localstorage用法是什么
localstorage用法:1、localStorage拓展了cookie的4K限制;2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的,针对于前端页面的数据库。

【相关文章推荐:vue.js】
localstorage用法:
一、什么是localStorage、sessionStorage
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在本地的,后者只是伴随着session,窗口一旦关闭就没了。以下是localStorage 和sessionStorage的区别
(1)localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
(2)他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
(3)localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
(4)sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
(5)不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
二、localStorage的优势与局限
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的,针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
这里我们以localStorage来分析
三、localStorage的使用
首先在使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}localstorage存储
比如现在要存储个人的学校信息,就可以像下面这样写:
var requesteducatData = {
"school": '吉林大学',
"startSchoolTime": '2015',
"finishSchoolTime": '2019',
"schoolTypeId": '大学',
};
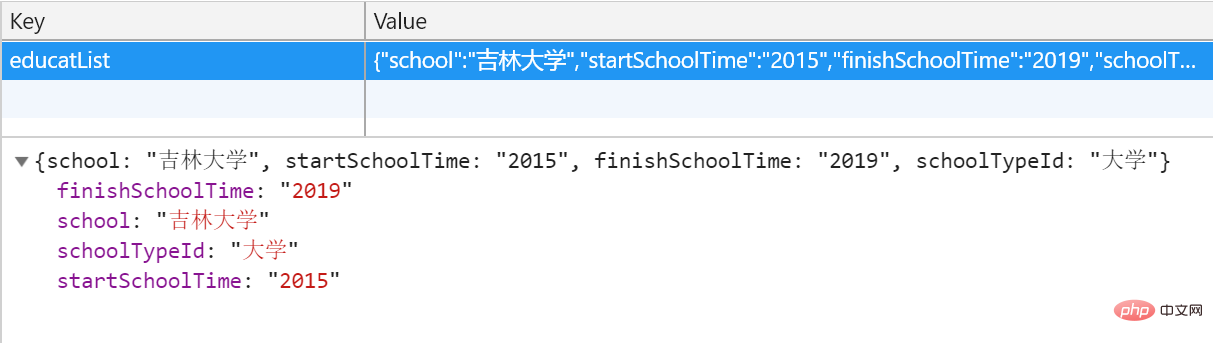
window.localStorage.setItem('educatList', JSON.stringify(requesteducatData));//对象转字符串运行后的结果如下:

相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci localstorage用法是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Mengapakah localstorage tidak berjaya menyimpan data?
Jan 03, 2024 pm 01:41 PM
Mengapakah localstorage tidak berjaya menyimpan data?
Jan 03, 2024 pm 01:41 PM
Mengapakah menyimpan data ke storan setempat sentiasa gagal? Memerlukan contoh kod khusus Dalam pembangunan bahagian hadapan, kami selalunya perlu menyimpan data pada bahagian penyemak imbas untuk meningkatkan pengalaman pengguna dan memudahkan capaian data seterusnya. Localstorage ialah teknologi yang disediakan oleh HTML5 untuk storan data sebelah pelanggan Ia menyediakan cara mudah untuk menyimpan data dan mengekalkan kegigihan data selepas halaman dimuat semula atau ditutup. Walau bagaimanapun, apabila kami menggunakan storan setempat untuk penyimpanan data, kadangkala
 Bagaimana untuk menetapkan masa tamat tempoh item storan setempat
Jan 11, 2024 am 09:06 AM
Bagaimana untuk menetapkan masa tamat tempoh item storan setempat
Jan 11, 2024 am 09:06 AM
Cara menetapkan masa tamat penyimpanan setempat memerlukan contoh kod khusus Dengan perkembangan pesat Internet, pembangunan bahagian hadapan selalunya memerlukan penjimatan data dalam penyemak imbas. Localstorage ialah WebAPI yang biasa digunakan yang bertujuan untuk menyediakan cara untuk menyimpan data secara setempat dalam penyemak imbas. Walau bagaimanapun, localstorage tidak menyediakan cara langsung untuk menetapkan masa tamat tempoh. Artikel ini akan memperkenalkan cara menetapkan masa tamat storan setempat melalui contoh kod.
 Apakah kaedah untuk memulihkan data Localstorage yang dipadamkan?
Jan 11, 2024 pm 12:02 PM
Apakah kaedah untuk memulihkan data Localstorage yang dipadamkan?
