vue-cli怎么安装
vue-cli安装的方法:首先安装node环境,并安装【vue-cli】脚手架,代码为【npm install -g vue-cli】;然后安装项目依赖,代码为【npm install】。

【相关文章推荐:vue.js】
vue-cli安装的方法:
1、安装之前检查是否已经安装node环境,如果有我们就进行接下来的vue-cli的安装,若果没有我们则先安装node环境。

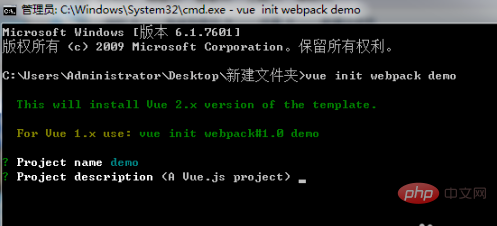
2、安装vue-cli脚手架,安装代码为:npm install -g vue-cli,我们在这里选择的是全局安装,安装完之后创建项目。

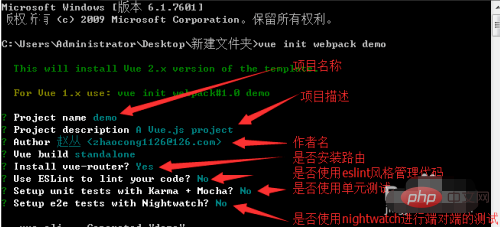
3、然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,知道插件选择完成。

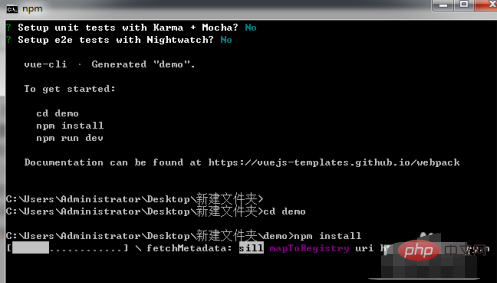
4、之后我们cd切换到项目目录,然后安装项目依赖,项目依赖的安装代码为:npm install

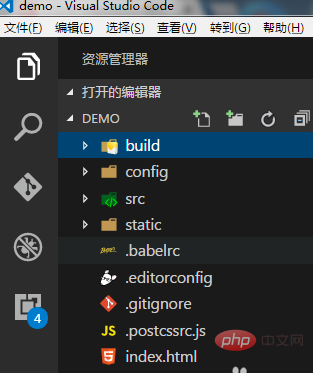
5、依赖安装完成之后我们的脚手架基本上算是安装完成了,我们看一下我们的项目都有什么文件。

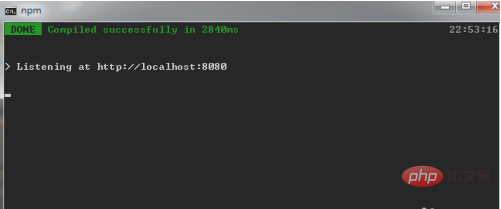
6、所有前奏准备完成之后我们的vue-cli脚手架就算是完成了,我们接下来就要让项目跑起来。代码为:npm run dev

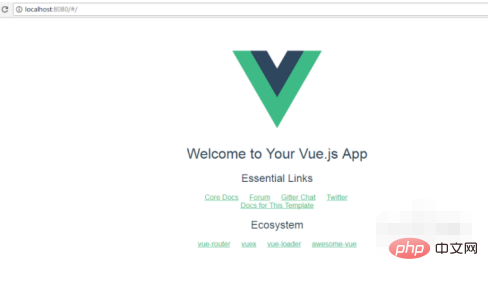
7、脚手架跑起来之后,会默认打开8080端口,系统如果自动跳转到该网页,就说明我们的脚手架安装已经完了,然后就可以在脚手架里面填写我们的项目了。

