layui 表格中怎么显示图片
layui表格中显示图片的方法:首先在HTML代码中,放置一个table标签,id和lay-filter;然后在js代码中使用自定义模板功能实现逻辑处理;最后声明一个string类型的变量,用来接收图片的名称即可。

本教程操作环境:windows10系统、layui2.5.6,本文适用于所有品牌的电脑。
推荐:《layUI教程》
一、 达到的效果

二、 代码
HTML代码
HTML代码还是和其他表格的类似,只需要在合适的地方放置一个table标签,id和lay-filter都写上即可。
JS代码
在JS代码中除了图片那一列和其他列不同之外,其他列都是基本类似,当然如果你写了一些固定列,你会发现在你写的固定列也需要和其他列不同。先说驾驶员图片那一列吧。在这一列中使用到了自定义模板(templet)这一功能。你可借助这一功能实现逻辑处理,以及将原始数据转化成其它格式。当然我这里没有用到数据转化。这里只是利用这一功能添加了一些样式罢了。
layui.use(['table', 'layer'], function () {
layuiTable = layui.table;
layer = layui.layer;
tabDriver = layuiTable.render({
elem: "#tabDriver",
cellMinWidth: 100,
height: 'full-200',
cols: [[
{ type: 'checkbox', align: "center", fixed: "left", style: "height:110px;"},
{ type: 'numbers', title: "序号", align: "center", fixed: "left", style: "height:110px;" },
{ field: 'DriverID', title: 'DriverID', hide: true },
{ field: 'PassengerCarID', title: 'PassengerCarID', hide: true },
{ field: 'DriverPicture', title: '驾驶员照片', align: "center", templet: "#imgtmp" },
{ field: 'DriverCode', title: '驾驶员编号', align: "center", width: 120 },
{ field: 'DirverName', title: '姓名', align: "center" },
{ field: 'DriverSex', title: '性别', align: "center" },
{ field: 'DriverMovePhone', title: '联系电话', align: "center", width: 130 },
{ field: 'DriverIDNum', title: '身份证号', align: "center", width: 175 },
{ field: 'OccupationalNumber', title: '从业资格证号', align: "center", width: 120 },
{ field: 'PassengerCarCode', title: '驾驶车辆编号', align: "center", width: 120 },
{ field: 'DriverNumber', title: '驾驶证号', align: "center", width: 100 },
{ field: 'DrivingType', title: '准驾车型', align: "center", width: 100 },
{ field: 'StrDrivingDay', title: '驾驶证审验期', align: "center", width: 120 },
{ field: 'StrOccupationalDay', title: '从业资格证审验期', align: "center", width: 150 },
{ field: 'strSGZUseLifes', title: '上岗证有效期', align: "center", width: 150 },
{ field: 'DriverRemark', title: '备注', align: "center" },
{ title: '操作', templet: setOperate, width: 100, align: "center", fixed: "right", style: "height:110px;" },
]],
page: {
limit: 10,//指定每页显示条数
limits: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50],//每页条数的选择项
},
data: [],
toolbar: "#toolbarDemo",
});
//监听事件
layuiTable.on('row(tabDriver)', function (obj) {
//标中选中样式
obj.tr.addClass("layui-table-click").siblings().removeClass("layui-table-click");
//选中行,勾选复选框
obj.tr.find("p.layui-unselect.layui-form-checkbox")[1].click();
});
});自定义模板(templet)
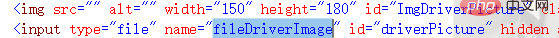
在这里,自定义模板的写法很是简单。最外层用script标签包裹,script标签的type为text/html,id为imgtep,(这里的id要和layui表格中的驾驶员照片那一列中的templet中的id一致)。在script标签中用一个img标签来显示驾驶员的照片,并给img标签一些固定的宽度和高度。其中src中的 {{d.DriverPicture}} 表示从数据库中查询出来的相对应的图片的路径。(我这里数据库保存的是对应图片的路径,相对应的图片保存在项目中的一个专门的文件夹中。而不是利用二进制保存的图片。如果利用二进制保存图片的话在查询完之后要将数据进行转换。)
如果在layui数据表格中设置了固定列
在相对应的固定列中加上style,然后设置这些固定列的高度。
控制器代码—保存图片
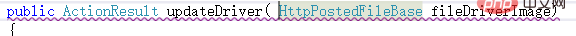
控制器这边关于一些查询的我就懒得在写了,首先在控制器的方法中用HttpPostedFileBase 接收的名称 ,这种形式来接收传过来的图片的信息。注意:接收的名称要与页面的中img标签下的隐藏的type为input标签的name相同。

