
vue.js打包后图片路径错误的解决办法:1、修改【assetsPublicPath: './'】;2、打开【webpack.prod.conf.js】,在output增加【publicPath: './'】。

vue.js打包后图片路径错误的解决办法:
【相关文章推荐:vue.js】
解决办法如图:
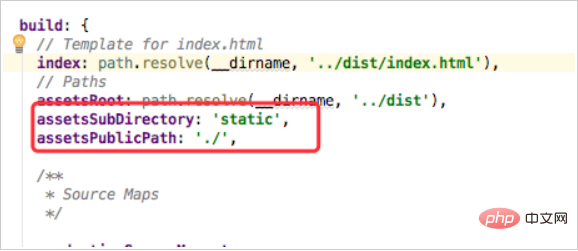
(1)、

修改assetsPublicPath: './'
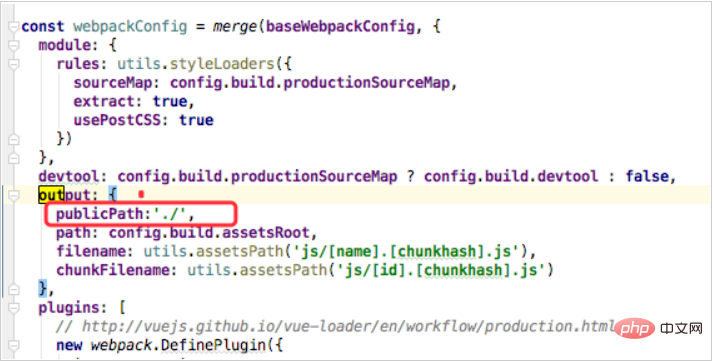
(2)、打开webpack.prod.conf.js,在output:增加publicPath: './'

虽然解决了资源路径的引用问题,但是资源里面的背景图片还是不显示, background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2fbf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:url(../../static/img/logo-index.2fbf2.png) no-repeat
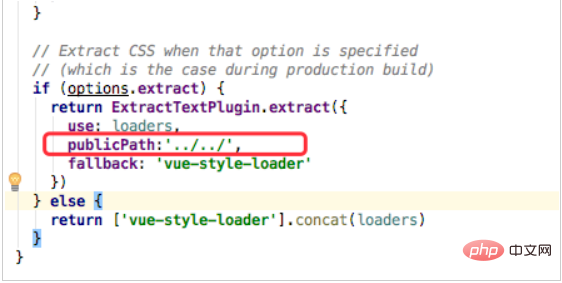
那么就需要修改build文件夹下的utils.js代码,如图所示:

添加publicPath:'../../'这一行代码,这样不论是字体还是图片的引用问题都能解决。
相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci vue.js打包后图片路径错误怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Bagaimana untuk menetapkan bahasa Cina dalam vscode
Bagaimana untuk menetapkan bahasa Cina dalam vscode
 Pengenalan kepada peralatan pemantauan stesen cuaca
Pengenalan kepada peralatan pemantauan stesen cuaca
 Bagaimana untuk mengaktifkan tingkap komputer
Bagaimana untuk mengaktifkan tingkap komputer
 Bagaimana untuk membaca fail py dalam python
Bagaimana untuk membaca fail py dalam python
 Apakah perisian pejabat
Apakah perisian pejabat