 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang kemahiran javascript_javascript penyahpepijatan krom
Penjelasan terperinci tentang kemahiran javascript_javascript penyahpepijatan krom
Penjelasan terperinci tentang kemahiran javascript_javascript penyahpepijatan krom
1. API Konsol
Console.assert()
Tentukan sama ada parameter pertama adalah benar Jika ia palsu, pengecualian akan dilemparkan dan maklumat yang sepadan akan dikeluarkan ke konsol.
Console.count()
Rekod bilangan panggilan menggunakan parameter sebagai pengenalan, dan cetak pengenalan dan bilangan panggilan pada konsol semasa membuat panggilan.
Console.debug()
Satu alias untuk kaedah console.log Untuk kegunaan, sila rujuk Console.log()
Console.dir()
Cetak pernyataan bermula dengan simbol segi tiga Anda boleh mengklik segi tiga untuk mengembangkan untuk melihat sifat objek.
Console.error()
Cetak mesej ralat untuk kegunaan, sila rujuk penggantian rentetan.
Console._exception()
Nama lain untuk kaedah ralat untuk penggunaan, sila rujuk Console.error()
Console.group()
Cetak struktur pokok dengan kaedah groupCollapsed dan groupEnd;
Console.groupCollapsed()
Kaedah penggunaan adalah sama seperti kumpulan Perbezaannya ialah kandungan yang dicetak oleh kumpulanDiruntuhkan diruntuhkan secara lalai.
Console.groupEnd()
Tamatkan Pokok semasa
Console.info()
Cetak maklumat bermula dengan aksara tanda seru, kaedah penggunaannya sama seperti log
Console.log()
Mencetak rentetan, kaedah penggunaan adalah serupa dengan output format printf C
Console.profile()
Anda boleh menggunakan parameter pertama sebagai pengecam untuk memulakan pengumpulan data semasa proses pelaksanaan JavaScript. Ia serupa dengan membuka Profil dalam pilihan konsol krom Untuk butiran, sila rujuk profil krom
Console.profileEnd()
Bekerjasama dengan kaedah profil sebagai penamat pengumpulan data.
Console.table()
Cetak data ke dalam jadual. Console.table [en-US]
Console.time()
Pemasa, menerima parameter sebagai pengecam.
Console.timeEnd()
Menerima parameter sebagai bendera untuk menamatkan pemasa tertentu.
Console.trace()
Cetak jejak tindanan.
Console.warn()
Cetak mesej amaran untuk kegunaan, sila rujuk penggantian rentetan.
2 1. Console.log
Versi lama serasi
if(!window.console){ window.console = {log: function(){} }; }
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
//Object {str: "Some text", id: 5}Memformat
rentetan format%s %d atau %i format int
%f format terapung
%o Format Objek objek
%O memformat objek objek
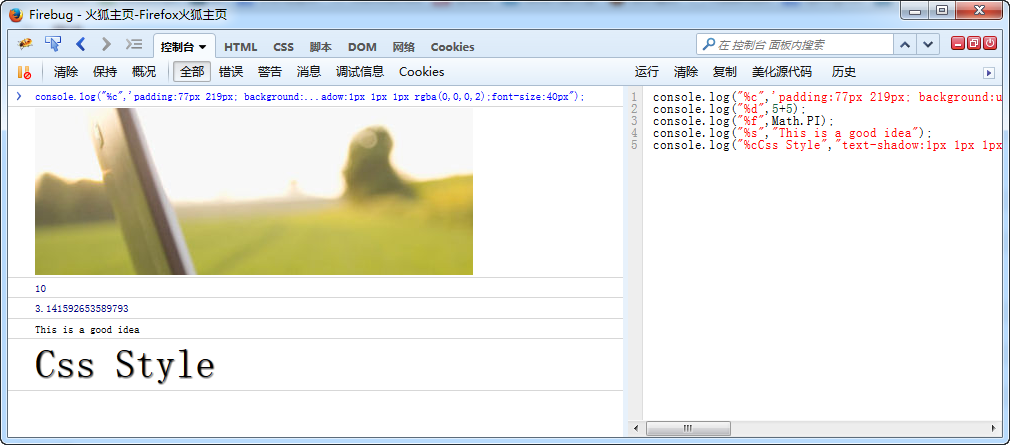
%c format css
Objek output
console.log("%o",document.body);
console.log("%O",document.body);

Google chrome 46.0.2490.71 m 上图片出不来

Firefox 41.0.2 下测试

不过网上有一个有趣的东西 console.image,chrome自带的有扩展 https://github.com/jffry/console.image-chrome-extension
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
源代码地址:https://github.com/adriancooney/console.image
2、console.info/console.log
var car = "Dodge Charger";
var someObject = {str:"Some text", id:5};
console.info("My first car was a", car, ". The object is: ", someObject);
for (var i=0; i<5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i+1);
}
console.log("I want to print a number:%d","string")

