layui调整弹框大小的方法:首先新建一个html代码页面;然后使用link链接一个外部样式layer.css文件;接着创建弹出框;最后在“layer.opren()”方法里面使用“area:[]”设置弹出框的大小即可。

推荐:《layUI教程》
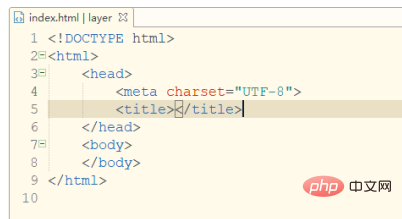
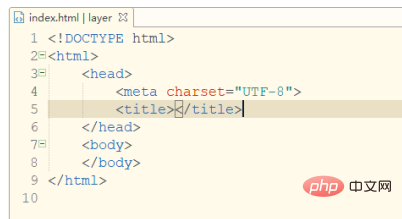
打开前端开发工具,新建一个html代码页面

找打页面上的
标签,在这个标签后面使用link链接一个外部样式layer.css文件</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/164/916/295/1605666728677014.png" class="lazy" title="1605666728677014.png" alt="bfcad45087c9a9bf1996d8bbaf36bbb.png"></p>
<p>在链接的layer.css文件后面插入外部的jquery.js、layer.js这两个外部文件</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/472/282/979/1605666732908481.png" class="lazy" title="1605666732908481.png" alt="40338893e23e70f31782b822209cbf0.png"></p>
<p>创建弹出框。创建一个新的<script>标签,然后在这个标签里面使用layer.open()创建弹出框功能。</p>
<p>创建弹出框代码:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>layer.open({
type: 2,
content: "test.html"
})</pre><div class="contentsignin">Salin selepas log masuk</div></div><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/796/844/341/1605666742814047.png" class="lazy" title="1605666742814047.png" alt="d68abf07c38d028147569161e44100a.png"/></p><p>查看弹出框效果。保存html代码文件后使用浏览器打开,这个时候看到弹出框已经功能已经实现</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/939/620/517/1605666746963699.png" class="lazy" title="1605666746963699.png" alt="446630393fa421565f953f987e4cf8f.png"/></p><p>修改弹出框大小。在layer.opren()方法里面使用area:[]设置弹出框的宽/高。</p><p>代码:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>layer.open({
type: 2,
area:["500px","400px"],
content: "test.html"
})</pre><div class="contentsignin">Salin selepas log masuk</div></div><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/690/136/401/1605666754469863.png" class="lazy" title="1605666754469863.png" alt="cdf5af78b4ebc5cd5708d1a64b6ba48.png"></p>
<p>保存html代码后重新刷新浏览器页面,即可看到弹出框的大小已被修改</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/130/946/236/1605666758532235.png" class="lazy" title="1605666758532235.png" alt="f35cfd6f7e657bc580d525ad8d5e21d.png"></p><p>Atas ialah kandungan terperinci layui怎么调整弹框大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Kenyataan Laman Web ini</div>
<div>Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Artikel Panas</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/1796780570.html" title="R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 bulan yang lalu</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/1796780641.html" title="R.E.P.O. Tetapan grafik terbaik" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Tetapan grafik terbaik</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 bulan yang lalu</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/1796785841.html" title="Assassin's Creed Shadows: Penyelesaian Riddle Seashell" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows: Penyelesaian Riddle Seashell</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 minggu yang lalu</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/1796789525.html" title="Apa yang Baru di Windows 11 KB5054979 & Cara Memperbaiki Masalah Kemas Kini" class="phpgenera_Details_mainR4_bottom_title">Apa yang Baru di Windows 11 KB5054979 & Cara Memperbaiki Masalah Kemas Kini</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 minggu yang lalu</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/1796780618.html" title="Akan R.E.P.O. Ada Crossplay?" class="phpgenera_Details_mainR4_bottom_title">Akan R.E.P.O. Ada Crossplay?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 bulan yang lalu</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ms/article.html">Tunjukkan Lagi</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Alat AI Hot</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ms/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ms/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>Apl berkuasa AI untuk mencipta foto bogel yang realistik</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ms/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ms/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ms/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ms/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Gambar buka pakaian secara percuma</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ms/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ms/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>Penyingkiran pakaian AI</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ms/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ms/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>Menjana ai hentai secara percuma.</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ms/ai">Tunjukkan Lagi</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Artikel Panas</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/1796780570.html" title="R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 bulan yang lalu</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/1796780641.html" title="R.E.P.O. Tetapan grafik terbaik" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Tetapan grafik terbaik</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 bulan yang lalu</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/1796785841.html" title="Assassin's Creed Shadows: Penyelesaian Riddle Seashell" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows: Penyelesaian Riddle Seashell</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 minggu yang lalu</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/1796789525.html" title="Apa yang Baru di Windows 11 KB5054979 & Cara Memperbaiki Masalah Kemas Kini" class="phpgenera_Details_mainR4_bottom_title">Apa yang Baru di Windows 11 KB5054979 & Cara Memperbaiki Masalah Kemas Kini</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 minggu yang lalu</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/1796780618.html" title="Akan R.E.P.O. Ada Crossplay?" class="phpgenera_Details_mainR4_bottom_title">Akan R.E.P.O. Ada Crossplay?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 bulan yang lalu</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ms/article.html">Tunjukkan Lagi</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Alat panas</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ms/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Notepad++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ms/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_title">
