pycharm中如何使用vue.js
在pychanrm中使用vue.js的方法:首先打开【Language&Frameworks】,将version改为ECMAScript6;然后选择【settings-plugins】,搜索【vue.js】,点击install即可。

本教程操作环境:windows7系统、Pycharm2019版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
在pycharm中使用vue.js的方法:
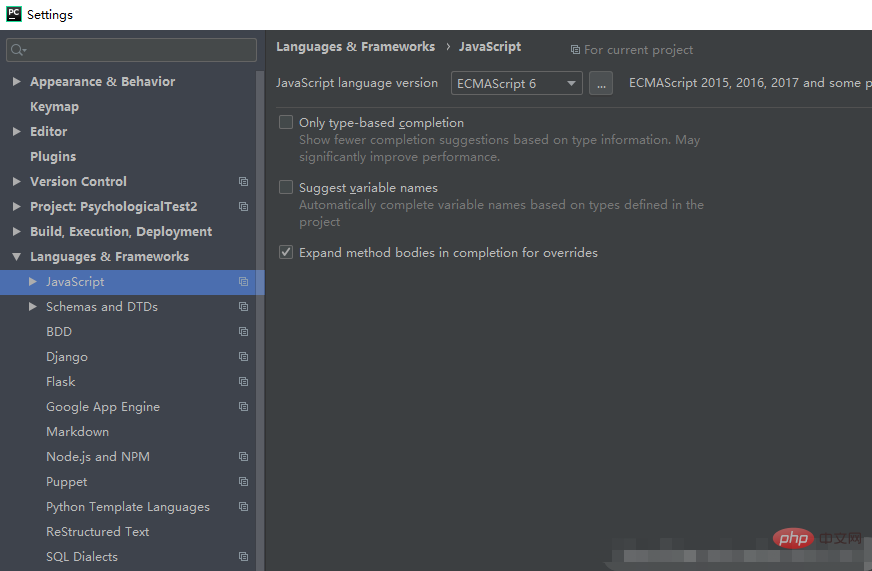
1、首先打开Pycharm-settings-Language&Frameworks,将JavaScript language version改为ECMAScript6,如下图所示。

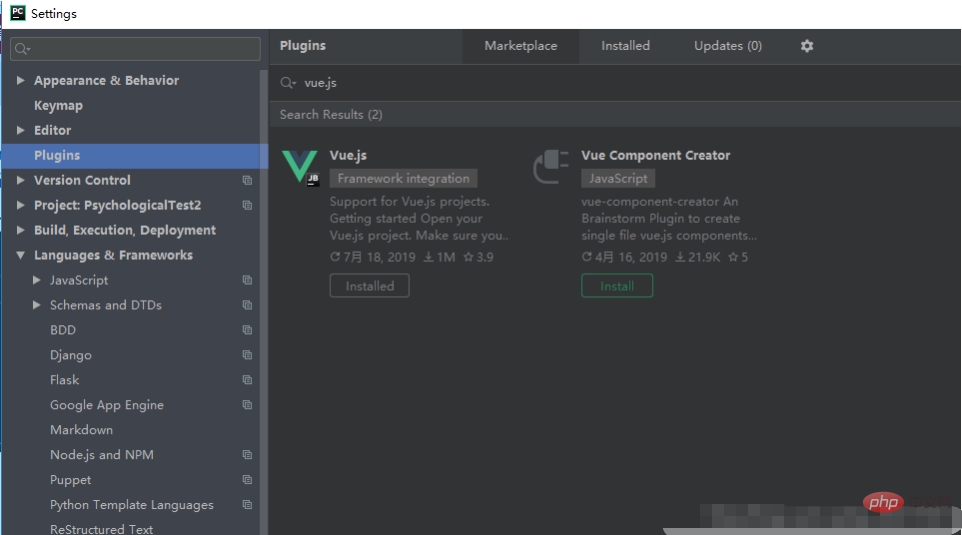
2、选择settings-plugins,搜索vue.js,点击install.