Jan 11, 2024 pm 12:02 PM
Bagaimana untuk memulihkan data Localstorage yang dipadam? Localstorage ialah teknologi yang digunakan untuk menyimpan data dalam halaman web. Ia digunakan secara meluas dalam pelbagai aplikasi web untuk berkongsi data antara berbilang halaman. Walau bagaimanapun, kadangkala kami mungkin memadamkan data dalam Localstorage secara tidak sengaja, yang menyebabkan masalah kepada kami. Jadi, bagaimana untuk memulihkan data Localstorage yang dipadamkan? Di bawah ialah langkah dan contoh kod khusus. Langkah 1: Berhenti menulis kepada Loca
 Langkah dan langkah berjaga-jaga untuk menggunakan storan setempat untuk menyimpan data
Jan 11, 2024 pm 04:51 PM
Langkah dan langkah berjaga-jaga untuk menggunakan storan setempat untuk menyimpan data
Jan 11, 2024 pm 04:51 PM
Langkah dan langkah berjaga-jaga untuk menggunakan localStorage untuk menyimpan data Artikel ini memperkenalkan terutamanya cara menggunakan localStorage untuk menyimpan data dan menyediakan contoh kod yang berkaitan. LocalStorage ialah cara menyimpan data dalam penyemak imbas yang menyimpan data setempat ke komputer pengguna tanpa melalui pelayan. Berikut ialah langkah dan perkara yang perlu diberi perhatian apabila menggunakan localStorage untuk menyimpan data. Langkah 1: Semak sama ada penyemak imbas menyokong LocalStorage
 Mengapakah storan setempat tidak selamat?
Oct 10, 2023 pm 05:38 PM
Mengapakah storan setempat tidak selamat?
Oct 10, 2023 pm 05:38 PM
Sebab storan setempat tidak selamat ialah data tidak disulitkan, serangan XSS, serangan CERF, had kapasiti, dsb. Pengenalan terperinci: 1. Data tidak disulitkan Penyimpanan Tempatan ialah sistem storan pasangan nilai kunci yang mudah Ia menyimpan data dalam pelayar pengguna dalam teks yang jelas, yang bermaksud bahawa sesiapa sahaja boleh mengakses dan membaca data yang disimpan dalam storan setempat disimpan dalam storan setempat, penggodam atau pengguna berniat jahat boleh mendapatkan maklumat ini dengan mudah dan sebagainya.
 Mengapakah storan setempat tidak boleh menyimpan data dengan betul?
Jan 03, 2024 pm 01:41 PM
Mengapakah storan setempat tidak boleh menyimpan data dengan betul?
Jan 03, 2024 pm 01:41 PM
Mengapa localstorage tidak boleh menyimpan data saya seperti biasa? Dalam pembangunan web, kita selalunya perlu menyimpan data pengguna secara setempat supaya data boleh dimuatkan atau dipulihkan dengan cepat pada kali berikutnya pengguna melawat tapak web. Dalam penyemak imbas, kita boleh menggunakan localStorage untuk mencapai fungsi ini. Walau bagaimanapun, kadangkala kami mendapati bahawa data yang disimpan menggunakan localStorage tidak berfungsi dengan betul. Jadi mengapa ini berlaku? Dalam memahami mengapa localStorage
 Langkah menggunakan storan setempat untuk menyimpan data
Jan 11, 2024 am 09:14 AM
Langkah menggunakan storan setempat untuk menyimpan data
Jan 11, 2024 am 09:14 AM
Bagaimana untuk menggunakan localstorage untuk menyimpan data? Pengenalan: Localstorage ialah mekanisme storan tempatan penyemak imbas yang disediakan oleh HTML5, yang melaluinya data boleh disimpan dan dibaca dengan mudah dalam penyemak imbas. Artikel ini akan memperkenalkan cara menggunakan localstorage untuk menyimpan data dan memberikan contoh kod khusus. Artikel ini dibahagikan kepada bahagian berikut: 1. Pengenalan kepada localstorage 2. Langkah-langkah untuk menggunakan localstorage untuk menyimpan data 3. Contoh kod;
 apa itu localstorage
Dec 19, 2023 pm 02:07 PM
apa itu localstorage
Dec 19, 2023 pm 02:07 PM
localStorage ialah API web yang boleh menyimpan dan mendapatkan semula data dalam pelayar web Ia membenarkan tapak web menyimpan data dalam penyemak imbas tempatan pengguna dan bukannya pada pelayan. Ia boleh digunakan untuk menyimpan pelbagai jenis data, seperti tetapan pengguna, pilihan, data troli beli-belah, dsb. Terdapat had storan yang berbeza dalam penyemak imbas yang berbeza, dan biasanya terdapat had storan maksimum. Ia boleh digunakan untuk meningkatkan pengalaman pengguna tapak web dan menyediakan perkhidmatan yang diperibadikan. Tetapi anda perlu memberi perhatian kepada privasi dan sebagainya apabila menggunakan localStorage.