<h3>Notepad++7.3.1</h3>
</a>
<p>Editor kod yang mudah digunakan dan percuma</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ms/toolset/development-tools/93" title="SublimeText3 versi Cina" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 versi Cina" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ms/toolset/development-tools/93" title="SublimeText3 versi Cina" class="phpmain_tab2_mids_title">
<h3>SublimeText3 versi Cina</h3>
</a>
<p>Versi Cina, sangat mudah digunakan</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ms/toolset/development-tools/121" title="Hantar Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Hantar Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ms/toolset/development-tools/121" title="Hantar Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Hantar Studio 13.0.1</h3>
</a>
<p>Persekitaran pembangunan bersepadu PHP yang berkuasa</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ms/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ms/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Alat pembangunan web visual</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ms/toolset/development-tools/500" title="SublimeText3 versi Mac" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 versi Mac" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ms/toolset/development-tools/500" title="SublimeText3 versi Mac" class="phpmain_tab2_mids_title">
<h3>SublimeText3 versi Mac</h3>
</a>
<p>Perisian penyuntingan kod peringkat Tuhan (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ms/ai">Tunjukkan Lagi</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Topik panas</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/gmailyxdlrkzn" title="Di manakah pintu masuk log masuk untuk e-mel gmail?" class="phpgenera_Details_mainR4_bottom_title">Di manakah pintu masuk log masuk untuk e-mel gmail?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7554</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/cakephp-tutor" title="Tutorial CakePHP" class="phpgenera_Details_mainR4_bottom_title">Tutorial CakePHP</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1382</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/steamdzhmcssmgs" title="Apakah format nama akaun stim" class="phpgenera_Details_mainR4_bottom_title">Apakah format nama akaun stim</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>83</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/winactivationkeyper" title="kunci pengaktifan win11 kekal" class="phpgenera_Details_mainR4_bottom_title">kunci pengaktifan win11 kekal</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>59</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ms/faq/newyorktimesdailybrief" title="Sambungan NYT menunjukkan dan jawapan" class="phpgenera_Details_mainR4_bottom_title">Sambungan NYT menunjukkan dan jawapan</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>28</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>96</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ms/faq/zt">Tunjukkan Lagi</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ms/faq/735346.html" title="Bagaimana untuk menyediakan lompat pada halaman log masuk layui" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/04/2024040403124159065.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Bagaimana untuk menyediakan lompat pada halaman log masuk layui" />
</a>
<a href="https://www.php.cn/ms/faq/735346.html" title="Bagaimana untuk menyediakan lompat pada halaman log masuk layui" class="phphistorical_Version2_mids_title">Bagaimana untuk menyediakan lompat pada halaman log masuk layui</a>
<span class="Articlelist_txts_time">Apr 04, 2024 am 03:12 AM</span>
<p class="Articlelist_txts_p">Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ms/faq/735353.html" title="Bagaimana untuk mendapatkan data borang dalam layui" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/04/2024040403392176852.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Bagaimana untuk mendapatkan data borang dalam layui" />
</a>
<a href="https://www.php.cn/ms/faq/735353.html" title="Bagaimana untuk mendapatkan data borang dalam layui" class="phphistorical_Version2_mids_title">Bagaimana untuk mendapatkan data borang dalam layui</a>
<span class="Articlelist_txts_time">Apr 04, 2024 am 03:39 AM</span>
<p class="Articlelist_txts_p">layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ms/faq/764941.html" title="Bagaimana untuk memindahkan data dalam layui" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/26/2024042603391785923.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Bagaimana untuk memindahkan data dalam layui" />
</a>
<a href="https://www.php.cn/ms/faq/764941.html" title="Bagaimana untuk memindahkan data dalam layui" class="phphistorical_Version2_mids_title">Bagaimana untuk memindahkan data dalam layui</a>