安装完之后再次搜索vue.js,出现上图则说明配置成功。
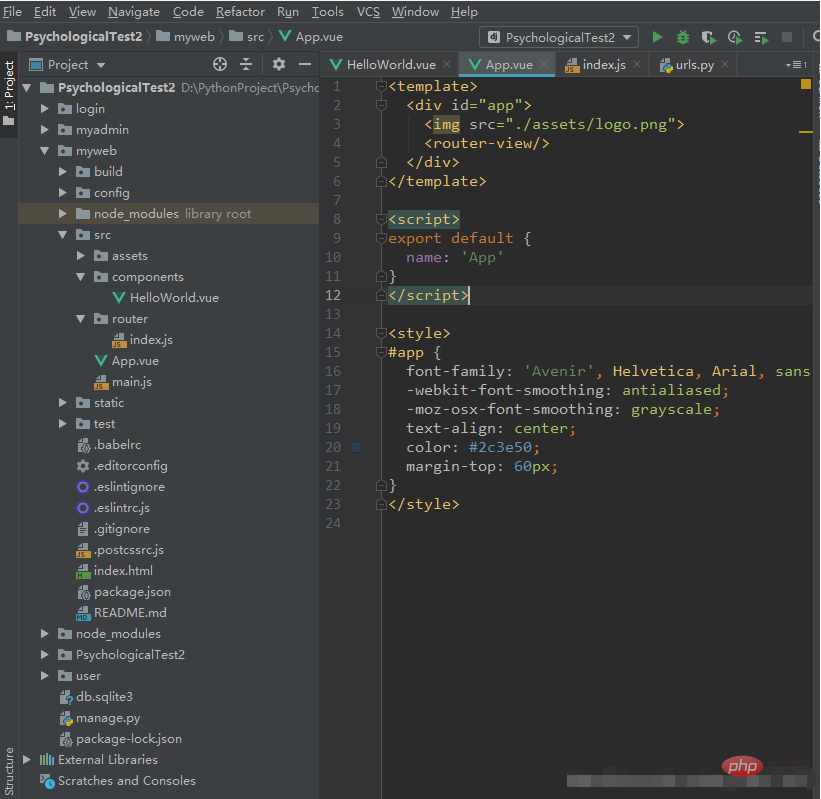
这时候再打开,PyCharm可以识别.vue项目。

相关学习推荐:js视频教程
Atas ialah kandungan terperinci pycharm中如何使用vue.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi
Nov 16, 2022 pm 08:43 PM
Pertempuran praktikal: Bangunkan pemalam dalam vscode yang menyokong fail vue untuk melompat ke definisi
Nov 16, 2022 pm 08:43 PM
vscode sendiri menyokong komponen fail Vue untuk melompat ke definisi, tetapi sokongannya sangat lemah. Di bawah konfigurasi vue-cli, kami boleh menulis banyak penggunaan fleksibel, yang boleh meningkatkan kecekapan pengeluaran kami. Tetapi kaedah penulisan fleksibel inilah yang menghalang fungsi yang disediakan oleh vscode itu sendiri daripada menyokong melompat ke definisi fail. Untuk serasi dengan kaedah penulisan yang fleksibel ini dan meningkatkan kecekapan kerja, saya menulis pemalam vscode yang menyokong fail Vue untuk melompat ke definisi.
 Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia sepadan dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript. Ace dikekalkan sebagai editor utama untuk Cloud9 IDE dan merupakan pengganti kepada projek Mozilla Skywriter (Bespin).
 Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Kata Pengantar: Dalam pembangunan vue3, reaktif menyediakan kaedah untuk melaksanakan data responsif. Ini adalah API yang kerap digunakan dalam pembangunan harian. Dalam artikel ini, penulis akan meneroka mekanisme operasi dalamannya.
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Apabila menggunakan rangka kerja Vue untuk membangunkan projek bahagian hadapan, kami akan menggunakan berbilang persekitaran apabila digunakan Selalunya nama domain antara muka yang dipanggil oleh pembangunan, ujian dan persekitaran dalam talian adalah berbeza. Bagaimanakah kita boleh membuat perbezaan? Iaitu menggunakan pembolehubah dan corak persekitaran.
 Apakah perbezaan antara komponenisasi dan modularisasi dalam vue
Dec 15, 2022 pm 12:54 PM
Apakah perbezaan antara komponenisasi dan modularisasi dalam vue
Dec 15, 2022 pm 12:54 PM
Perbezaan antara komponenisasi dan modularisasi: Modularisasi dibahagikan dari perspektif logik kod; ia memudahkan pembangunan berlapis kod dan memastikan bahawa fungsi setiap modul berfungsi adalah konsisten. Pengkomponenan adalah perancangan dari sudut antara muka UI pemkomponenan bahagian hadapan memudahkan penggunaan semula komponen UI.
 Analisis ringkas tentang cara mengendalikan pengecualian dalam komponen dinamik Vue3
Dec 02, 2022 pm 09:11 PM
Analisis ringkas tentang cara mengendalikan pengecualian dalam komponen dinamik Vue3
Dec 02, 2022 pm 09:11 PM
Bagaimana untuk mengendalikan pengecualian dalam komponen dinamik Vue3? Artikel berikut akan membincangkan kaedah pengendalian pengecualian komponen dinamik Vue3 Saya harap ia akan membantu semua orang.
 Analisis prinsip Vue2 melaksanakan API komposisi
Jan 13, 2023 am 08:30 AM
Analisis prinsip Vue2 melaksanakan API komposisi
Jan 13, 2023 am 08:30 AM
Sejak keluaran Vue3, perkataan komposisi API telah memasuki bidang penglihatan pelajar yang menulis Vue. vue/composition-api plug-in, Pelajar Vue2 juga boleh menaiki bas Seterusnya, kami akan menggunakan ref responsif dan reaktif untuk menjalankan analisis mendalam tentang cara pemalam ini mencapai perkara ini.






