
react中组件名称的首字母必须要用大写。原因:React中使用JSX语法,但浏览器无法识别JSX语法,需通过babel对JSX语法进行转义;而如果组件的首字母为小写时,其会被认定为原生DOM标签,创建一个不存在的标签是会报错的。

本教程操作环境:windows7系统、react16版,该方法适用于所有品牌电脑。
react组件名称的首字母一定要用大写
错误的写法: 组件首字母没有大写
function clock(props){
return (
<p>
<h1>现在的时间是{props.date.toDateString()}</h1>
</p>
) }
正确的写法:
function Clock(props){
return (
<p>
<h1>现在的时间是{props.date.toDateString()}</h1>
</p>
) }那究竟是为什么呢?
JSX语法 向 真实DOM的转换
我们在 React 中都是写的 JSX语法,从 JSX语法 到页面上的 真实DOM大概需要经历以下几个阶段:JSX语法 —> 虚拟DOM(JS对象) —> 真实DOM。
因为浏览器是无法识别JSX语法的,因此我们需要通过 babel 对JSX语法进行转义,然后才能生成虚拟DOM对象,而原因就是在这里。我们可以看一下babel是如何转义JSX语法的:


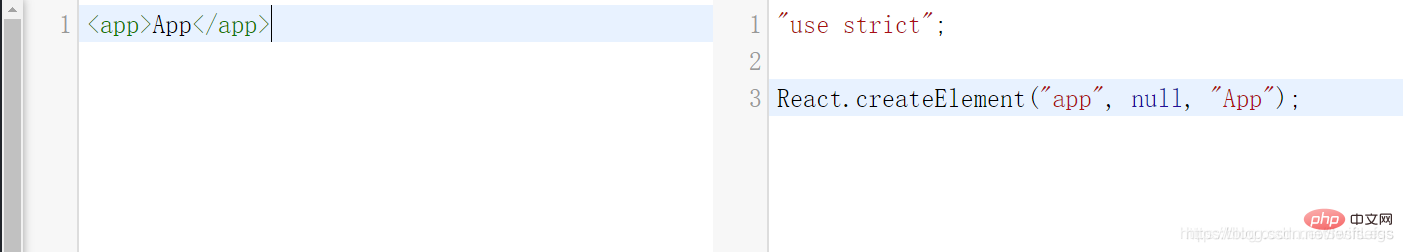
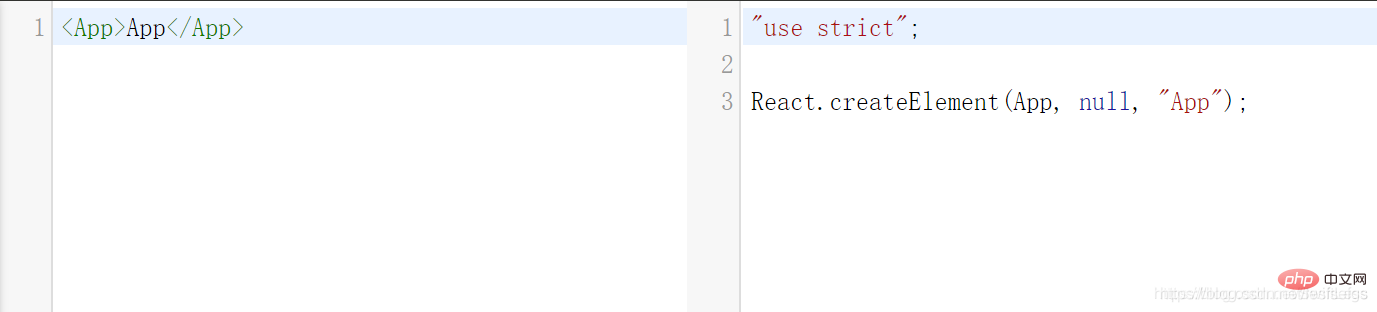
babel在进行转义JSX语法时,是调用了 React.createElement() 这个方法,这个方法需要接收三个参数:type, config, children。第一个参数声明了这个元素的类型。
对比上面两张图,图一中,我在创建自定义组件时没有首字母大写。 而 babel 在转义时把它当成了一个字符串 传递进去了;图二中,我把首字母大写了,babel 在转义时传递了一个变量进去。
问题就在这里,如果传递的是一个字符串,那么在创建虚拟DOM对象时,React会认为这是一个简单的HTML标签,但是这显然不是一个简单的HTML标签,因此去创建一个不存在的标签肯定是会报错的。
如果首字母大写,那么就会当成一个变量传递进去,这个时候React会知道这是一个自定义组件,因此他就不会报错了。
所以:
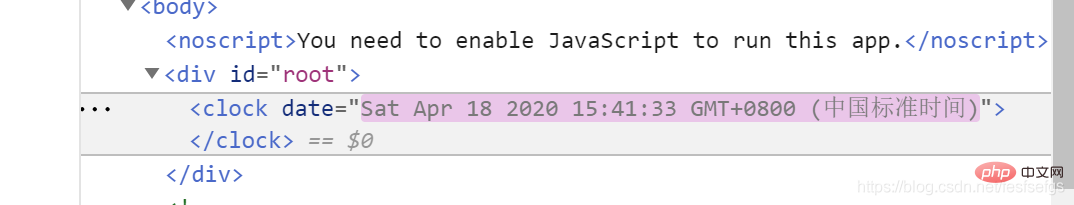
