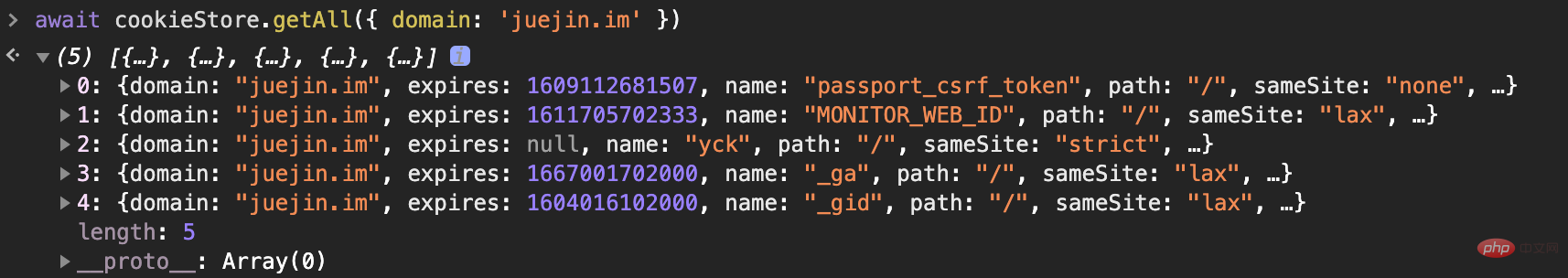
当然除了获取单个 cookie 之外,新的 API 还提供了获取多个 cookie 的方式。比如说现在我想获取所有属于某个 domain 的 cookies,就可以使用如下方式:

设置 Cookie
在之前我们如果需要设置 Cookie 的话,应该会写以下类似的代码,还是在操作 document.cookie
const setCookie = (name, value, days = 7, path = '/') => { const expires = new Date(Date.now() + days * 864e5).toUTCString() document.cookie = name + '=' + encodeURIComponent(value) + '; expires=' + expires + '; path=' + path
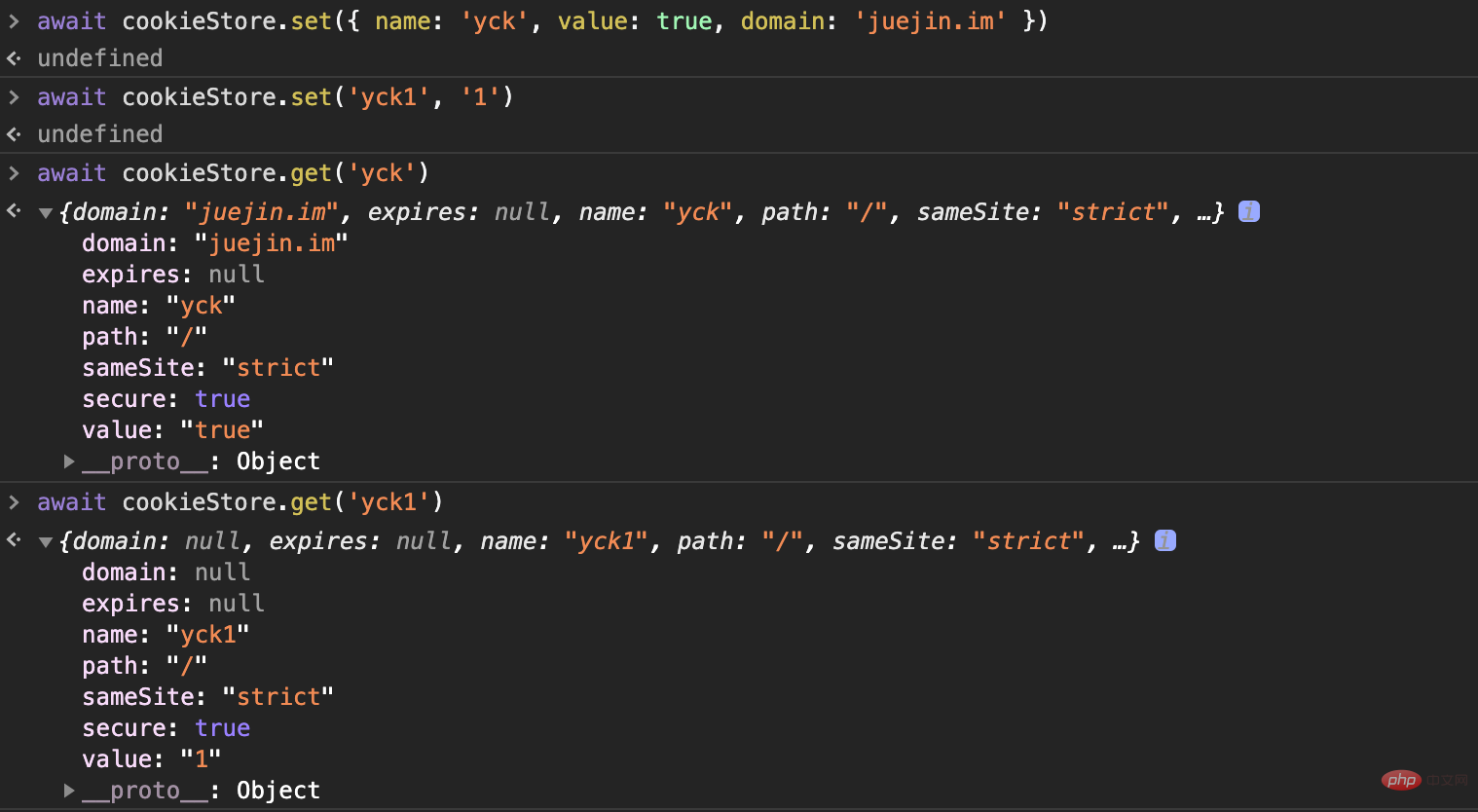
}复制代码现在我们可以通过 cookieStore.set 来很方便的设置 Cookie 了:

set 函数支持两种签名,前者可以设置所有 Cookie 上的内容,后者就是 key-value 的形式。
删除 Cookie
说完获取和删除 Cookie,那么相应的删除操作肯定也是不能少的。
在这之前如果你想删除一个 Cookie,那么需要把这个 Cookie 的过期时间设置在过去,过期了自然而然就失效了。
var delete_cookie = function(name) { document.cookie = name + '=;expires=Thu, 01 Jan 1970 00:00:01 GMT;';
};复制代码看起来很奇怪,想删除一个 Cookie 不是把字段删了,而是把它过期。现在我们有了新的 API 就不需这样做了:

同样的,delete API 也有两个函数签名,单纯字符串的时候等同于需要删除 Cookie 的 name,传个对象时签名略有些与之前不同,需要注意签名中可选属性都是有默认值的:
dictionary CookieStoreDeleteOptions {
required USVString name;
USVString? domain = null;
USVString path = "/";
};复制代码监听 Cookie 的改变
