uni-app适配到微信小程序注意事项

推荐:微信小程序开发教程
uniapp我也是第一次玩,官网说可以一次编码,多端发布。说实话,一开始我是怀疑的。不过,走到现在,app已经开发好、h5页面也接近完成。现在要生成小程序了,想想就很激动。。
在hbuilderx上运行到小程序,看到了熟悉的有胶囊的登录界面我很激动,登录进去一看。结果首页的按钮全没了,底部的tabbar也没了。。这还只是第一步,已经严重打击了我的信心。我有一种第一次吃螃蟹被夹住的感觉!好在uniapp还是挺靠谱,最后我翻遍了社区资料,最终解决了这些问题。后面还遇到了其他的问题,我总结了一下,权当经验分享了。一次开发,多端发布,是真的名不虚传!
一、v-if避坑
看uniapp官方文档上,v-if是支持多端支持的。小程序上仅支持微信小程序,用hbuilderx运行到小程序后就会变成微信的指令语法wx:if。这里有个坑,要特别注意!
v-if指令表达式
如果指令表达式为json对象,而只要你的对象的属性值中包含有null,那就要注意了,这里如果你按常规做法,如下:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view v-<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"a.b"</span>><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/><br/>/</span><span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/a对象<br/>{<br/>"b": "ss",<br/>"c": null<br/>}<br/></span><span class="copy-code-btn">复制代码</span></code>你的代码运行到小程序是会有问题的,这个view组件会编译出但是无法渲染出来,在app及h5上是可以正常显示的。目前没找到是什么原因,有种说法是与js的上古时期的bug有关(typeof(null) == "object")。微信小程序的最新内核是基于他们自研的MWEB内核,应该也是基于chromium改造,不知道为啥这里反应很不相同?!诧异中。。
正确写法应该是样:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view v-<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"a.b!==null"</span>><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/><br/>/</span><span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/a对象<br/>{<br/>"b": "ss",<br/>"c": null<br/>}<br/></span><span class="copy-code-btn">复制代码</span></code>二、view的zindex
这也是一个没找到原因的坑,我原来代码是这样,也是app、h5正常,但是运行到小程序,不行,点了没反应:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view><span class="xml" style="line-height: 26px;"><span class="hljs-tag" style="line-height: 26px;"><<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span><span class="hljs-tag" style="line-height: 26px;"><<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span> @<span class="hljs-attr" style="color: #d19a66; line-height: 26px;">click</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"todo"</span>></span><span class="hljs-tag" style="line-height: 26px;"></<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span><span class="hljs-tag" style="line-height: 26px;"></<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span></span><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/></span><span class="copy-code-btn">复制代码</span></code>
看得出来套了几层,最后怎么解决的?直接把在最里面的那个view的zindex值给稍大一些就可以了!微信小程序的套路没太明白怎么回事。如果你也遇到了,给zindex就可以了!
三、绑定对象的属性值不支持函数
在微信小程序里,对象的属性值不能为函数对象,这个就很不好玩了。做前端开发经常会传递复杂对象,像属性值为函数也是很常见的。我这个场景是给一个table组件传递columns,有些列会有动态渲染需求,比如根据值返回图片、按钮,这很常见,现在好了,无法传函数,那我这个怎么动态转换呢?
我这里提供的方案是把这些转换函数放在一个全局混入对象中,如果全局混入了,相当于所有组件都会拥有这些函数,这里在给table组件传columns对象时,对应的“函数”对象只用给个函数名就行了。好了,问题来了,我table组件在解析columns对象时,怎么通过函数名找到对应函数,然后再调用呢?本来用eval()就很容易实现,结果微信小程序连这个函数也禁用了!!行吧,已经走到这一步了,其实替代方案也是有的,看步骤!
