
css让图片和文字垂直居中对齐的方法:可以通过flex布局来实现,如【display: -webkit-flex;】。flex布局即弹性布局,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为flex布局。

可以使用flex布局实现居中(更简单,不支持IE9)。
(学习视频推荐:css视频教程)
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box
{
display: flex;
}行内元素也可以使用 Flex 布局。
.box
{
display: inline-flex;
}Webkit 内核的浏览器,必须加上-webkit前缀。
.box
{
display: -webkit-flex; /* Safari */
display: flex;
}注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
HTML如下:
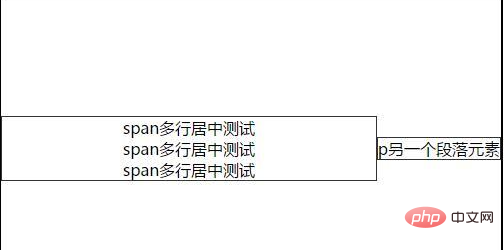
<div class="box"> <span>span多行居中测试<br>span多行居中测试<br>span多行居中测试</span> <p>p另一个段落元素</p> </div>
css
.box{
display: flex;
width: 500px;
height: 300px;
margin: 50px auto;
border: 2px solid #000;
align-items: center;/*副轴居中*/
}
.box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/
flex: 1;
display: flex;
justify-content: center;/*主轴居中*/
}效果:

相关推荐:CSS教程
Atas ialah kandungan terperinci css如何让图片和文字垂直居中对齐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!