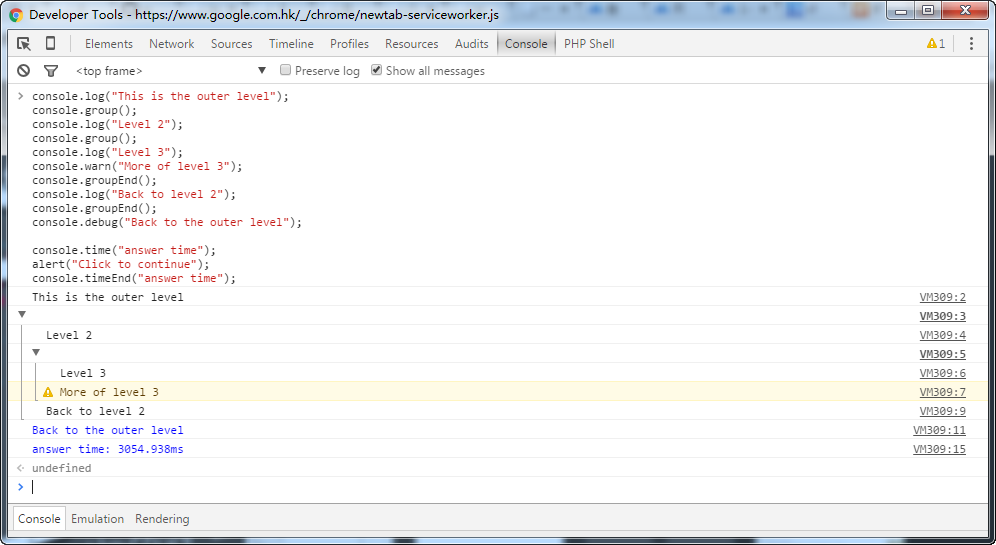
3、console.group/console.warn/console.time/console.debug
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.debug("Back to the outer level");
console.time("answer time");
alert("Click to continue");
console.timeEnd("answer time");

4、console.trace 在页面console文档中查看堆栈跟踪的详细介绍和示例.这个比较好用
foo();
function foo() {
function bar() {
console.trace();
}
bar();
}
5、console.assert/console.count/console.dirxml/console.dir/console.error
var list = document.querySelectorAll('div.rtmarg');
console.assert(list[0].childNodes.length > 10 , "Oops,this is small");
function login(user) {
console.count("Login called for user '" + user + "'");
}
login("join");
login("join");
login("join");
login("chen");
console.dir(document.body);
function connectToServer() {
var errorCode = 1;
if (errorCode) {
console.error("Error: %s (%i)", "Server is not responding", 500);
}
}
connectToServer();
var list = document.querySelectorAll("div.rtmarg");
console.dirxml(list[0]);
6、Other Command Line API
inspect(document.body.firstChild);
getEventListeners(document);
var player1 = { "name": "Ted", "level": 42}
keys(player1);
function sum(x, y) { return x + y;}
monitor(sum);
monitorEvents(window, "resize");
7、debugger 非常好用的一个工具
brightness = function() {
debugger;
var r = Math.floor(this.red*255);
var g = Math.floor(this.green*255);
var b = Math.floor(this.blue*255);
return (r * 77 + g * 150 + b * 29) >> 8;
}
brightness();
调试的时候还可以加断点什么的……
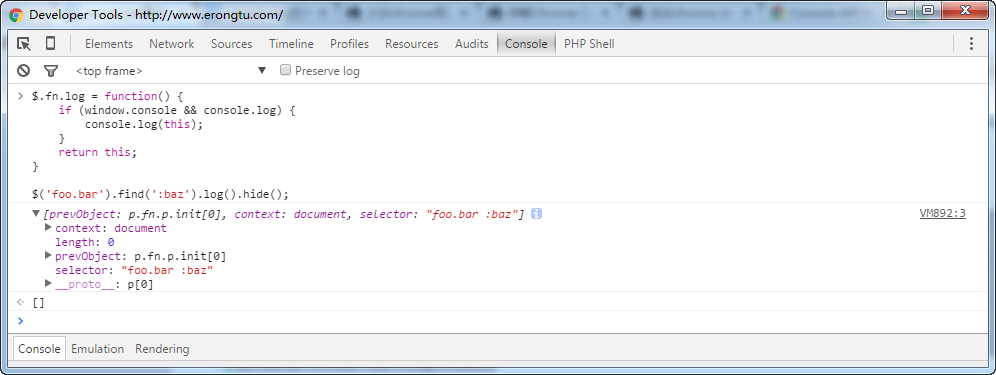
8、jquery相关 firequery
$.fn.log = function() {
if (window.console && console.log) {
console.log(this);
}
return this;
}
$('foo.bar').find(':baz').log().hide();这样就可以 semak dalam rantai jQuery dengan mudah.

