

本教程操作环境:windows7系统、vue2.9版,该方法适用于所有品牌电脑。
vue使用less
依赖下载
1、首先使用npm下载依赖;
npm install --save less less-loader
2、安装完成后检查是否安装成功;
lessc -v
3、如果安装成功后,会显示安装成功后的版本;

引用方法
1、在main.js
import less from 'less' Vue.use(less)
2、然后创建一个.vue文件我们开始玩耍了;
注意:独立的vue文件需要引入less
<style lang="less"></style>
开始使用
1、less中变量的使用;
在less,允许我们使用以变量的形式来定义,定义方式:@k:v; 使用方式:@k;
<p class="box"></p>
<style lang="less">
@color:red;
@k:100px;
.box{
width:@k;
height:@k;
background: @color;
}
</style>此时就会有一个宽100px,高100px,背景红色的正方形显示在页面上了;

2、字符串拼接变量使用方式;
<p class="box1"></p>
<style lang="less" scoped>
@img:'./img/';
@k:100px;
.box1{
width:@k;
height:@k;
background:url("@{img}1.png")
}
</style>注意:路径需要用""包裹,@{img}这种凡是把变量引进来才能生效;

3、多层嵌套+变量计算;
<p class="box1">
<p class="box2">
<p class="box3"></p>
</p>
</p>
<style lang="less">
@k:100px;
.box1{
width: @k;
height:@k;
background: red;
.box2{
width: @k/2;
height:@k/2;
background: green;
.box3{
width: @k/3;
height:@k/3;
background: blue;
}
}
}
</style>可以看到,less可以嵌套使用,让我们一次就可以看清楚css结构;除了嵌套使用,有没有发现他的计算才是真正强大的地方呢?

4、混合 = 函数
<p class="box1">我是box1</p>
<p class="box2">我是box2</p>
<style lang="less">
//定义一个函数;
.test(@color:red,@size:14px){
background: @color;
font-size:@size;
}
.box1{
// 不传参,使用默认的;
.test()
}
.box2{
// 给函数传参;
.test(@color:green,@size:30px)
}
</style> 
5、匹配模式
<p class="box"></p>
//定义的css
<style lang="less">
.sjx(@_,@color,@size){
width: 0;
height:0;
border:@size solid @color;
border-color:transparent;
}
//左边三角形
.sjx(l,@color,@size){
border-left-color:@color;
}
//上边三角形
.sjx(t,@color,@size){
border-top-color:@color;
}
//右边三角形
.sjx(r,@color,@size){
border-right-color:@color;
}
//左边三角形
.sjx(b,@color,@size){
border-bottom-color:@color;
}
//这里匹配调用
.box{
.sjx(r,red,20px)
}
</style>box匹配的是t(top),也就是上

box匹配b(buttom),就是下;

总结一下匹配模式就好比是js中的switch语句,输入的是什么就显示什么;不过感觉么啥用;
7、颜色函数
<p>默认红色</p>
<p>默认绿色</p>
<ul>
<li <li v-for="i in 6">测试</li>
</ul>
<span>混合</span>
<style lang="less" scoped>
*{
padding: 0;
margin: 0;
}
@color:red;
@color1:green;
p:nth-child(1){
background: @color;
};
p:nth-child(2){
background: @color1;
};
ul{
list-style: none;
li:nth-child(1){
background:lighten(@color,50%);
}
li:nth-child(2){
background:darken(@color,50%);
}
li:nth-child(3){
background:saturate(@color,50%);
}
li:nth-child(4){
background:desaturate(@color,50%);
}
li:nth-child(5){
background:spin(@color,50%);
}
li:nth-child(6){
background:spin(@color,50%);
}
}
span{
background: mix(@color,@color1);
}
</style> 
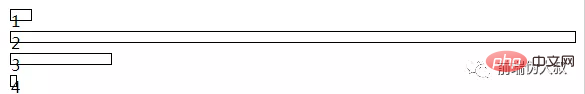
8、运算符
可以对高度、宽度、角度进行计算;
<ul>
<li v-for="item in 4">{{item}}</li>
</ul>
<style lang="less" scoped>
@k:10px;
ul{
list-style: none;
li{
border:1px solid ;
margin:10px 0 ;
}
li:nth-child(1){
width: @k + @k;
height:@k;
}
li:nth-child(2){
width: @k -5px;
height:@k;
}
li:nth-child(3){
width: @k * @k;
height:@k;
}
li:nth-child(4){
width: @k / 2;;
height:@k;
}
}
</style> 
更多编程相关知识,请访问:编程课程!!
Atas ialah kandungan terperinci vue.js怎么用less?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara Sass dan kurang
Perbezaan antara Sass dan kurang
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Cara menggunakan pembuka kunci
Cara menggunakan pembuka kunci
 Penyelesaian kepada aksara Cina yang kacau
Penyelesaian kepada aksara Cina yang kacau
 Pengenalan kepada fungsi menukar huruf besar kepada huruf kecil dalam Python
Pengenalan kepada fungsi menukar huruf besar kepada huruf kecil dalam Python
 Bagaimana untuk menutup port 135 445
Bagaimana untuk menutup port 135 445