
下面由ThinkPHP教程栏目给大家介绍ThinkPHP6.0使用富文本编辑器wangEditor3,希望对需要的朋友有所帮助!
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,
具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
可惜在官网下载太慢了,而且界面有些许复古,放弃了,使用了轻量级wangEditor3。
1.下载
手册中下载
https://www.kancloud.cn/wangfupeng/wangeditor3/332599
导入到项目中

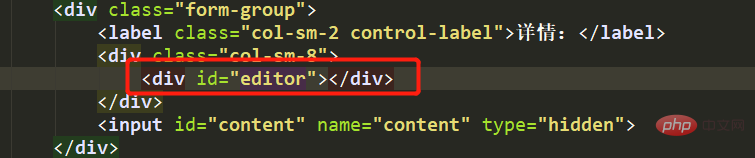
2.项目中创建
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|


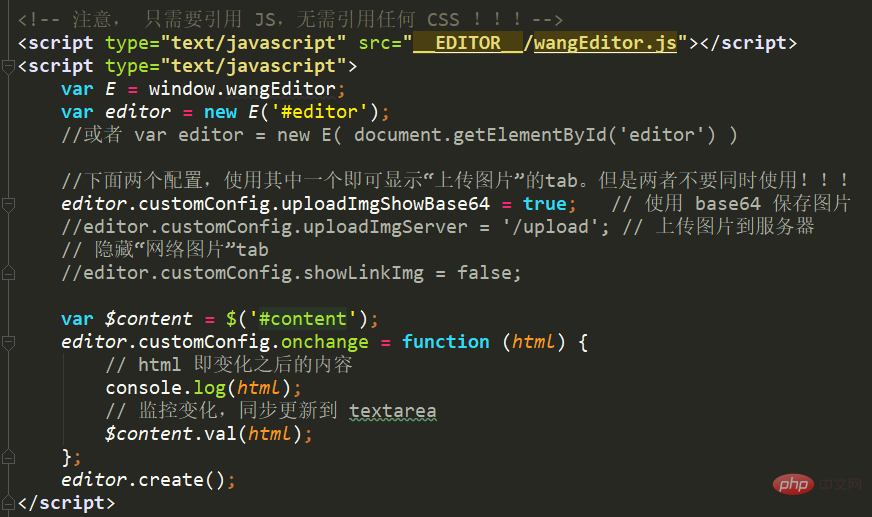
图片上传选的使用 base64 编码直接将图片插入到内容中,免去配置本地上传
没用Ajax,所以在表单中添加 了一个隐藏文本框
1 |
|
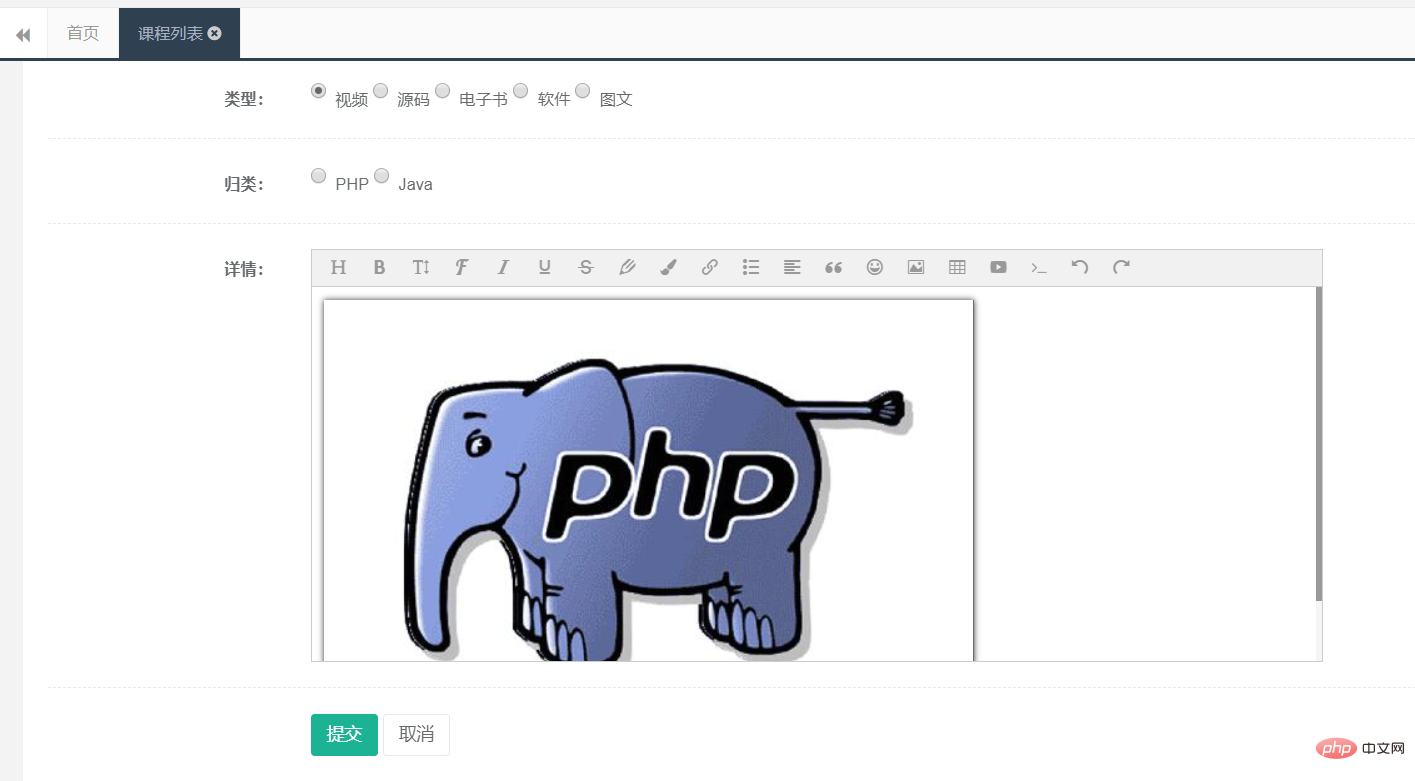
配置onchange函数之后,用户操作(鼠标点击、键盘打字等)导致的内容变化之后,会自动触发onchange函数执行。
submit提交时富文本内容也会提交。

3.保存文本到数据库

Atas ialah kandungan terperinci 关于ThinkPHP6.0使用富文本编辑器wangEditor3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kedai Apple tidak boleh bersambung
Kedai Apple tidak boleh bersambung
 Bagaimana untuk menyediakan pelayan ftp
Bagaimana untuk menyediakan pelayan ftp
 Kaedah pembaikan ralat Kernelutil.dll
Kaedah pembaikan ralat Kernelutil.dll
 Penyelesaian kepada kod ralat paparan komputer 651
Penyelesaian kepada kod ralat paparan komputer 651
 Windows tidak dapat menyelesaikan pemformatan penyelesaian cakera keras
Windows tidak dapat menyelesaikan pemformatan penyelesaian cakera keras
 Bagaimana untuk menentukan tatasusunan
Bagaimana untuk menentukan tatasusunan
 Mana satu lebih baik, vivox100 atau vivox100pro?
Mana satu lebih baik, vivox100 atau vivox100pro?
 Apakah fungsi pembahagi frekuensi
Apakah fungsi pembahagi frekuensi