
AngularJS menyokong aplikasi berbilang paparan melalui penghalaan, dan boleh memuatkan paparan yang diperlukan secara dinamik berdasarkan penghalaan Ini diterangkan secara terperinci dalam dokumentasi AngularJS, dan terdapat banyak tutorial di Internet, jadi tidak perlu memperkenalkannya.
Memandangkan bilangan paparan terus meningkat, akan semakin banyak fail js, dan AngularJS perlu memuatkan semua js sekaligus secara lalai, yang sangat menyusahkan untuk digunakan. Oleh itu, permintaan untuk memuatkan modul atas permintaan akan berlaku menjadi lebih kuat dan lebih kukuh, , AngularJS tidak melaksanakan pemuatan atas permintaan.
Saya sudah biasa dengan kaedah pemuatan asynchronous seajs, dan saya juga berpendapat bahawa angular juga boleh menggunakan pemuatan tak segerak, tetapi hakikatnya bukan yang saya mahukan.
Angularjs, seperti requirejs, menggunakan kaedah pramuat untuk mengatur modul (yang betul-betul bertentangan dengan pemuatan malas seajs Apabila terdapat lebih banyak modul dalam aplikasi satu halaman, ini bermakna modul yang perlu ada). pramuat juga akan bertambah, yang mungkin juga menunjukkan bahawa sudut lebih sesuai untuk membangunkan aplikasi ringan.
Bermula secara rasmi
Saya menggunakan angular-ui-router untuk penghalaan, dan pemuat modul adalah requirejs
//路由
{
state : 'login',
templateUrl : 'login/login.html',
controller : 'loginCtrl',
resolve: {
realCtrl : function ($q) {
var def = $q.defer();
require(['/features/login/login.js'], function (loginCtrl) {
def.resolve(loginCtrl)
});
return def.promise;
}
}
},
// 获得$controllerProvider
app.config(function($controllerProvider) {
app.registerController = $controllerProvider.register;
// ...
})
// loginControler
app.registerController('loginCtrl', function ($scope) {
// do something
});Cara melaksanakan pemuatan atas permintaan untuk aplikasi sudut
Kami mempunyai sistem yang dibangunkan menggunakan Angular, iaitu aplikasi satu halaman Dengan lelaran sistem, kod skrin pertama telah menjadi terlalu besar, jadi sistem perlu diubah.
Kami terutamanya menghadapi 3 masalah
1. Adakah rangka kerja pemuatan modul diperlukan?
2. Bagaimana untuk mendaftar komponen halaman yang dimuatkan secara tidak segerak?
3. Bilakah komponen halaman harus dimuatkan?
Mengenai soalan pertama, memandangkan Angular sendiri sudah mempunyai satu set penyelesaian modular, memperkenalkan rangka kerja pemuatan modul agak berlebihan, dan jumlah transformasi keseluruhan agak besar, jadi ia tidak dipertimbangkan.
Jadi cuma laksanakan kaedah loadscript untuk memuatkan komponen. Sedikit perhatian perlu diberikan kepada pemuatan bersiri dan selari berbilang fail, dan untuk mengelakkan pemuatan berulang apabila halaman berulang kali ditukar.
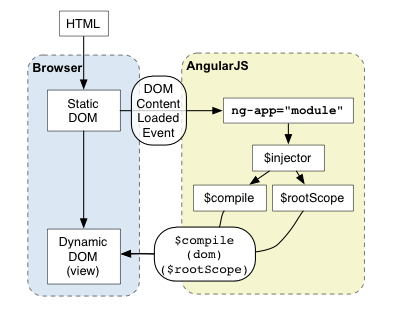
Soalan kedua adalah lebih menjengkelkan Angular mempunyai istilah untuk "permulaan" berlaku selepas domcontentloaded, dan semua dependensi yang disuntik ke dalam modul utama akan disusun.

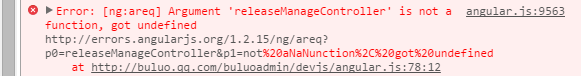
Selepas bermula, jika anda ingin menggunakan pengawal, deraktif dan API lain, ralat akan dilaporkan secara langsung

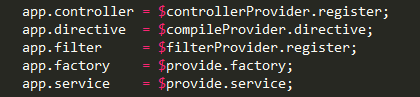
Pada masa ini, hanya ada satu cara untuk menyelesaikan masalah ini, iaitu menggunakan penyedia modul utama untuk mendaftarkan pengawal secara aktif Namun, memandangkan pembekal tidak boleh digunakan secara langsung, kami menyimpannya di bawah modul utama.

Kaedah yang disimpan boleh digunakan untuk mendaftar komponen halaman yang dimuatkan secara tidak segerak. Kelemahannya ialah semua subhalaman digantung di bawah modul utama.
Mengenai soalan ketiga, memandangkan platform pengendalian ialah aplikasi satu halaman, masa pemuatan terbaik adalah apabila penghalaan memantau perubahan cincang Walau bagaimanapun, memandangkan penghalaan kami ialah konfigurasi statik berkod keras, kami tidak menemui sebarang penyelesaian yang baik pada permulaannya.
Kemudian saya menemui API seperti itu

Mungkin, kita boleh melakukan sesuatu sebelum $routeChangeSuccess, dan paling sesuai untuk meletakkan masa pemuatan di sini
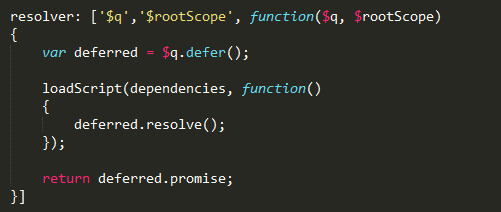
Pelaksanaan khusus mungkin seperti ini

Pada ketika ini, rancangan telah diluluskan, kerja apa yang tinggal?
1. Susun kod untuk menjadikannya lebih umum Apabila kami membangunkan halaman baharu pada masa hadapan, kami hanya perlu menulis ini dalam konfigurasi penghalaan

2. Ubah semua halaman sedia ada Memandangkan tiada pemuatan atas permintaan sebelum ini, gandingan perkhidmatan antara halaman yang berbeza adalah serius Pada masa hadapan, apabila kami membangunkan halaman baharu, kami mesti memberi perhatian kepada fakta bahawa perkhidmatan dikongsi antara halaman yang berbeza sebaiknya diletakkan dalam komponen di bawah
3. Tukar binaan dan gantikan rujukan js dalam laluan dengan laluan cdn.
 penggunaan fungsi pemformat
penggunaan fungsi pemformat
 Bagaimana untuk menyemak port di Linux
Bagaimana untuk menyemak port di Linux
 Bagaimana untuk menangani lag komputer yang perlahan dan tindak balas yang perlahan
Bagaimana untuk menangani lag komputer yang perlahan dan tindak balas yang perlahan
 Apakah yang perlu saya lakukan jika pemacu C saya bertukar merah?
Apakah yang perlu saya lakukan jika pemacu C saya bertukar merah?
 Apakah alat pengurusan konfigurasi?
Apakah alat pengurusan konfigurasi?
 Bagaimanakah sari kata PR muncul perkataan demi perkataan?
Bagaimanakah sari kata PR muncul perkataan demi perkataan?
 Bagaimana untuk mengkonfigurasi gerbang lalai
Bagaimana untuk mengkonfigurasi gerbang lalai
 Apakah alat semakan nama domain terbalik IP?
Apakah alat semakan nama domain terbalik IP?




