
jquery遍历节点的方法:1、使用【children()】方法匹配元素的子元素集合;2、使用【next()】方法匹配元素后面紧邻的同辈元素;3、使用【prev()】方法匹配元素前面紧邻的同辈元素。

本教程操作环境:windows10系统、jquery2.2.4,本文适用于所有品牌的电脑。
推荐:《jquery视频教程》
jquery遍历节点的方法:
1、children()方法
该方法用于取得匹配元素的子元素集合。
使用children()方法来获取匹配元素的所有子元素的个数。
var $body=$("body").children();
var $p=$("p").children();
var $ul=$("ul").children();
alert("$body.length"); //<body>元素下有2个子元素
alert($p.length); //<p>元素下有0个子元素
alert("$ul.length"); //<ul>元素下有3个子元素
for(var i=0;len=$ul.length;i<len;i++)<br>{
alert($ul[i].innerHTML); //循环输出<li>元素的HTML内容
}2、next()方法
该方法用于取得匹配元素后面紧邻的同辈元素。
var $p1=$("p").next;//获取紧邻
元素后的同辈元素
得到的结果将是:
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>3、prev()方法
该方法用于取得匹配元素前面紧邻的同辈元素
从dom树的结构中可以知道
,因此可以通过prev()方法来获取
元素,代码如下:
var $ul=$("ul").prev();//取得紧邻
得到的结果将是:
<p title="选择你最喜欢的水果.">你最喜欢的水果是?</p>
4、siblings()方法
该方法用于取得匹配元素前后所有的同辈元素。

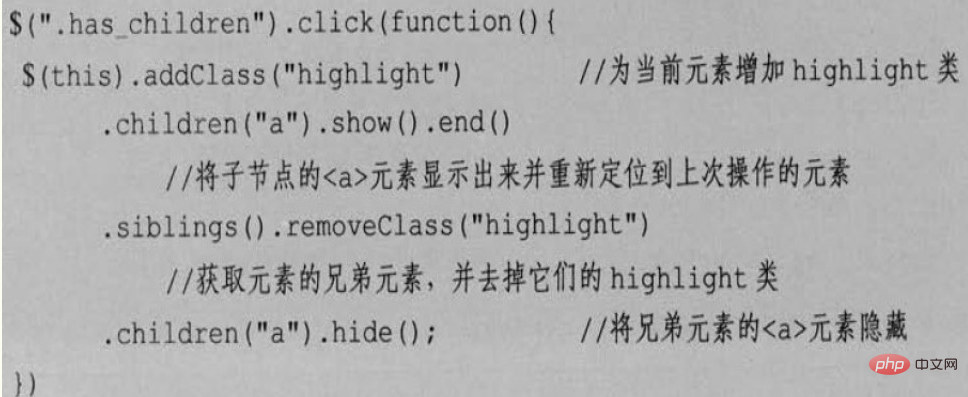
上面的代码中就用到了siblings()方法,当时是为了获取匹配元素的兄弟节点,即获取匹配元素的同辈元素。
以DOM树的结构为例。
元素互为同辈元素,
如果要获取
元素的同辈元素,则可以使用如下代码:
var $p2=$("p").siblings();//取得紧邻
元素的同辈元素
得到的结果是:
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>5、closest()
它用来取得最近的匹配元素。首先检查当前元素是否匹配,如果匹配则直接返回元素本身。如果不匹配则向上查找父元素,逐级向上直到找到匹配选择器的元素。如果什么都没找到则返回一个空的Jquery对象。
比如,给点击的目标元素的最近的li元素添加颜色,可以使用如下代码:
$(document).bind("click",function(e){
$(e.target).closest("li").css("color","red");
})相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci jquery怎么遍历节点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!