
jQuery中获取文本框的值方法:首先新建文件,并使用script标签在当前页面引入【jquery.min.js】文件;然后使用input标签创建文本框,并设置其id为myinput;最后给button按钮绑定onclick点击事件。

推荐:《jquery视频教程》
jQuery中获取文本框的值方法:
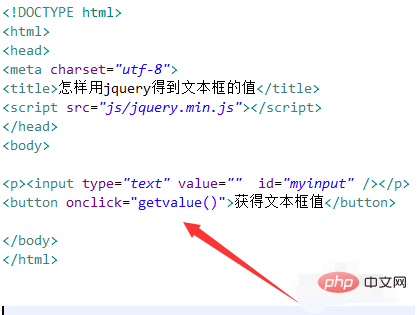
1、新建一个html文件,命名为test.html,用于讲解怎样用jquery得到文本框的值。

2、在test.html文件中,使用script标签在当前页面引入jquery.min.js文件,成功加载该文件,才能使用jquery的方法。

3、在test.html文件中,使用input标签创建一个文本框,并设置其id为myinput,主要用于下面通过该id获得input对象。

4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“获得文本框值”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getvalue()函数。

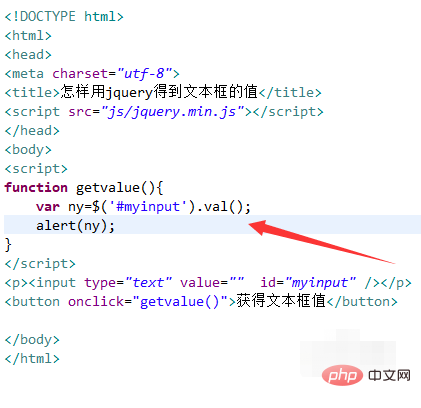
6、在js标签内,创建一个getvalue()函数,在函数内,通过文本框的id值(myinput)获得input对象, 然后使用val()方法获得文本框的值,最后,使用alert()方法将值输出。

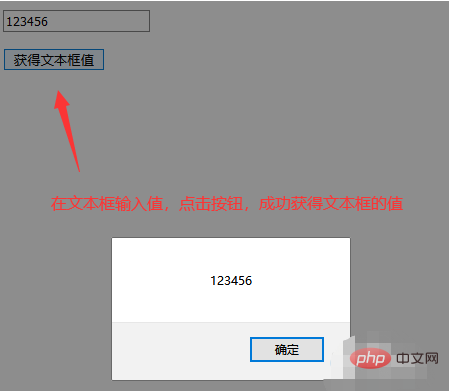
7、在浏览器打开test.html文件,在文本框输入内容,点击按钮,查看获得的值。

Atas ialah kandungan terperinci jQuery中怎么获取文本框的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Penyelesaian kepada javascript:;
Penyelesaian kepada javascript:;
 Tutorial untuk pendatang baru di Ouyi
Tutorial untuk pendatang baru di Ouyi