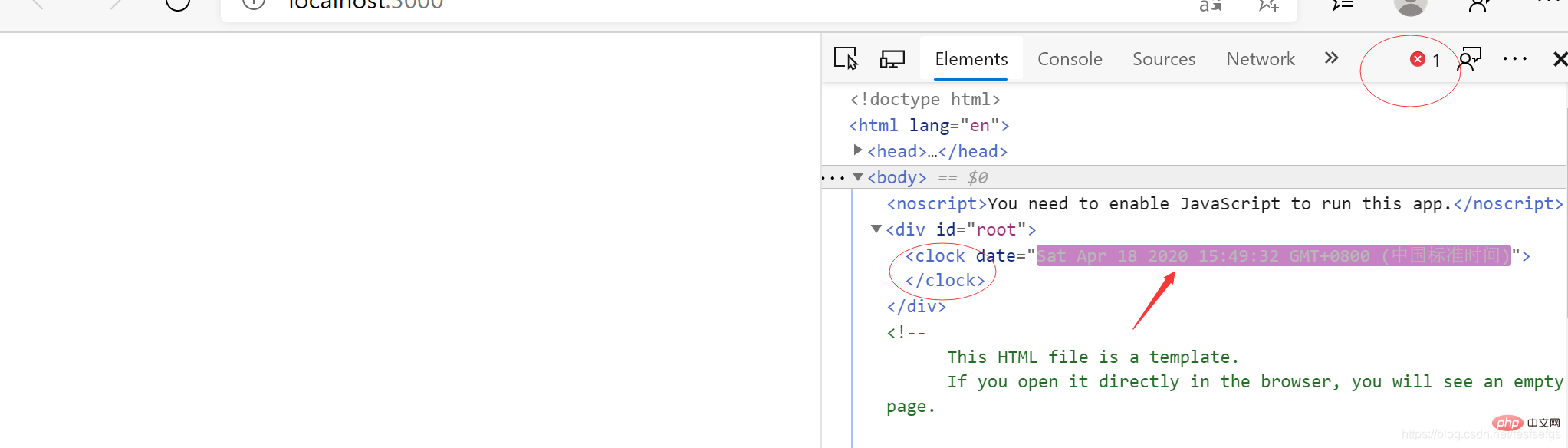
同理,上述错误的写法因为是小写,所以babel就把clock当作是标签生成了,而html中又没有这个元素,所以导致以一种比较奇怪的方式存在

更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci react中什么必须大写. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Komponen induk Vue memanggil kaedah komponen anak
Komponen induk Vue memanggil kaedah komponen anak
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 Pengendalian pengecualian InvocationTargetException
Pengendalian pengecualian InvocationTargetException
 Perkara yang perlu dilakukan jika token log masuk tidak sah
Perkara yang perlu dilakukan jika token log masuk tidak sah
 Tutorial membeli dan menjual Bitcoin di Huobi.com
Tutorial membeli dan menjual Bitcoin di Huobi.com
 Mengapa wifi mempunyai tanda seru?
Mengapa wifi mempunyai tanda seru?
 Disambungkan ke wifi tetapi tidak dapat mengakses Internet
Disambungkan ke wifi tetapi tidak dapat mengakses Internet
 Bagaimana untuk menyelesaikan masalah kegagalan pemasangan vs2008
Bagaimana untuk menyelesaikan masalah kegagalan pemasangan vs2008
 Komponen utama dhtml
Komponen utama dhtml