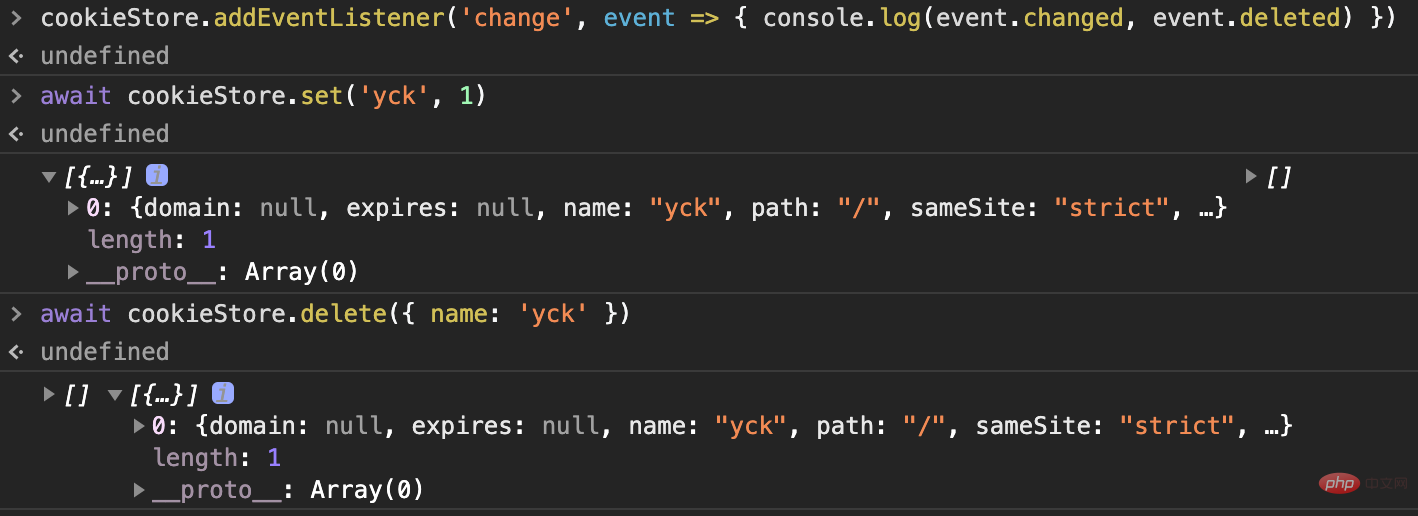
这个功能应该是之前没有的,如今可以通过新的 API 监听 Cookie 的改变及删除。

当我们设置或者删除 Cookie 时对应的事件就会抛出我们所改变的内容。
最后
以上就是本文的内容,该链接是 cookieStore 的文档,有兴趣的读者可以了解下。
前端前沿观察者系列主题为关注前端方向的新 API、规范、技术等,虽然我们短期内可能享受不到这些 API 带来的好处,但是总归有一天或者说 polyfill 能让我们用到这些东西。
相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci Cookie 居然可以这样整了. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Bagaimana untuk Membetulkan Ralat Terlarang Roblox 403 pada Google Chrome
May 19, 2023 pm 01:49 PM
Bagaimana untuk Membetulkan Ralat Terlarang Roblox 403 pada Google Chrome
May 19, 2023 pm 01:49 PM
Ramai pengguna Windows baru-baru ini mengalami ralat luar biasa yang dipanggil Roblox 403 Forbidden Error semasa cuba mengakses URL tapak web dalam penyemak imbas Google Chrome. Walaupun selepas memulakan semula apl Chrome beberapa kali, mereka tidak dapat melakukan apa-apa. Mungkin terdapat beberapa punca yang berpotensi untuk ralat ini, beberapa daripadanya telah kami gariskan dan disenaraikan di bawah. Sejarah penyemakan imbas dan cache lain Chrome dan