相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci vue-cli怎么安装. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Penggunaan perancah Vue-cli dan pengesyoran pemalamnya
Jun 09, 2023 pm 04:11 PM
Penggunaan perancah Vue-cli dan pengesyoran pemalamnya
Jun 09, 2023 pm 04:11 PM
Vue-cli ialah alat perancah yang disediakan secara rasmi oleh Vue.js untuk membina projek Vue Dengan menggunakan Vue-cli, anda boleh membina rangka asas projek Vue dengan cepat, membolehkan pembangun menumpukan pada pelaksanaan logik perniagaan tanpa berbelanja banyak. masa. Untuk mengkonfigurasi persekitaran asas projek. Artikel ini akan memperkenalkan penggunaan asas Vue-cli dan pengesyoran pemalam yang biasa digunakan, bertujuan untuk memberikan panduan kepada penggunaan Vue-cli untuk pemula. 1. Penggunaan asas Vue-cli Pasang Vue-cli
 Panduan terperinci untuk menggunakan Vue-cli dalam Vue
Jun 26, 2023 am 08:03 AM
Panduan terperinci untuk menggunakan Vue-cli dalam Vue
Jun 26, 2023 am 08:03 AM
Vue ialah rangka kerja bahagian hadapan yang popular yang digemari oleh banyak pembangun kerana fleksibiliti dan kemudahan penggunaannya. Untuk membangunkan aplikasi Vue dengan lebih baik, pasukan Vue telah membangunkan alat-Vue-cli yang berkuasa, yang memudahkan untuk membangunkan aplikasi Vue. Artikel ini akan memperkenalkan anda kepada penggunaan Vue-cli secara terperinci. 1. Pasang Vue-cli Sebelum menggunakan Vue-cli, anda perlu memasangnya terlebih dahulu. Mula-mula, anda perlu memastikan anda telah memasang Node.js. Kemudian, pasang Vue-c menggunakan npm
 Perancah Vue-cli3.0 untuk mencipta langkah dan proses projek Vue
Jun 09, 2023 pm 04:08 PM
Perancah Vue-cli3.0 untuk mencipta langkah dan proses projek Vue
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 ialah alat perancah baharu berdasarkan Vue.js Ia boleh membantu kami membuat projek Vue dengan cepat dan menyediakan banyak alatan dan konfigurasi yang mudah. Di bawah ini kami akan memperkenalkan langkah demi langkah langkah dan proses mencipta projek menggunakan Vue-cli3.0. Untuk memasang Vue-cli3.0, anda perlu memasang Vue-cli3.0 secara global terlebih dahulu Anda boleh memasangnya melalui npm: npminstall-g@vue/cli
 Penggunaan alat perancah Vue-cli dan arahan konfigurasi projek
Jun 09, 2023 pm 04:05 PM
Penggunaan alat perancah Vue-cli dan arahan konfigurasi projek
Jun 09, 2023 pm 04:05 PM
Arahan untuk menggunakan alat perancah Vue-cli dan konfigurasi projek Dengan pembangunan berterusan teknologi bahagian hadapan, rangka kerja bahagian hadapan semakin menarik perhatian daripada pembangun. Sebagai peneraju dalam rangka kerja hadapan, Vue.js telah digunakan secara meluas dalam pembangunan pelbagai aplikasi web. Vue-cli ialah perancah berasaskan baris arahan yang disediakan secara rasmi oleh Vue.js. Ia boleh membantu pembangun dengan cepat memulakan struktur projek Vue.js, membolehkan kami menumpukan lebih pada pembangunan perniagaan. Artikel ini akan memperkenalkan pemasangan dan pemasangan Vue-cli
 Bagaimana untuk menggunakan nginx untuk mengakses projek yang dibina oleh vue-cli
May 15, 2023 pm 10:25 PM
Bagaimana untuk menggunakan nginx untuk mengakses projek yang dibina oleh vue-cli
May 15, 2023 pm 10:25 PM
Kaedah khusus adalah seperti berikut: 1. Cipta objek pelayan bahagian belakang upstreammixVueServer{serverbaidu.com;#Ini adalah nama domain pelayan anda sendiri} 2. Cipta port akses dan pelayan peraturan proksi terbalik{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# Cari direktori projek#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#Configure mengikut peraturan laman web rasmi}location~\.php${proxy_p
 Apakah teknologi yang digunakan untuk membina projek vue-cli
Jul 25, 2022 pm 04:53 PM
Apakah teknologi yang digunakan untuk membina projek vue-cli
Jul 25, 2022 pm 04:53 PM
Teknologi yang digunakan: 1. vue.js, teras projek vue-cli, yang ciri utamanya ialah pengikatan data dua hala dan sistem komponen; 2. vue-router, rangka kerja penghalaan; pembangunan projek aplikasi ; 4. axios, digunakan untuk memulakan permintaan http seperti GET atau POST, pustaka komponen UI mudah alih yang direka khas untuk 6. emit.js, digunakan untuk pengurusan mekanisme acara vue; webpack, modul Beban dan pembungkus projek vue-cli.
 Menggunakan ESLint dalam Vue-cli untuk penyeragaman kod dan pengesanan pepijat
Jun 09, 2023 pm 04:13 PM
Menggunakan ESLint dalam Vue-cli untuk penyeragaman kod dan pengesanan pepijat
Jun 09, 2023 pm 04:13 PM
Dengan pembangunan berterusan teknologi hadapan, masalah yang kami hadapi secara beransur-ansur menjadi lebih kompleks, yang bukan sahaja memerlukan kod kami untuk mempunyai struktur yang munasabah dan reka bentuk modular yang baik, tetapi juga memerlukan kebolehselenggaraan kod dan kecekapan pelaksanaan. Dalam proses ini, bagaimana untuk memastikan kualiti dan penyeragaman kod telah menjadi masalah yang sukar. Nasib baik, kemunculan penyeragaman kod dan alat pengesanan pepijat memberikan kami penyelesaian yang berkesan. Menggunakan ESLint untuk penyeragaman kod dan pengesanan pepijat dalam rangka kerja Vue.js telah menjadi pilihan biasa. 1. ESLint
 Bagaimana untuk menggunakan projek yang dibina dengan mengakses vue-cli dalam nginx
May 28, 2023 pm 01:04 PM
Bagaimana untuk menggunakan projek yang dibina dengan mengakses vue-cli dalam nginx
May 28, 2023 pm 01:04 PM
Projek yang dibina dalam mod sejarah perlu bergantung pada teknologi latar belakang Proksi terbalik nginx digunakan di sini untuk menggunakan projek. Kaedah khusus adalah seperti berikut: 1. Cipta objek pelayan bahagian belakang upstreammixVueServer{serverbaidu.com;#Ini adalah nama domain pelayan anda sendiri} 2. Cipta port akses dan pelayan peraturan proksi terbalik{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# Cari direktori projek #indexindex.htmlindex.htm;try_files$uri$uri//