1、全局混入
创建一个全局混入对象,当然如果你有其他的数据有用,也可以混入到计算属性中,结构跟vue组件类似。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-built_in" style="color: #e6c07b; line-height: 26px;">module</span>.exports = {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">computed</span>: {<br/> <br/> },<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">methods</span>: {<br/> tmtemp(row) {<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span> (row.tm && row.tm != <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">null</span>) {<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">`<span style="text-align:center;"><span class="hljs-subst" style="color: #e06c75; line-height: 26px;">${row.tm}</span></span>`</span><br/> } <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">else</span> {<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">'-'</span><br/> }<br/> }<br/> }<br/>}<br/><span class="copy-code-btn">复制代码</span></code>2、传方法名
看这个例子,template这里按前面提到的方案,只能给函数名tmtemp。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">columns: [{<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"测站编码"</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: "stcd"</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">"stcd"</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'<span style="word-break: break-all">#stcd#</span>'</span><br/> }<br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'测站名称'</span>,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">key</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'stnm'</span><br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'最后一次上报时间'</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: 'tm',</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">'tm'</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">codeChange</span>: <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">true</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//传函数名</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'tmtemp'</span> <br/> }<br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'在线状态'</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: 'onlinestate',</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">width</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'146'</span>,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">'onlinestate'</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">codeChange</span>: <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">true</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//传函数名</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'onlinetemp'</span><br/> }<br/> }<br/> ]<br/><span class="copy-code-btn">复制代码</span></code>3、eval替代方案
这有个开源的eval函数,这里是地址,把源码下载到本地,在tabale组件引用
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">import</span> {binding} <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">from</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"@/_utils/binding.js"</span><br/><span class="copy-code-btn">复制代码</span></code>table组件解析的时候就这样用:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span>(<span class="hljs-params" style="line-height: 26px;">row,col</span>)</span>{<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span> (col.format.codeChange) {<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//rpneval.calCommonExp</span><br/> tempHTML = binding.eval(<span class="hljs-string" style="color: #98c379; line-height: 26px;">'tem($0)'</span>,[row],{<span class="hljs-attr" style="color: #d19a66; line-height: 26px;">tem</span>:<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">this</span>[col.format.template]});<br/> }<br/>}<br/><span class="copy-code-btn">复制代码</span></code>简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
4、存储常量参数
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
四、小程序分包、上传
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
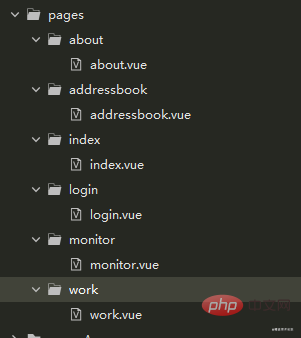
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">{<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>:[<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/index"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/logs"</span><br/> ],<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"subpackages"</span>: [<br/> {<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"root"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"packageA"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>: [<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/cat"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/dog"</span><br/> ]<br/> }, {<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"root"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"packageB"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"name"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pack2"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>: [<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/apple"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/banana"</span><br/> ]<br/> }<br/> ]<br/>}<br/><span class="copy-code-btn">复制代码</span></code>packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:
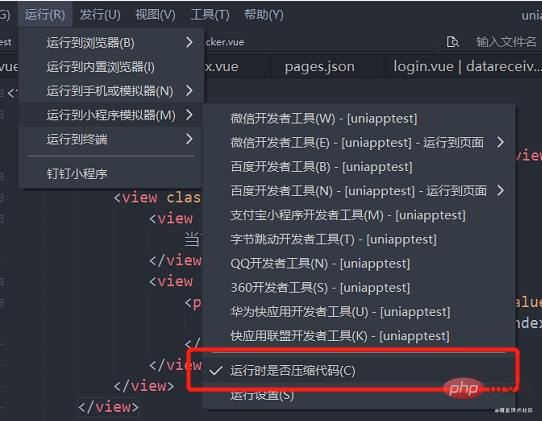
1、使用hbuilderx自带压缩

如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
2、将局部引用文件分到对应分包
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
公共组件或者公共资源,就是各个包都会用到的,要放在类似components这样的公共文件里不能动 分包中单独用到的组件,可以放在各自的分包里 主包可以引用分包中的文件,分包无法引用其他分包的东西,只能引用自己包里和主包里的东西
3、static文件夹内只放静态文件
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。
像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
4、压缩vendor.js文件
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"dev:mp-weixin"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"</span><br/><span class="copy-code-btn">复制代码</span></code>
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
了解其他文章,敬请关注uni-app栏目
Atas ialah kandungan terperinci uni-app适配到微信小程序注意事项. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat?
Oct 27, 2023 pm 05:15 PM
Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat?
Oct 27, 2023 pm 05:15 PM
Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat? Sebagai platform pembangunan aplikasi mudah alih yang popular, applet WeChat digunakan oleh semakin ramai pembangun. Dalam program mini WeChat, urus niaga terpakai adalah keperluan fungsian biasa. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat dan memberikan contoh kod khusus. 1. Kerja penyediaan Sebelum memulakan pembangunan, anda perlu memastikan bahawa syarat berikut dipenuhi: persekitaran pembangunan applet WeChat telah disediakan, termasuk mendaftarkan AppID applet dan menetapkannya di latar belakang applet.
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk




