
css设置字体倾斜样式的方法,可以利用font-style属性来进行设置,如【font-style:oblique;】。font-style属性指定文本的字体样式,属性值oblique指定倾斜样式。

相关属性介绍:
font-style属性指定文本的字体样式。
(视频教程分享:css视频教程)
属性值:
normal 默认值。浏览器显示一个标准的字体样式。
italic 浏览器会显示一个斜体的字体样式。
oblique 浏览器会显示一个倾斜的字体样式。
inherit 规定应该从父元素继承字体样式。
代码示例:
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,斜体。</p>
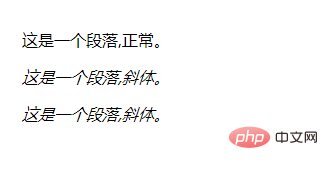
</body>效果:

相关推荐:CSS教程
Atas ialah kandungan terperinci css怎么设置字体倾斜样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!