layui怎么固定表格的表头
layui固定表格表头的方法:首先找到layui中的table.js文件;然后在变量table中加入fiexdRowHeight属性;最后添加代码为“if(Object.prototype.toString.call(...))”即可。

推荐:《layUI教程》
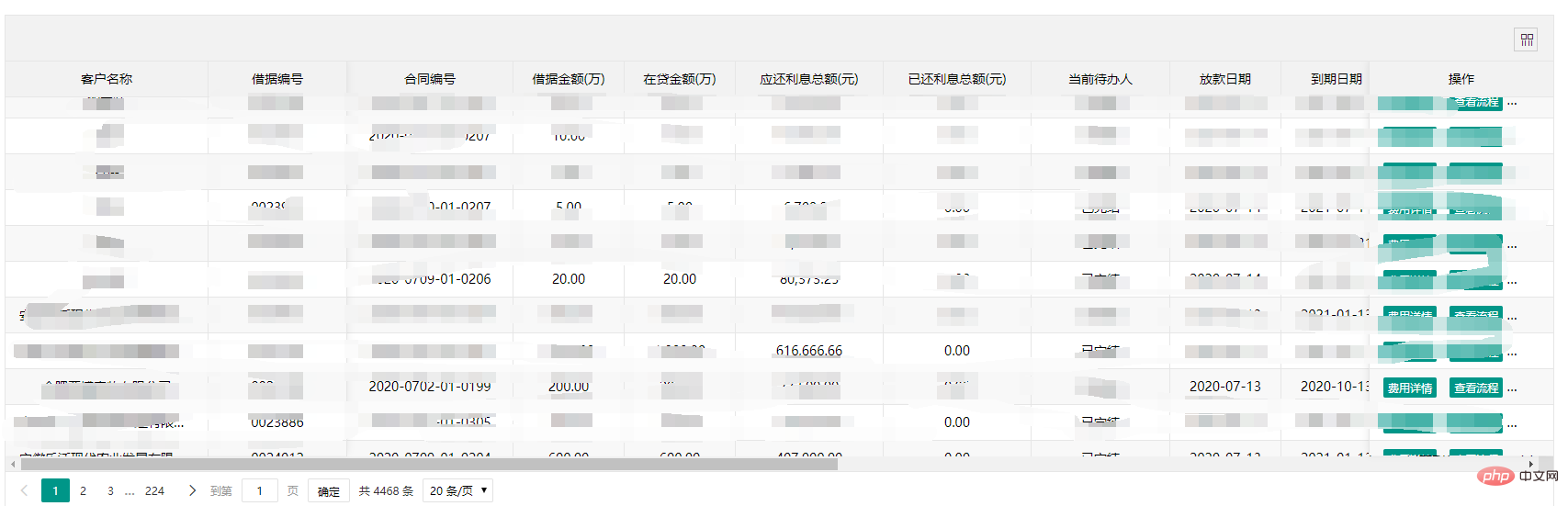
实现效果:表头和底部分页固定,鼠标滚动只会滚顶body中数据。效果如下:

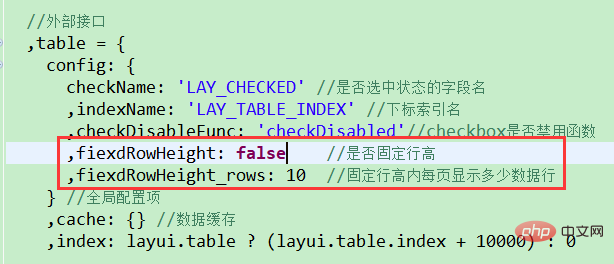
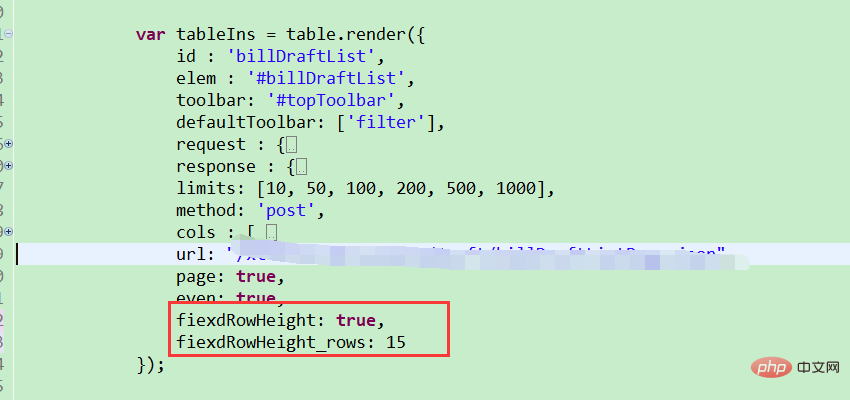
1、找到layui中的table.js文件,在变量table中加入属性,如图红框中内容:
fiexdRowHeight:是否开启固定行高,默认是false
fiexdRowHeight_rows:表格中显示条数,默认是10条
以上两个参数都可以通过自己传入参数值
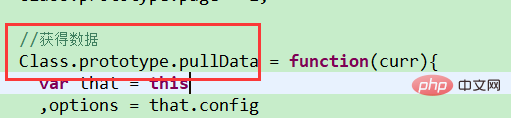
2、找到pullData函数:


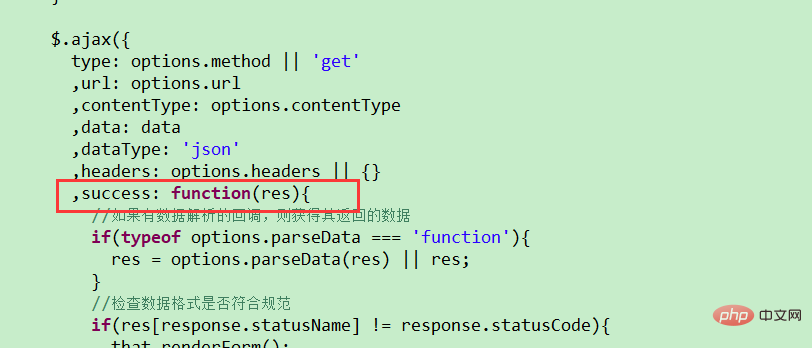
在此函数中ajax异步请求成功回调的success函数中最后添加如下代码:
//固定行高、表头处理
if(Object.prototype.toString.call(options.fiexdRowHeight).slice(8, -1) === 'Boolean' && options.fiexdRowHeight) {
var p_ = $("[lay-id='" + options.id + "']")
var tr_len = p_.find(ELEM_MAIN).find("tr").length
if(tr_len > 10){
if(Object.prototype.toString.call(options.fiexdRowHeight_rows).slice(8, -1) !== 'Number') {
options.fiexdRowHeight_rows = 10
}
var height_main = (options.fiexdRowHeight_rows * 39) + 'px'
var height_fixed = (options.fiexdRowHeight_rows * 39) + 'px'
//如果出现横向滚动条时
if(p_[0].parentNode.clientWidth < document.getElementsByClassName('layui-table-main')[0].getElementsByClassName('layui-table')[0].clientWidth) {
height_main = ((options.fiexdRowHeight_rows * 39) + 18) + 'px'
}
p_.find(ELEM_MAIN).css("height", height_main);
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", height_fixed);
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", height_fixed);
}else {
p_.find(ELEM_MAIN).css("height", "auto");
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", "auto");
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", "auto");
}
}3、应用:如图:

Atas ialah kandungan terperinci layui怎么固定表格的表头. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.
 Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.
 Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.
 Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Kaedah menggunakan layui untuk menghantar data adalah seperti berikut: Gunakan Ajax: Cipta objek permintaan, tetapkan parameter permintaan (URL, kaedah, data), dan proses respons. Gunakan kaedah terbina dalam: Permudahkan pemindahan data menggunakan kaedah terbina dalam seperti $.post, $.get, $.postJSON atau $.getJSON.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Perbezaan antara layui dan Vue terutamanya ditunjukkan dalam fungsi dan kebimbangan. Layui memfokuskan pada pembangunan pesat elemen UI dan menyediakan komponen pasang siap untuk memudahkan pembinaan halaman manakala Vue ialah rangka kerja tindanan penuh yang memfokuskan pada pengikatan data, pembangunan komponen dan pengurusan keadaan, dan lebih sesuai untuk membina aplikasi yang kompleks. Layui mudah dipelajari dan sesuai untuk membina halaman dengan cepat; Vue mempunyai keluk pembelajaran yang curam tetapi membantu membina aplikasi berskala dan mudah diselenggara. Bergantung pada keperluan projek dan tahap kemahiran pembangun, rangka kerja yang sesuai boleh dipilih.
 Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Untuk menjalankan layui, lakukan langkah-langkah berikut: 1. Import skrip layui 3. Gunakan komponen layui 4. Import gaya layui (pilihan); Dengan langkah ini, anda boleh membina aplikasi web menggunakan kuasa layui.
 Apakah maksud layui?
Apr 04, 2024 am 04:33 AM
Apakah maksud layui?
Apr 04, 2024 am 04:33 AM
layui ialah rangka kerja UI bahagian hadapan yang menyediakan pelbagai komponen, alatan dan fungsi UI untuk membantu pembangun membina aplikasi web moden, responsif dan interaktif dengan cepat penyesuaian. Ia digunakan secara meluas dalam pembangunan pelbagai aplikasi web, termasuk sistem pengurusan, platform e-dagang, sistem pengurusan kandungan, rangkaian sosial dan aplikasi mudah alih.




