
用jquery做图片轮播的方法:首先引入jquery的脚本文件;然后引入lightslider的脚本文件,在js脚本里通过传入ul标签的id,调用lightSlider方法;最后运行页面。

本教程操作环境:windows7系统、jquery3.5.1版本,该方法适用于所有品牌电脑。
用jquery做图片轮播的方法:
1、Jquery有很多功能强大的插件,图片轮播的插件当然也是有的,百度搜索‘lightslider’,然后下载插件代码回来。

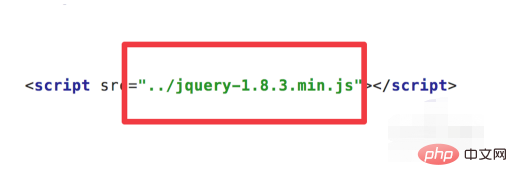
2、然后实现图片轮播。当然我们需要先引入jquery的脚本文件。

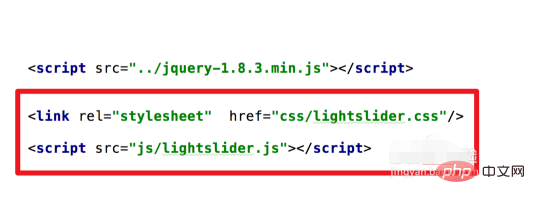
3、然后引入lightslider的脚本文件,对应的样式文件也是需要的。

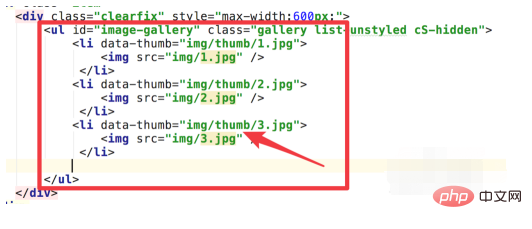
4、html部分就很简单了,一个ul,li的标签就行了,要注意的是li标签里有一个data-thumb的属性,属性值就是图片的路径。

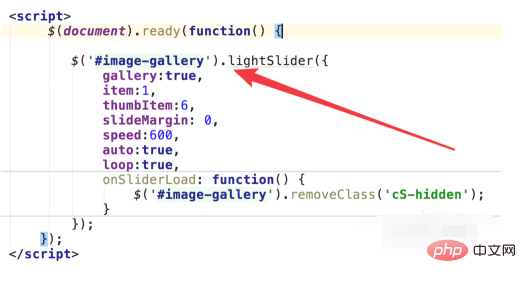
5、在js脚本里,通过传入ul标签的id,调用lightSlider方法,来初始化一个实例。里面的参数可以参考文档。

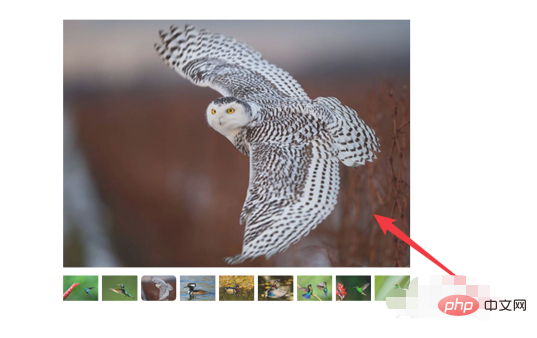
6、运行页面,我们就可以看到一个漂亮的图片轮播插件了。

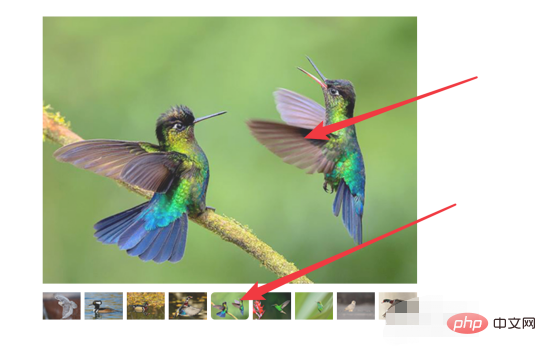
7、除了会自动播放后,我们点击下方的一张图片,大图里也会相应显示这张图片的。

相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci 怎么用jquery做图片轮播. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk mengkonfigurasi pembolehubah persekitaran jdk
Bagaimana untuk mengkonfigurasi pembolehubah persekitaran jdk
 Apakah maksud kol?
Apakah maksud kol?