data rosak Sambungan internet tidak stabil URL tapak web salah Sambungan dipasang daripada sumber pihak ketiga Selepas mempertimbangkan semua aspek di atas, kami telah menghasilkan beberapa pembetulan yang boleh membantu pengguna menyelesaikan isu ini. Jika anda menghadapi masalah yang sama, lihat penyelesaian dalam artikel ini. Betulkan 1
 Di manakah kuki disimpan?
Dec 20, 2023 pm 03:07 PM
Di manakah kuki disimpan?
Dec 20, 2023 pm 03:07 PM
Kuki biasanya disimpan dalam folder kuki penyemak imbas antara muka pengurusan kuki yang disediakan oleh penyemak imbas anda untuk melihat dan mengurus kuki.
 Di manakah kuki pada komputer anda?
Dec 22, 2023 pm 03:46 PM
Di manakah kuki pada komputer anda?
Dec 22, 2023 pm 03:46 PM
Kuki pada komputer anda disimpan di lokasi tertentu pada penyemak imbas anda, bergantung pada penyemak imbas dan sistem pengendalian yang digunakan: 1. Google Chrome, disimpan dalam C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies dll.
 Di manakah kuki mudah alih?
Dec 22, 2023 pm 03:40 PM
Di manakah kuki mudah alih?