<span class="Articlelist_txts_time">Apr 26, 2024 am 03:39 AM</span>
<p class="Articlelist_txts_p">Kaedah menggunakan layui untuk menghantar data adalah seperti berikut: Gunakan Ajax: Cipta objek permintaan, tetapkan parameter permintaan (URL, kaedah, data), dan proses respons. Gunakan kaedah terbina dalam: Permudahkan pemindahan data menggunakan kaedah terbina dalam seperti $.post, $.get, $.postJSON atau $.getJSON.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ms/faq/764932.html" title="Bagaimana layui melaksanakan penyesuaian diri" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/26/2024042603003471733.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Bagaimana layui melaksanakan penyesuaian diri" />
</a>
<a href="https://www.php.cn/ms/faq/764932.html" title="Bagaimana layui melaksanakan penyesuaian diri" class="phphistorical_Version2_mids_title">Bagaimana layui melaksanakan penyesuaian diri</a>
<span class="Articlelist_txts_time">Apr 26, 2024 am 03:00 AM</span>
<p class="Articlelist_txts_p">Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ms/faq/735357.html" title="Apakah perbezaan antara layui dan vue?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/04/2024040403542084028.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Apakah perbezaan antara layui dan vue?" />
</a>
<a href="https://www.php.cn/ms/faq/735357.html" title="Apakah perbezaan antara layui dan vue?" class="phphistorical_Version2_mids_title">Apakah perbezaan antara layui dan vue?</a>
<span class="Articlelist_txts_time">Apr 04, 2024 am 03:54 AM</span>
<p class="Articlelist_txts_p">Perbezaan antara layui dan Vue terutamanya ditunjukkan dalam fungsi dan kebimbangan. Layui memfokuskan pada pembangunan pesat elemen UI dan menyediakan komponen pasang siap untuk memudahkan pembinaan halaman manakala Vue ialah rangka kerja tindanan penuh yang memfokuskan pada pengikatan data, pembangunan komponen dan pengurusan keadaan, dan lebih sesuai untuk membina aplikasi yang kompleks. Layui mudah dipelajari dan sesuai untuk membina halaman dengan cepat; Vue mempunyai keluk pembelajaran yang curam tetapi membantu membina aplikasi berskala dan mudah diselenggara. Bergantung pada keperluan projek dan tahap kemahiran pembangun, rangka kerja yang sesuai boleh dipilih.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ms/faq/735354.html" title="Bagaimana untuk menjalankan layui" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/04/2024040403422237119.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Bagaimana untuk menjalankan layui" />
</a>
<a href="https://www.php.cn/ms/faq/735354.html" title="Bagaimana untuk menjalankan layui" class="phphistorical_Version2_mids_title">Bagaimana untuk menjalankan layui</a>
<span class="Articlelist_txts_time">Apr 04, 2024 am 03:42 AM</span>
<p class="Articlelist_txts_p">Untuk menjalankan layui, lakukan langkah-langkah berikut: 1. Import skrip layui 3. Gunakan komponen layui 4. Import gaya layui (pilihan); Dengan langkah ini, anda boleh membina aplikasi web menggunakan kuasa layui.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ms/faq/735369.html" title="Apakah maksud layui?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/04/2024040404331964837.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Apakah maksud layui?" />
</a>
<a href="https://www.php.cn/ms/faq/735369.html" title="Apakah maksud layui?" class="phphistorical_Version2_mids_title">Apakah maksud layui?</a>
<span class="Articlelist_txts_time">Apr 04, 2024 am 04:33 AM</span>
<p class="Articlelist_txts_p">layui ialah rangka kerja UI bahagian hadapan yang menyediakan pelbagai komponen, alatan dan fungsi UI untuk membantu pembangun membina aplikasi web moden, responsif dan interaktif dengan cepat penyesuaian. Ia digunakan secara meluas dalam pembangunan pelbagai aplikasi web, termasuk sistem pengurusan, platform e-dagang, sistem pengurusan kandungan, rangkaian sosial dan aplikasi mudah alih.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ms/faq/735371.html" title="Apakah bahasa kerangka layui?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202404/04/2024040404392147741.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Apakah bahasa kerangka layui?" />
</a>
<a href="https://www.php.cn/ms/faq/735371.html" title="Apakah bahasa kerangka layui?" class="phphistorical_Version2_mids_title">Apakah bahasa kerangka layui?</a>
<span class="Articlelist_txts_time">Apr 04, 2024 am 04:39 AM</span>
<p class="Articlelist_txts_p">Rangka kerja layui ialah rangka kerja bahagian hadapan berasaskan JavaScript yang menyediakan satu set komponen dan alatan UI yang mudah digunakan untuk membantu pembangun membina aplikasi web responsif dengan cepat. Ciri-cirinya termasuk: modular, ringan, responsif dan mempunyai dokumentasi lengkap dan sokongan komuniti. layui digunakan secara meluas dalam pembangunan sistem backend pengurusan, laman web e-dagang, dan aplikasi mudah alih. Kelebihannya ialah permulaan yang cepat, kecekapan yang dipertingkatkan, dan penyelenggaraan yang mudah Kelemahannya ialah penyesuaian yang lemah dan kemas kini teknologi yang perlahan.</p>
</div>
</div>
<a href="https://www.php.cn/ms/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Latihan PHP dalam talian kebajikan awam,Bantu pelajar PHP berkembang dengan cepat!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ms/about/us.html">Tentang kita</a>
<a href="https://www.php.cn/ms/about/disclaimer.html">Penafian</a>
<a href="https://www.php.cn/ms/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1744961632"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>