四、相关资源
Firefox
http://getfirebug.com/
(anda juga kini boleh menggunakan alat pembangun terbina dalam Firefox Ctrl Shift J (Alat > Pembangun Web > Konsol Ralat), tetapi Firebug jauh lebih baik; gunakan Firebug)
Safari dan Chrome
Pada asasnya sama.
https://developer.chrome.com/devtools/index
https://developer.apple.com/technologies/safari/developer-tools.html
Internet Explorer
Jangan lupa anda boleh menggunakan mod keserasian untuk nyahpepijat IE7 dan IE8 dalam IE9 atau IE10
http://msdn.microsoft.com/en-us/library/ie/gg589507(v=vs.85).aspx
http://msdn.microsoft.com/en-us/library/dd565628(v=vs.85).aspx
Jika anda mesti mengakses konsol dalam IE6 untuk IE7 gunakan penanda buku Firebug Lite
http://getfirebug.com/firebuglite/ cari penanda buku yang stabil
http://ms.wikipedia.org/wiki/Bookmarklet
Opera
http://www.opera.com/dragonfly/
iOS
Berfungsi untuk semua iPhone, iPod touch dan iPad.
http://developer.apple.com/library/ios/ipad/#DOCUMENTATION/AppleApplications/Reference/SafariWebContent/DebuggingSafarioniPhoneContent/DebuggingSafarioniPhoneContent.html
Kini dengan iOS 6 anda boleh melihat konsol melalui Safari dalam OS X jika anda memasangkan peranti anda. Atau anda boleh berbuat demikian dengan emulator, cuma buka tetingkap penyemak imbas Safari dan pergi ke tab "Buat". Di sana anda akan menemui pilihan untuk meminta pemeriksa Safari berkomunikasi dengan peranti anda.
Telefon Windows, Android
Kedua-dua ini tidak mempunyai konsol terbina dalam dan tiada keupayaan penanda buku. Jadi kami menggunakan http://jsconsole.com/type :dengar dan ia akan memberi anda teg skrip untuk diletakkan dalam HTML anda. Sejak itu anda boleh melihat konsol anda di dalam tapak web jsconsole.
iOS dan Android
Anda juga boleh menggunakan http://html.adobe.com/edge/inspect/ untuk mengakses alat pemeriksa web dan konsol pada mana-mana peranti menggunakan pemalam penyemak imbas mudah mereka.
Masalah pelayar lama
Akhir sekali pelayar lama (terima kasih sekali lagi Microsoft) akan ranap jika anda menggunakan console.log masuk kod anda dan tidak membuka alatan pembangun pada masa yang sama. Nasib baik ia penyelesaian yang mudah. Gunakan coretan kod di bawah dengan mudah di bahagian atas kod anda dan IE lama yang baik akan meninggalkan anda sendiri:
if(!window.console){ window.console = {log: function(){} }; }
Ini menyemak untuk melihat sama ada konsol hadir, dan jika tidak ia menetapkannya kepada objek dengan fungsi kosong yang dipanggil log. Dengan cara ini window.console dan window.console.log tidak pernah benar-benar tidak ditentukan.
http://stackoverflow.com/questions/4539253/what-is-console-log
https://developer.chrome.com/devtools/docs/console-api#consolelogobject-object
https://developers.google.com/chrome-developer-tools/docs/console-api
http://getfirebug.com/wiki/index.php/Console_API
https://developer.chrome.com/devtools/docs/console-api
https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Console/Console.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Console

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Artikel ini menunjukkan bagaimana untuk menyegarkan semula kandungan div secara automatik setiap 5 saat menggunakan jQuery dan Ajax. Contohnya mengambil dan memaparkan catatan blog terkini dari suapan RSS, bersama -sama dengan timestamp refresh terakhir. Imej pemuatan adalah opsyena
 Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Matter.js adalah enjin fizik badan tegar 2D yang ditulis dalam JavaScript. Perpustakaan ini dapat membantu anda dengan mudah mensimulasikan fizik 2D dalam penyemak imbas anda. Ia menyediakan banyak ciri, seperti keupayaan untuk mencipta badan yang tegar dan menetapkan sifat fizikal seperti jisim, kawasan, atau ketumpatan. Anda juga boleh mensimulasikan pelbagai jenis perlanggaran dan daya, seperti geseran graviti. Matter.js menyokong semua pelayar arus perdana. Di samping itu, ia sesuai untuk peranti mudah alih kerana ia mengesan sentuhan dan responsif. Semua ciri-ciri ini menjadikannya bernilai masa untuk belajar menggunakan enjin, kerana ini memudahkan untuk membuat permainan atau simulasi 2D berasaskan fizik. Dalam tutorial ini, saya akan merangkumi asas -asas perpustakaan ini, termasuk pemasangan dan penggunaannya, dan menyediakan