Dec 22, 2023 pm 03:40 PM
Kuki pada telefon mudah alih disimpan dalam aplikasi penyemak imbas peranti mudah alih: 1. Pada peranti iOS, Kuki disimpan dalam Tetapan -> Safari -> Lanjutan -> Data Laman Web pelayar Safari 2. Pada peranti Android, Kuki Disimpan; dalam Tetapan -> Tetapan tapak -> Kuki penyemak imbas Chrome, dsb.
 Cara kuki berfungsi
Sep 20, 2023 pm 05:57 PM
Cara kuki berfungsi
Sep 20, 2023 pm 05:57 PM
Prinsip kerja kuki melibatkan pelayan menghantar kuki, pelayar menyimpan kuki, dan pelayar memproses dan menyimpan kuki. Pengenalan terperinci: 1. Pelayan menghantar kuki, dan pelayan menghantar pengepala respons HTTP yang mengandungi kuki ke penyemak imbas. Kuki ini mengandungi beberapa maklumat, seperti pengesahan identiti pengguna, keutamaan, atau kandungan troli beli-belah Selepas pelayar menerima kuki ini, ia akan disimpan pada komputer pengguna 2. Pelayar menyimpan kuki, dsb.
 Penjelasan terperinci tentang tempat kuki penyemak imbas disimpan
Jan 19, 2024 am 09:15 AM
Penjelasan terperinci tentang tempat kuki penyemak imbas disimpan
Jan 19, 2024 am 09:15 AM
Dengan populariti Internet, kami menggunakan pelayar untuk melayari Internet telah menjadi satu cara hidup. Dalam penggunaan harian penyemak imbas, kita sering menghadapi situasi di mana kita perlu memasukkan kata laluan akaun, seperti membeli-belah dalam talian, rangkaian sosial, e-mel, dsb. Maklumat ini perlu direkodkan oleh penyemak imbas supaya ia tidak perlu dimasukkan lagi pada kali berikutnya anda melawat. Ini adalah apabila kuki berguna. Apakah cookies? Kuki merujuk kepada fail data kecil yang dihantar oleh pelayan ke penyemak imbas pengguna dan disimpan secara setempat Ia mengandungi gelagat pengguna beberapa tapak web.
 Adakah pembersihan kuki mempunyai sebarang kesan?
Sep 20, 2023 pm 06:01 PM
Adakah pembersihan kuki mempunyai sebarang kesan?
Sep 20, 2023 pm 06:01 PM
Kesan mengosongkan kuki termasuk menetapkan semula tetapan dan pilihan pemperibadian, menjejaskan pengalaman iklan dan memusnahkan status log masuk dan fungsi mengingati kata laluan. Pengenalan terperinci: 1. Tetapkan semula tetapan dan pilihan yang diperibadikan Jika kuki dikosongkan, troli beli-belah akan ditetapkan semula kepada kosong dan produk perlu ditambah sekali lagi akan menyebabkan status log masuk pada platform media sosial hilang, memerlukan menambah semula. Masukkan nama pengguna dan kata laluan 2. Ia menjejaskan pengalaman pengiklanan Jika kuki dikosongkan, tapak web tidak akan dapat memahami minat dan pilihan kami, dan akan memaparkan iklan yang tidak berkaitan, dsb.
 Apakah bahaya kebocoran kuki?
Sep 20, 2023 pm 05:53 PM
Apakah bahaya kebocoran kuki?
Sep 20, 2023 pm 05:53 PM
Bahaya kebocoran kuki termasuk kecurian maklumat identiti peribadi, penjejakan tingkah laku dalam talian peribadi dan kecurian akaun. Pengenalan terperinci: 1. Maklumat identiti peribadi telah dicuri, seperti nama, alamat e-mel, nombor telefon, dsb. Maklumat ini boleh digunakan oleh penjenayah untuk menjalankan aktiviti haram seperti kecurian identiti dan penipuan 2. Tingkah laku dalam talian peribadi dikesan dan dianalisis melalui kuki Dengan data dalam akaun, penjenayah boleh mengetahui tentang sejarah penyemakan imbas pengguna, pilihan membeli-belah, hobi, dsb.;