先保存完除了图片之后的其他数据,然后在处理图片
先声明一个string类型的变量,用来接收最后图片的名称,然后fileDriverImage是否为空,如果不等于空。先获取图片的后缀名,用来后面判断传过来的是否是图片类型。图片名称(fileName)前面拼接5个随机字符串,用来防止修改时出现同名的图片发生异常。然后判断白村的图片的路径是否存在,如果不存在该路径,就在项目中创建相对应的路径。路径分为两个,一个临时路径,用来保存上传之后,但是数据还未保存到数据库之前的图片。一个最终路径,用来保存数据保存成功之后的图片。然后拼接图片保存的临时路径以及要保存到数据库的图片的路径。然后将拼接的要保存到数据库的图片的路径赋值给要保存的表对象中相对应的字段。然后判断前面获取到的后缀名,将后缀名全部转化为小写在判断是否是图片类型。如果是图片类型,将图片保存到临时路径。
string fileName = "";
//判断图片是否为空
if (fileDriverImage != null)
{
string fileExtension = System.IO.Path.GetExtension(fileDriverImage.FileName);
fileName = Common.ValidCodeUtils.GetRandomCode(5) + fileDriverImage.FileName;
//判断是否存在该路径,若不存在,创建 最终路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Driverimg/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Driverimg/"));
}
//临时路径
if (!Directory.Exists(Server.MapPath("~/Document/BusinessManagement/Temp/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/BusinessManagement/Temp/"));
}
//拼接保存的图片路径
string fileTempPath = Server.MapPath("/Document/BusinessManagement/Temp/") + fileDriverImage.FileName;
string fileSavePath = "/Document/BusinessManagement/Driverimg/" + fileDriverImage.FileName;
sysDriver.DriverPicture = fileSavePath;
if (fileExtension != null)
{
fileExtension = fileExtension.ToLower(); //将后缀转化为小写
//判断文件扩展名是否是指定的图片类型
if ("(.gif)|(.jpg)|(.bmp)|(.jpeg)|(.png)".Contains(fileExtension))
{
fileDriverImage.SaveAs(fileTempPath); //保存文件
}
}
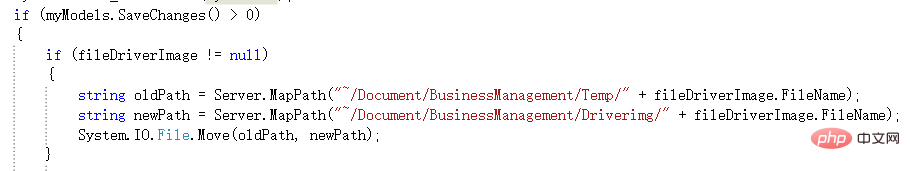
}数据库保存成功之后将图片从临时路径移动到最终路径
在数据保存成功之后,判断获取到的图片的文件是否为空,若不为空,获取图片在临时路径中的路径和在最终路径中的路径。然后使用IO中的Move将图片从临时路径移动到最终路径。
Atas ialah kandungan terperinci layui 表格中怎么显示图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.
 Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.
 Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.
 Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Kaedah menggunakan layui untuk menghantar data adalah seperti berikut: Gunakan Ajax: Cipta objek permintaan, tetapkan parameter permintaan (URL, kaedah, data), dan proses respons. Gunakan kaedah terbina dalam: Permudahkan pemindahan data menggunakan kaedah terbina dalam seperti $.post, $.get, $.postJSON atau $.getJSON.
 Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Perbezaan antara layui dan Vue terutamanya ditunjukkan dalam fungsi dan kebimbangan. Layui memfokuskan pada pembangunan pesat elemen UI dan menyediakan komponen pasang siap untuk memudahkan pembinaan halaman manakala Vue ialah rangka kerja tindanan penuh yang memfokuskan pada pengikatan data, pembangunan komponen dan pengurusan keadaan, dan lebih sesuai untuk membina aplikasi yang kompleks. Layui mudah dipelajari dan sesuai untuk membina halaman dengan cepat; Vue mempunyai keluk pembelajaran yang curam tetapi membantu membina aplikasi berskala dan mudah diselenggara. Bergantung pada keperluan projek dan tahap kemahiran pembangun, rangka kerja yang sesuai boleh dipilih.
 Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Untuk menjalankan layui, lakukan langkah-langkah berikut: 1. Import skrip layui 3. Gunakan komponen layui 4. Import gaya layui (pilihan); Dengan langkah ini, anda boleh membina aplikasi web menggunakan kuasa layui.
 Apakah maksud layui?
Apr 04, 2024 am 04:33 AM
Apakah maksud layui?
Apr 04, 2024 am 04:33 AM
layui ialah rangka kerja UI bahagian hadapan yang menyediakan pelbagai komponen, alatan dan fungsi UI untuk membantu pembangun membina aplikasi web moden, responsif dan interaktif dengan cepat penyesuaian. Ia digunakan secara meluas dalam pembangunan pelbagai aplikasi web, termasuk sistem pengurusan, platform e-dagang, sistem pengurusan kandungan, rangkaian sosial dan aplikasi mudah alih.
 Apakah bahasa kerangka layui?
Apr 04, 2024 am 04:39 AM
Apakah bahasa kerangka layui?
Apr 04, 2024 am 04:39 AM
Rangka kerja layui ialah rangka kerja bahagian hadapan berasaskan JavaScript yang menyediakan satu set komponen dan alatan UI yang mudah digunakan untuk membantu pembangun membina aplikasi web responsif dengan cepat. Ciri-cirinya termasuk: modular, ringan, responsif dan mempunyai dokumentasi lengkap dan sokongan komuniti. layui digunakan secara meluas dalam pembangunan sistem backend pengurusan, laman web e-dagang, dan aplikasi mudah alih. Kelebihannya ialah permulaan yang cepat, kecekapan yang dipertingkatkan, dan penyelenggaraan yang mudah Kelemahannya ialah penyesuaian yang lemah dan kemas kini teknologi yang perlahan.




